Upload files
You can now upload files via the built-in Invoke custom method action.
This guide demonstrates how to upload files with Upload component and .NET Core.
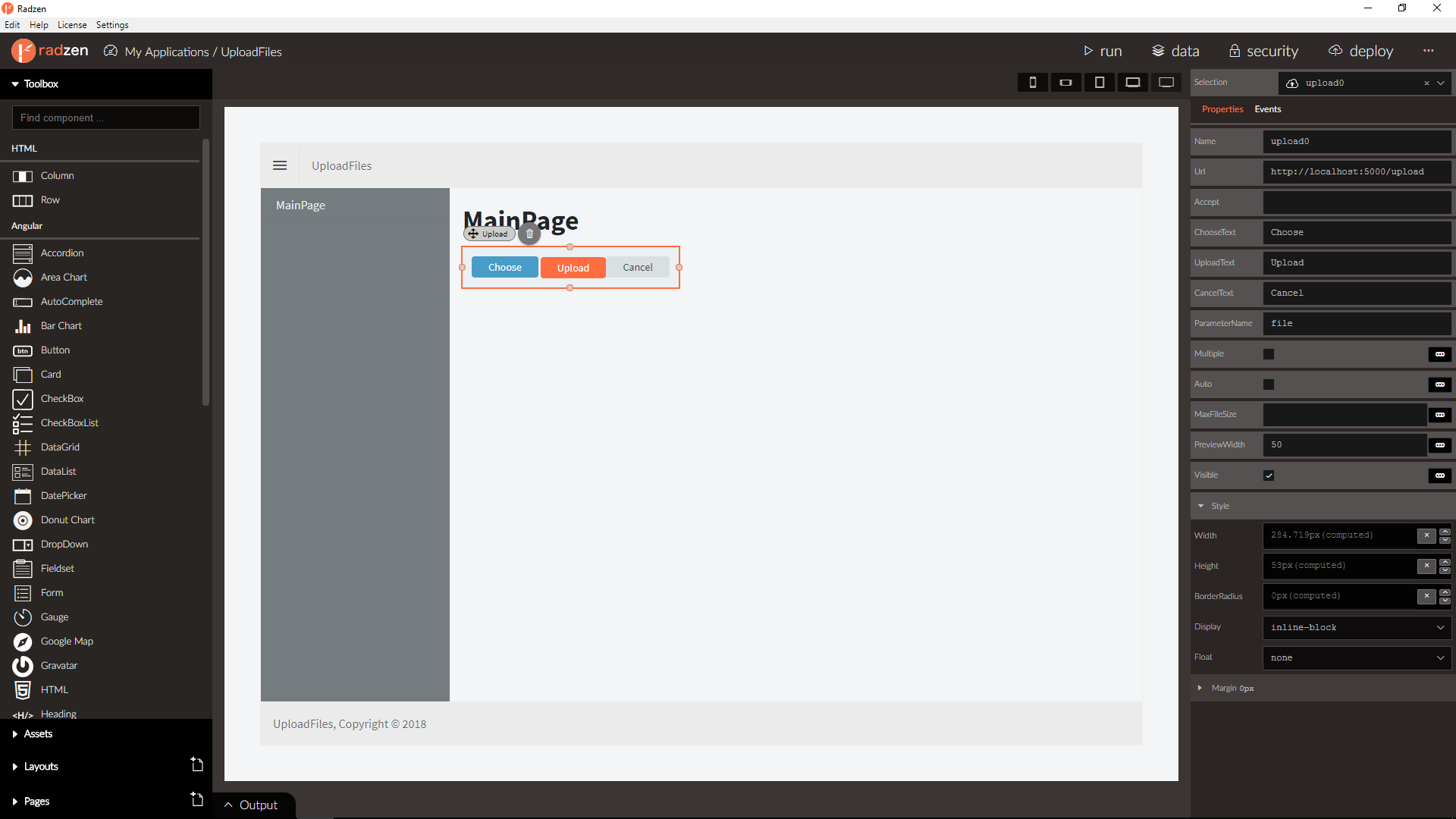
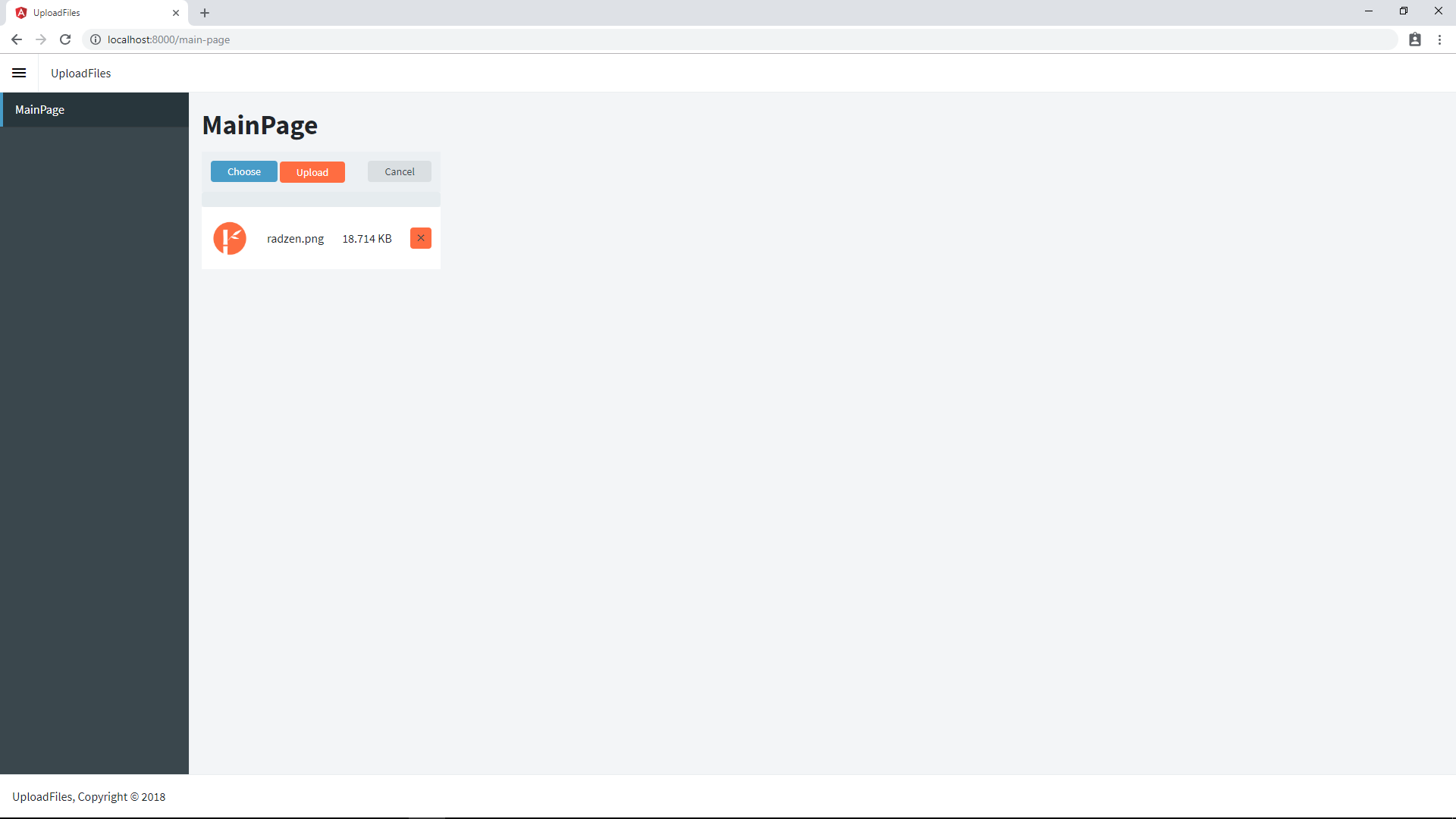
1. Drop Upload component to Radzen design surface and set url property to http://localhost:5000/upload

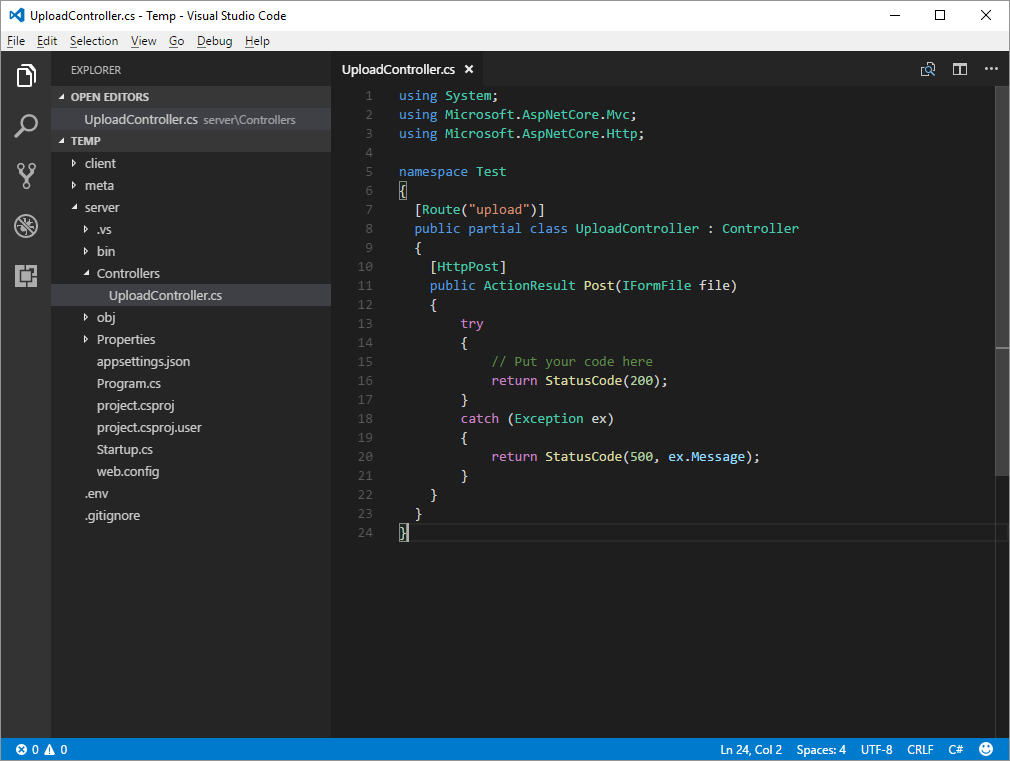
2. Add UploadController.cs to [APP FOLDER]\server\Controllers\ folder
using System;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Http;
namespace Test
{
[Route("upload")]
public partial class UploadController : Controller
{
[HttpPost]
public ActionResult Post(IFormFile file)
{
try
{
// Put your code here
return StatusCode(200);
}
catch (Exception ex)
{
return StatusCode(500, ex.Message);
}
}
}
}
Imports System
Imports Microsoft.AspNetCore.Mvc
Imports Microsoft.AspNetCore.Http
Namespace Test
<Route("upload")>
Public Partial Class UploadController
Inherits Controller
<HttpPost>
Public Function Post(ByVal file As IFormFile) As ActionResult
Try
Return StatusCode(200)
Catch ex As Exception
Return StatusCode(500, ex.Message)
End Try
End Function
End Class
End Namespace

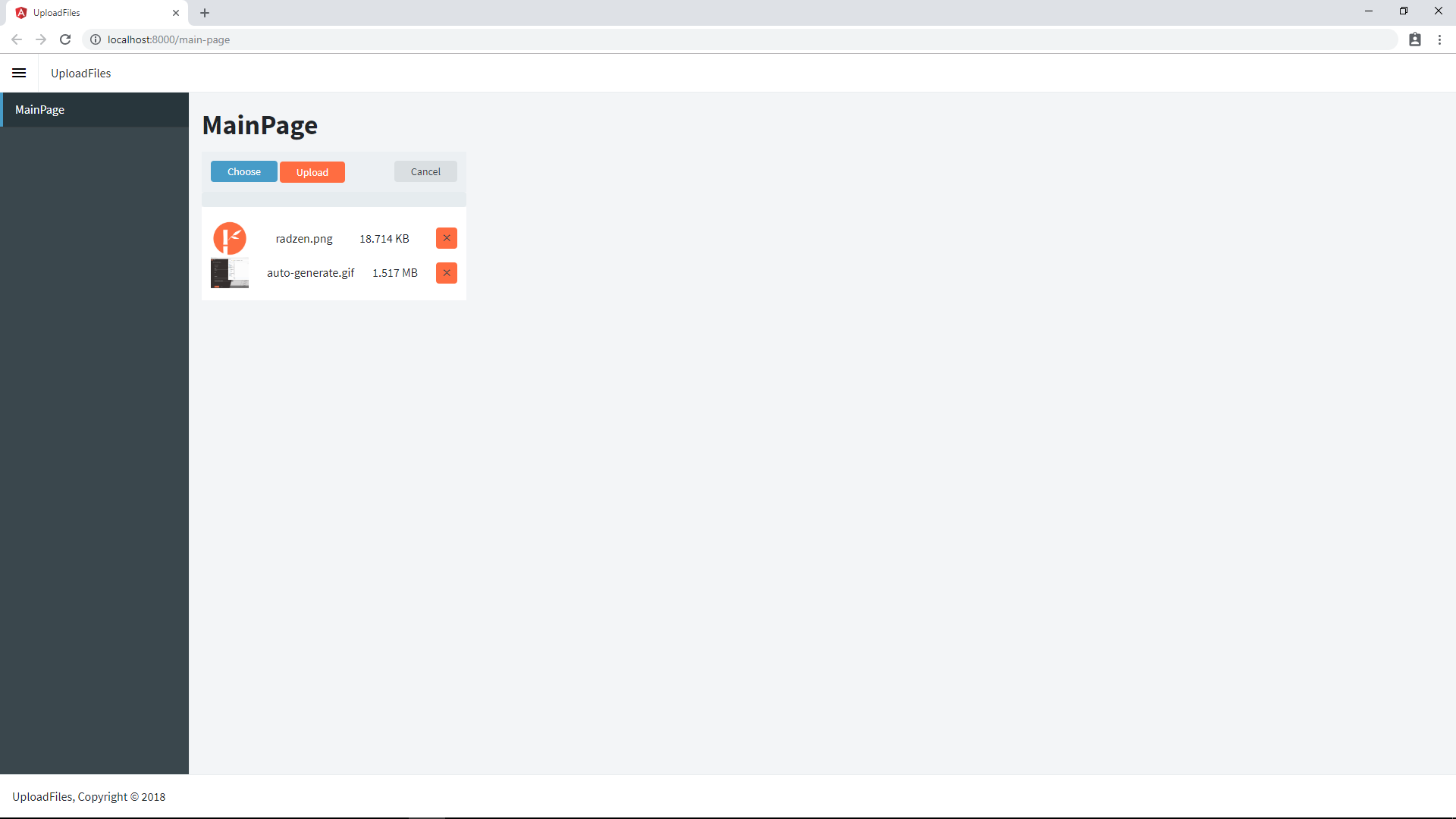
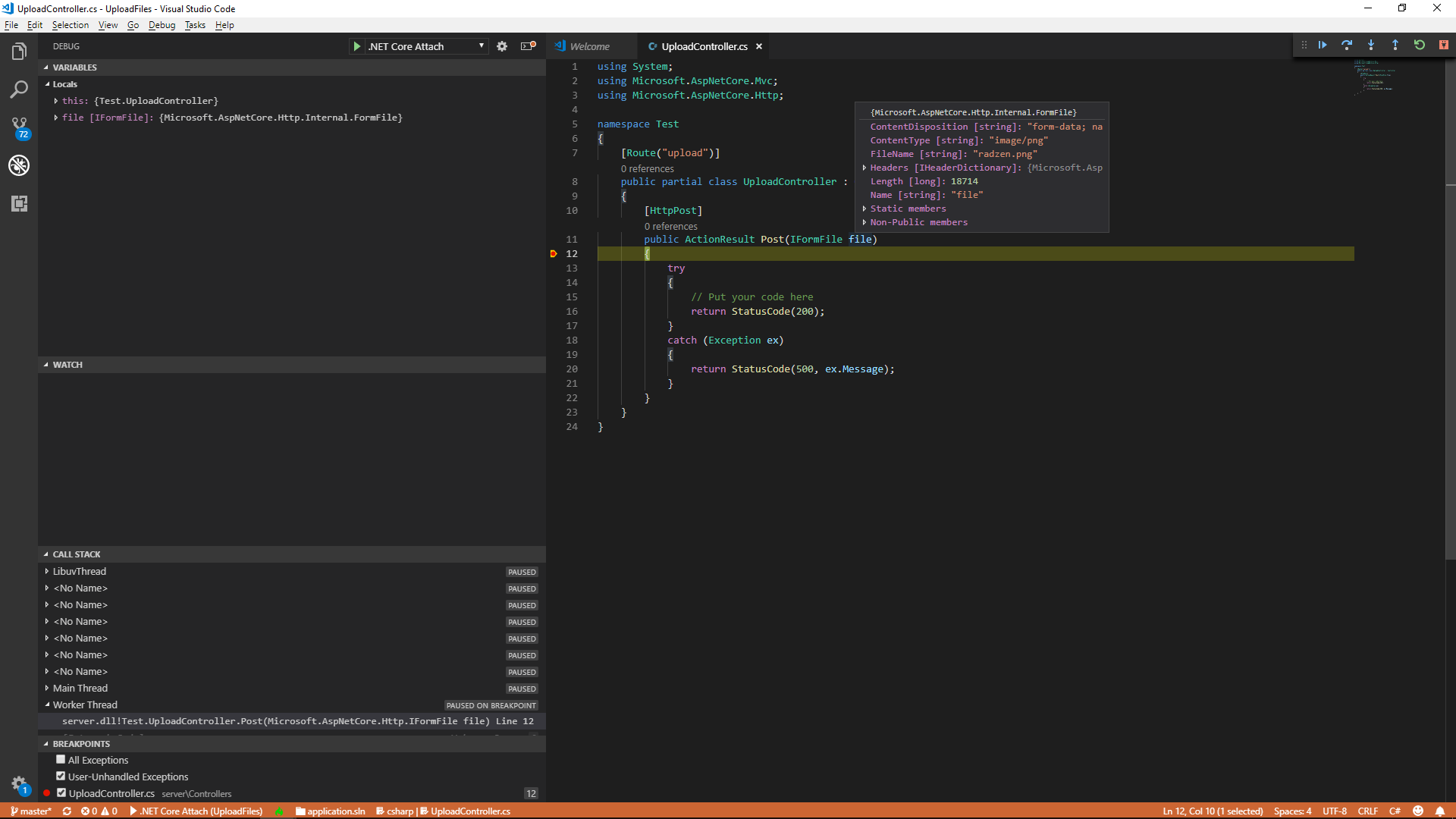
3. Run the application


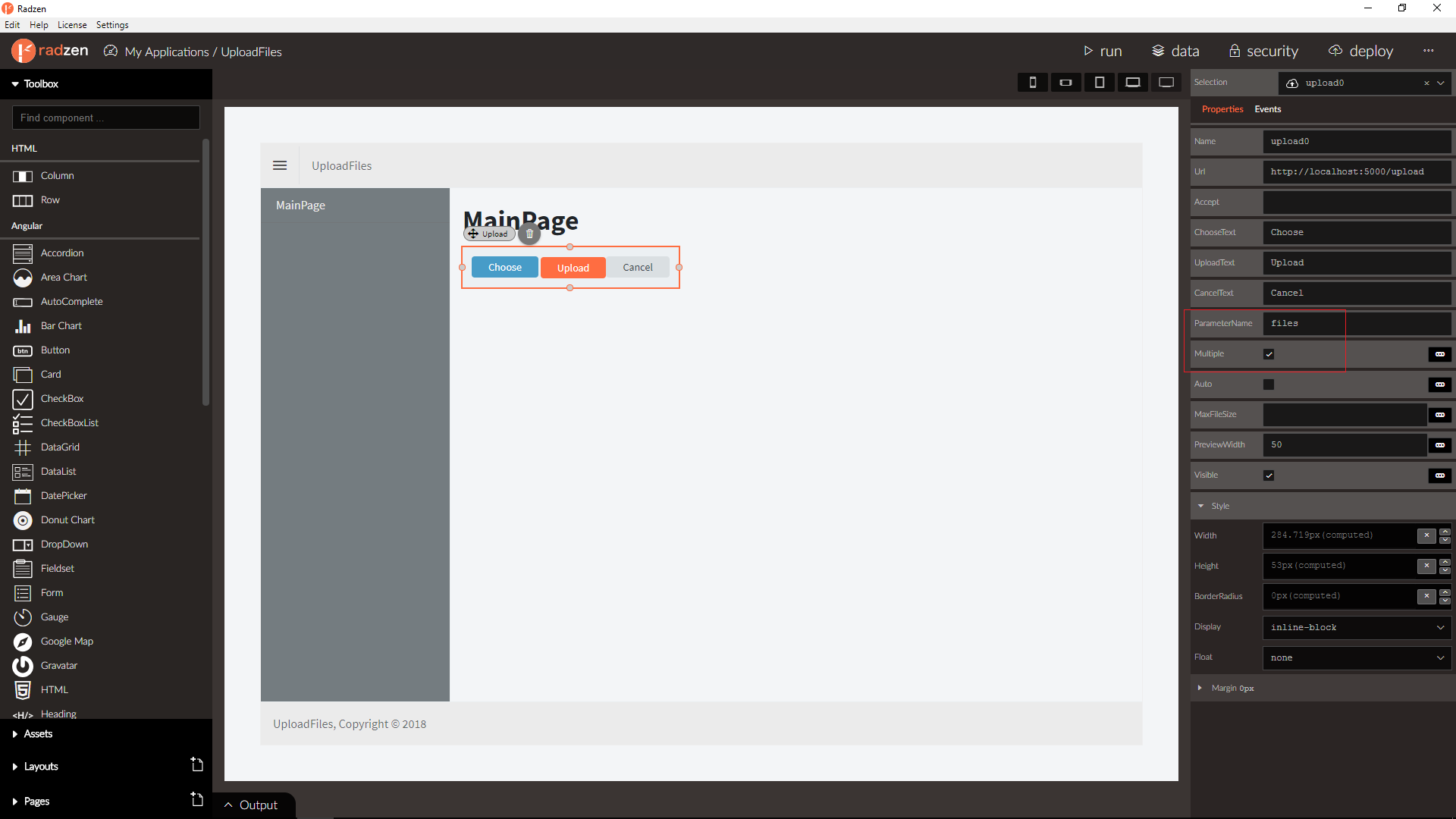
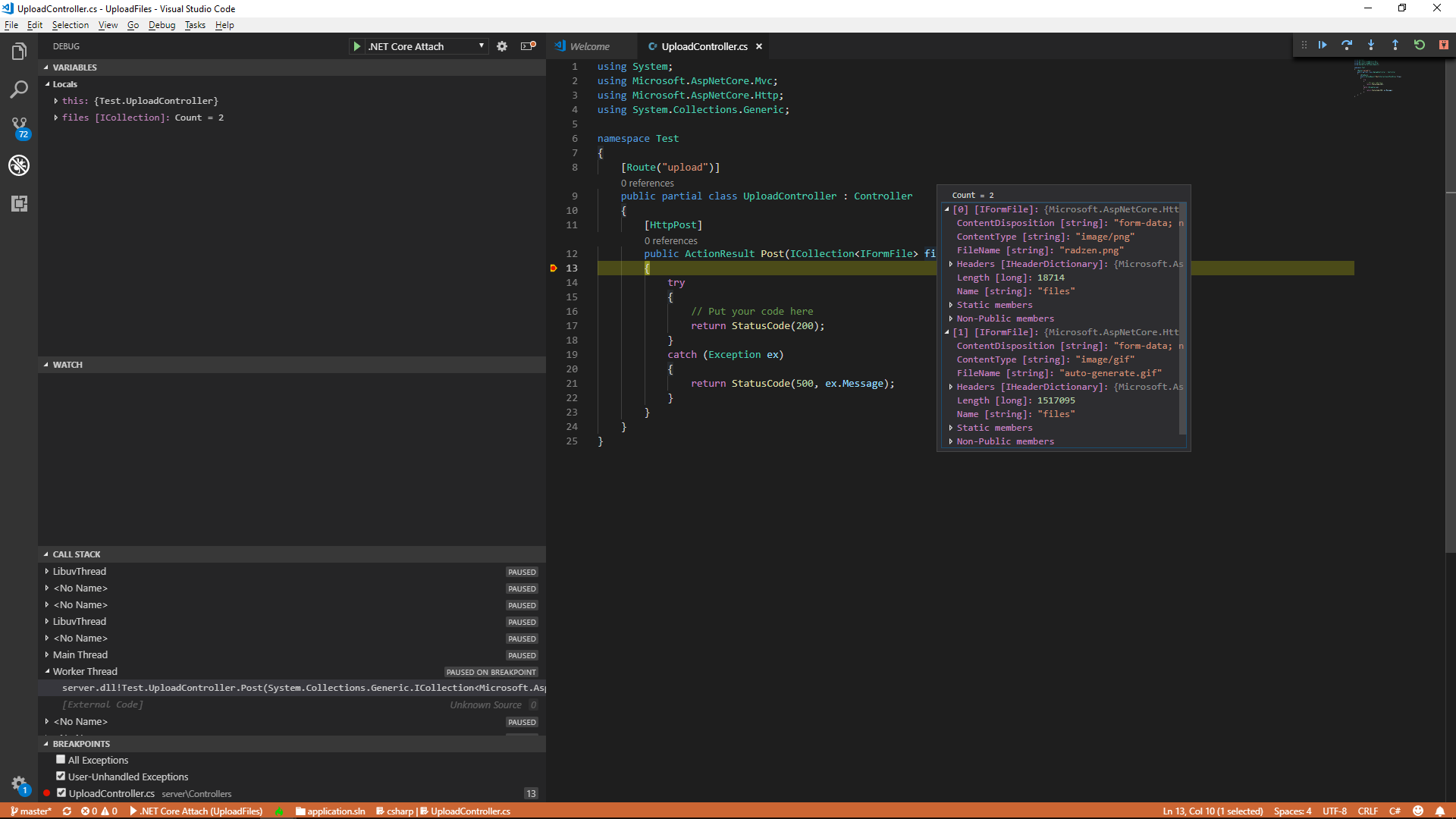
The Upload component url property should match the Route attribute of your controller class and ParameterName (file in this case) property should match the paramter name in your Post method. If you want to enable multiple uploads you can check Multiple property, change ParameterName to files and change the code of UploadController class to:
using System;
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Http;
namespace Test
{
[Route("upload")]
public partial class UploadController : Controller
{
[HttpPost]
public ActionResult Post(ICollection<IFormFile> files)
{
try
{
// Put your code here
return StatusCode(200);
}
catch (Exception ex)
{
return StatusCode(500, ex.Message);
}
}
}
}
Imports System
Imports System.Collections.Generic
Imports Microsoft.AspNetCore.Mvc
Imports Microsoft.AspNetCore.Http
Namespace Test
<Route("upload")>
Public Partial Class UploadController
Inherits Controller
<HttpPost>
Public Function Post(ByVal files As ICollection(Of IFormFile)) As ActionResult
Try
Return StatusCode(200)
Catch ex As Exception
Return StatusCode(500, ex.Message)
End Try
End Function
End Class
End Namespace