This blog post demonstrates how to integrate a 3rd party JavaScript library in Radzen - the highly popular Highcharts!
Creating the Highcharts Angular component
You need to follow three steps to create and use a custom component in Radzen.
- Create an Angular component which provides the required capabilities.
- Import it in an existing Radzen application.
- Use the Html Radzen component to integrate the custom one in the app.
Install Highcharts from NPM
This time we are using a third party JS library so we have install it first.
- Open command prompt / terminal and go to the directory of your Radzen application.
- Change the current directory to
client. This is the directory where Radzen outputs the client-side piece of an application - the Angular 4 code. If the directory doesn’t exist yet run the application from Radzen. - Quit Radzen.
- Make sure there is no
node_modulesdirectory withinclientyet. - Run
npm installto install all dependencies. Then runnpm install highchartsto add Highcharts.
macOS users with newer versions of NodeJS make experiece a symbol not found error. Run
rm -rf node_modules/fseventsjust in case.
Create the Highcharts Angular component
The next step is to create the Angular component which will host Highcharts.
Create a file called client\src\app\high-charts.component.ts with the following content:
import {Input, ElementRef, Component} from '@angular/core';
import {map, get} from 'lodash';
import * as Highcharts from 'highcharts';
@Component({
selector: 'high-charts',
template: ' '
})
export class HighChartsComponent {
@Input() type: string;
@Input() category: string;
@Input() value: string;
@Input() data: any[];
constructor(private element: ElementRef) {}
ngOnInit() {}
ngOnChanges() {
if (this.data && this.value && this.category) {
const data = this.data.map(item => {
const name = get(item, this.category);
const value = parseFloat(get(item, this.value));
return {
name: name,
y: value
};
});
Highcharts.chart(this.element.nativeElement, {
chart: {
type: this.type
},
xAxis: {
type: 'category'
},
legend: {
enabled: false
},
series: [
{
colorByPoint: true,
data: data
}
]
});
}
}
}
This Angular component has four @Input() properties which you can later set from Radzen:
type- the type of the chart e.g. ‘column’.category- the property which specifies a value of the chart X axis.value- the property which specifies a value of the chart Y axis.data- array of items that the chart will display.
Some Angular specifics:
- The
templateis just . We don’t really need anything else because Highcharts does all the rendering. Angular components however always must have a non-emptytemplateortemplateUrlhence the . - Inject an
ElementRefwhich represents the HTML element of the component. We need it to tell Highcharts where to render. - Use
ngOnChangesto render the chart every time an input property changes. This often happens when thedataloads from a remote service via HTTP request.
This is a very simple Higcharts configuration. Feel free to change the code per your needs.
Register the Highcharts component
The next step is to register the Angular component so the Radzen application can use it. The steps are outlined in the custom component article.
import {NgModule} from '@angular/core';
import {
AppImports,
AppComponent,
AppDeclarations,
AppProviders
} from './app.module-generated';
// Import the component
import {HighChartsComponent} from './high-charts.component';
@NgModule({
declarations: [
...AppDeclarations,
// Register the component
HighChartsComponent
],
imports: [...AppImports],
providers: [...AppProviders],
bootstrap: [AppComponent]
})
export class AppModule {}
Use the component in a Radzen page
To use the component and data-bind it to page properties set to data-source method results one has to:
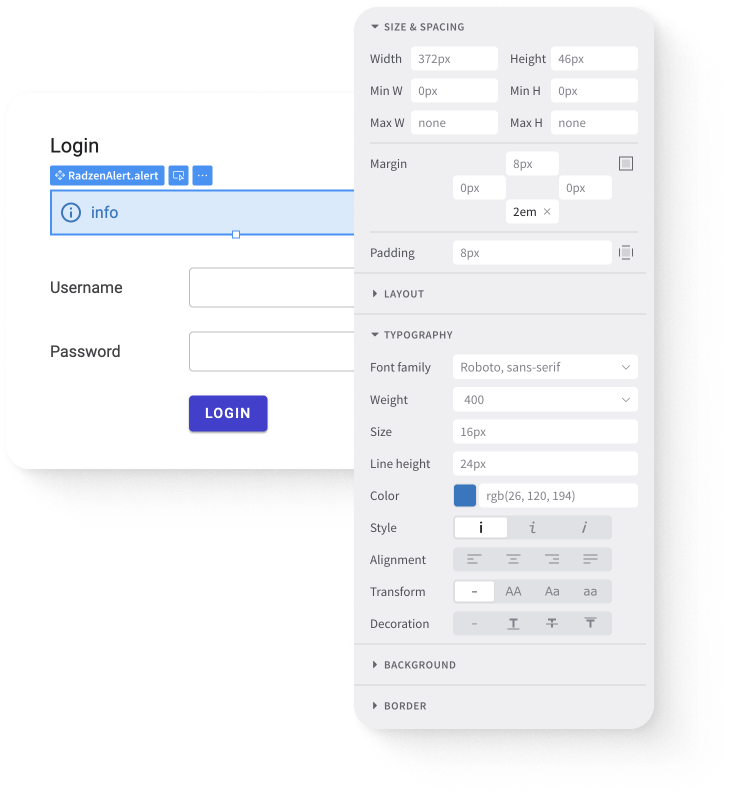
- Drag and drop a Html component.
-
Set its Content property. For example:
<high-charts value="ProductPrice" category="ProductName" type="column" [data]="products" > </high-charts>
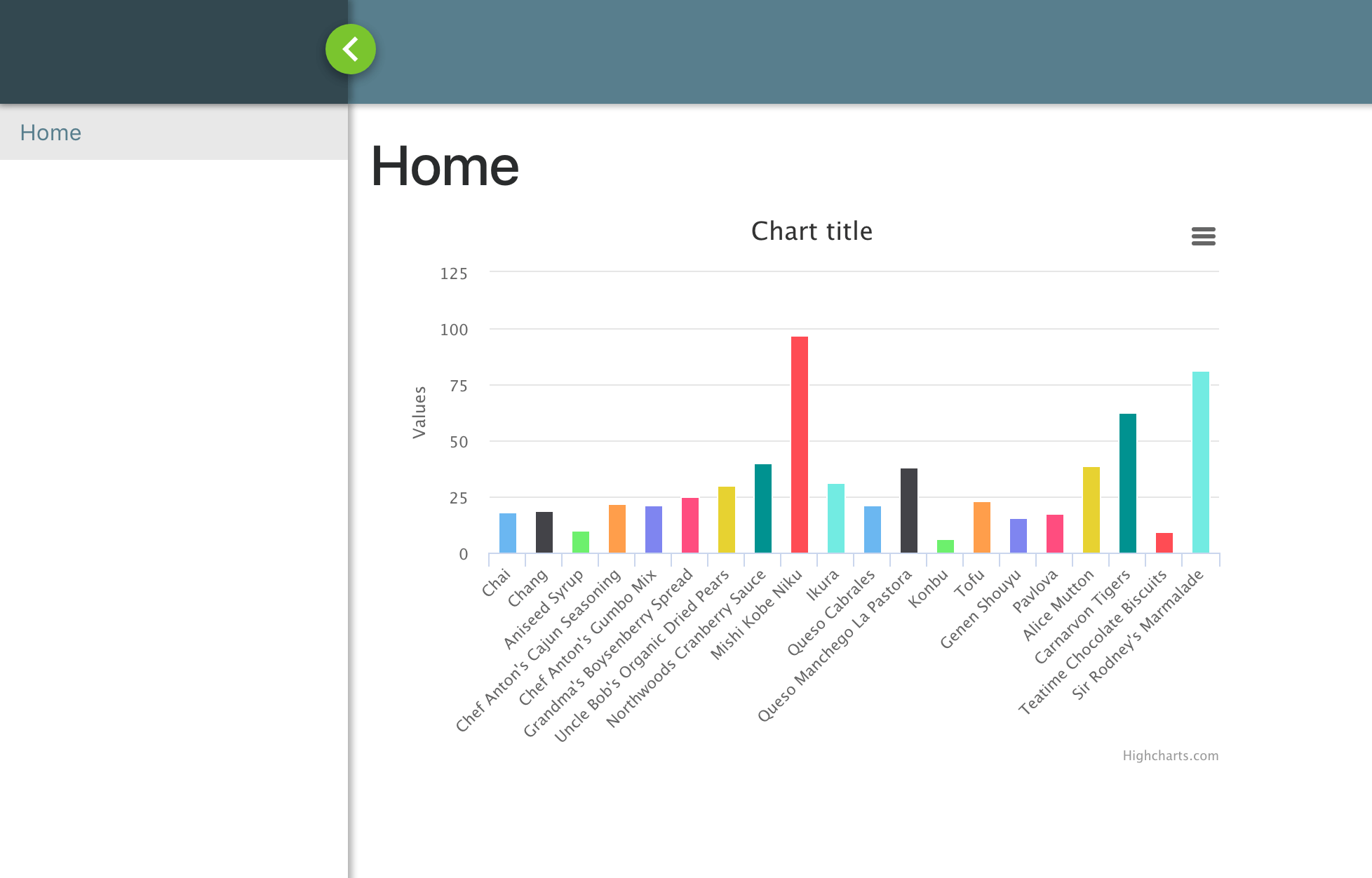
The products page property is set to the result returned from the getProducts data-source operation. It returns the Product entities from the Northwind reference database.
After running the application the following should appear:

The complete sample project is available in the Radzen github repository.
Until next time!