Default filter value for DataGrid column (Angular)
This guide demonstrates how to set default filter value for DataGrid column.
Step by step
1. Create new application with .NET server-side project and add new MSSQL data-source connected to Northwind database.
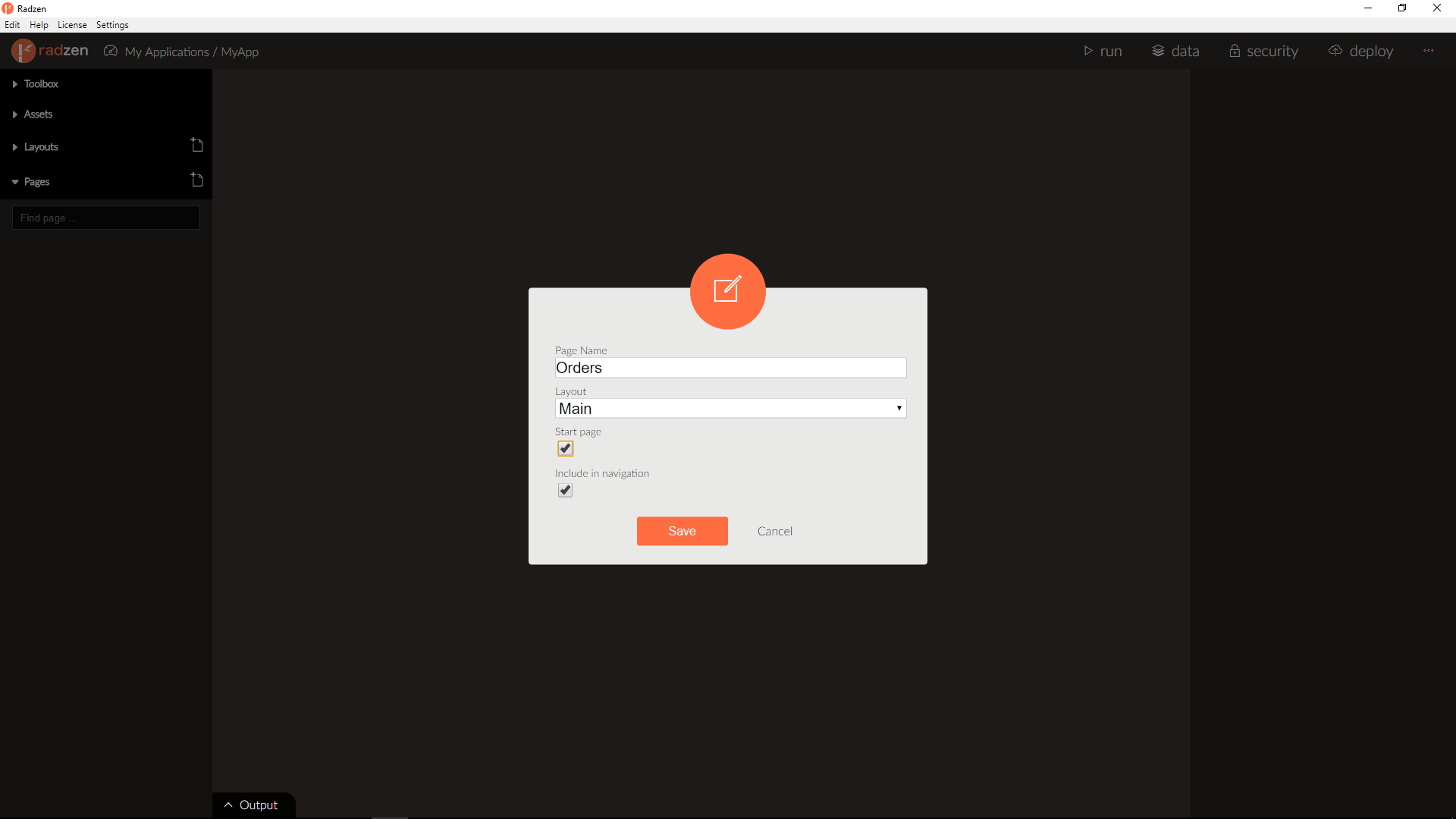
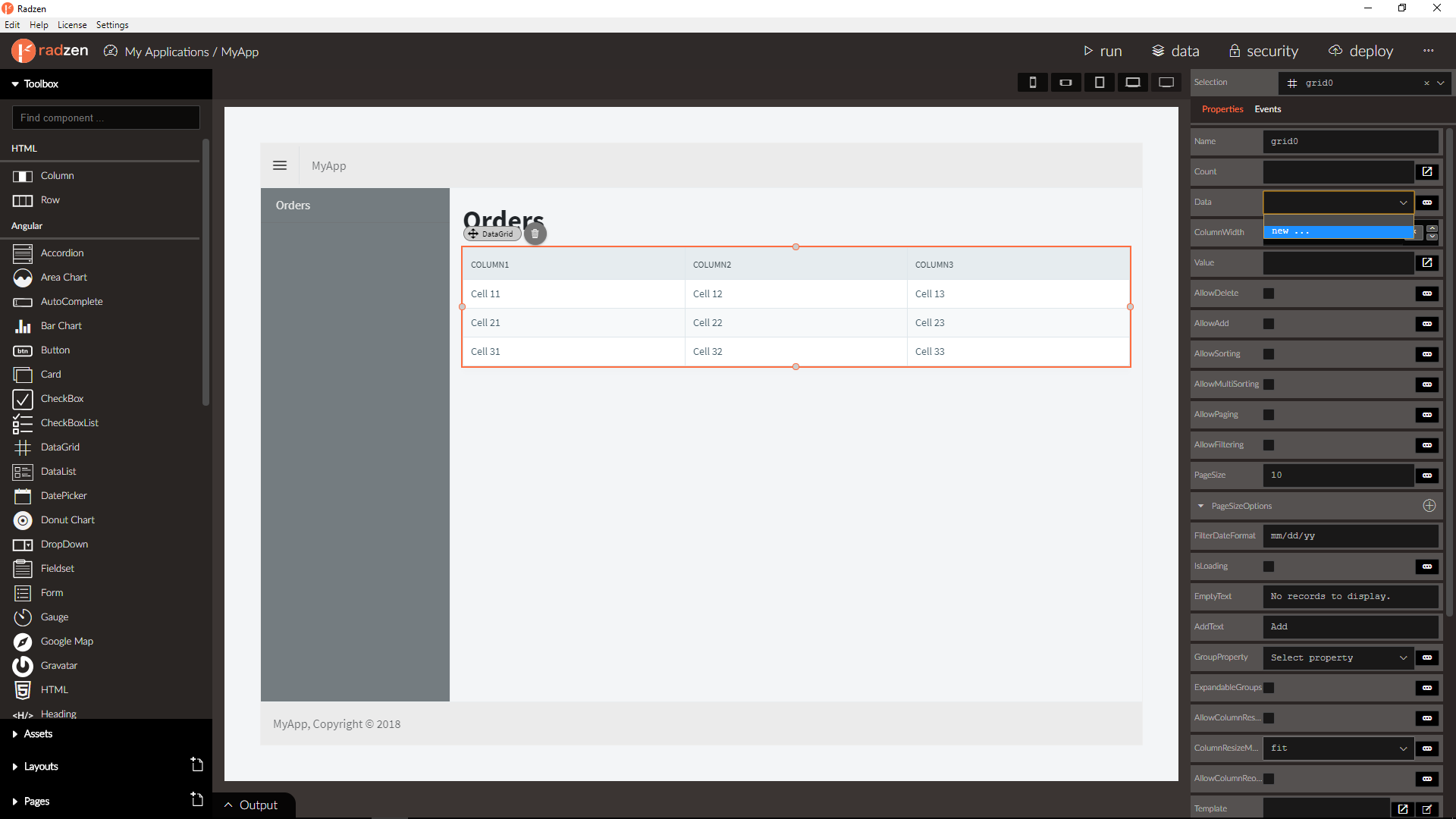
2. Create new Orders page and bind DataGrid to Orders table.



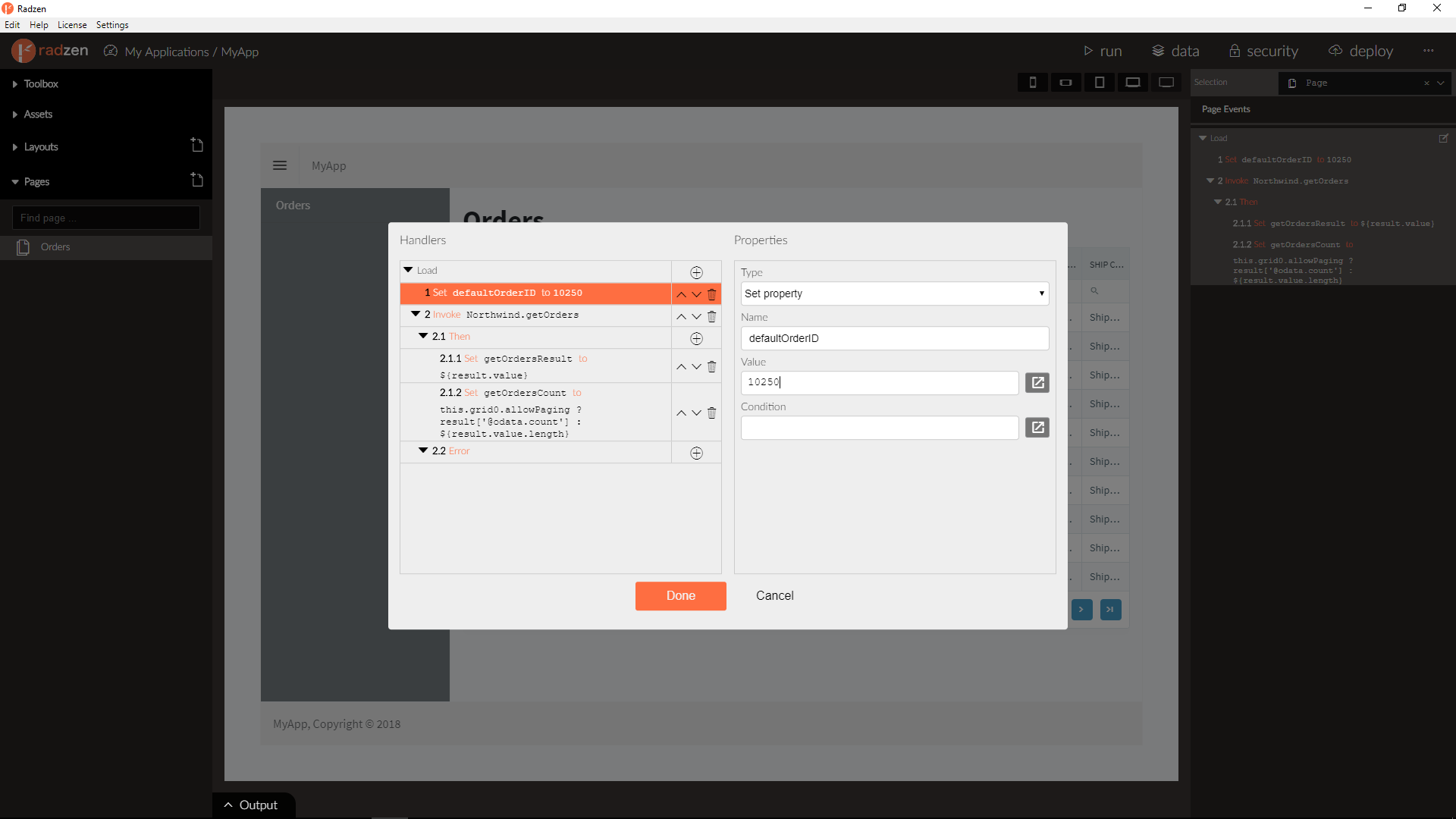
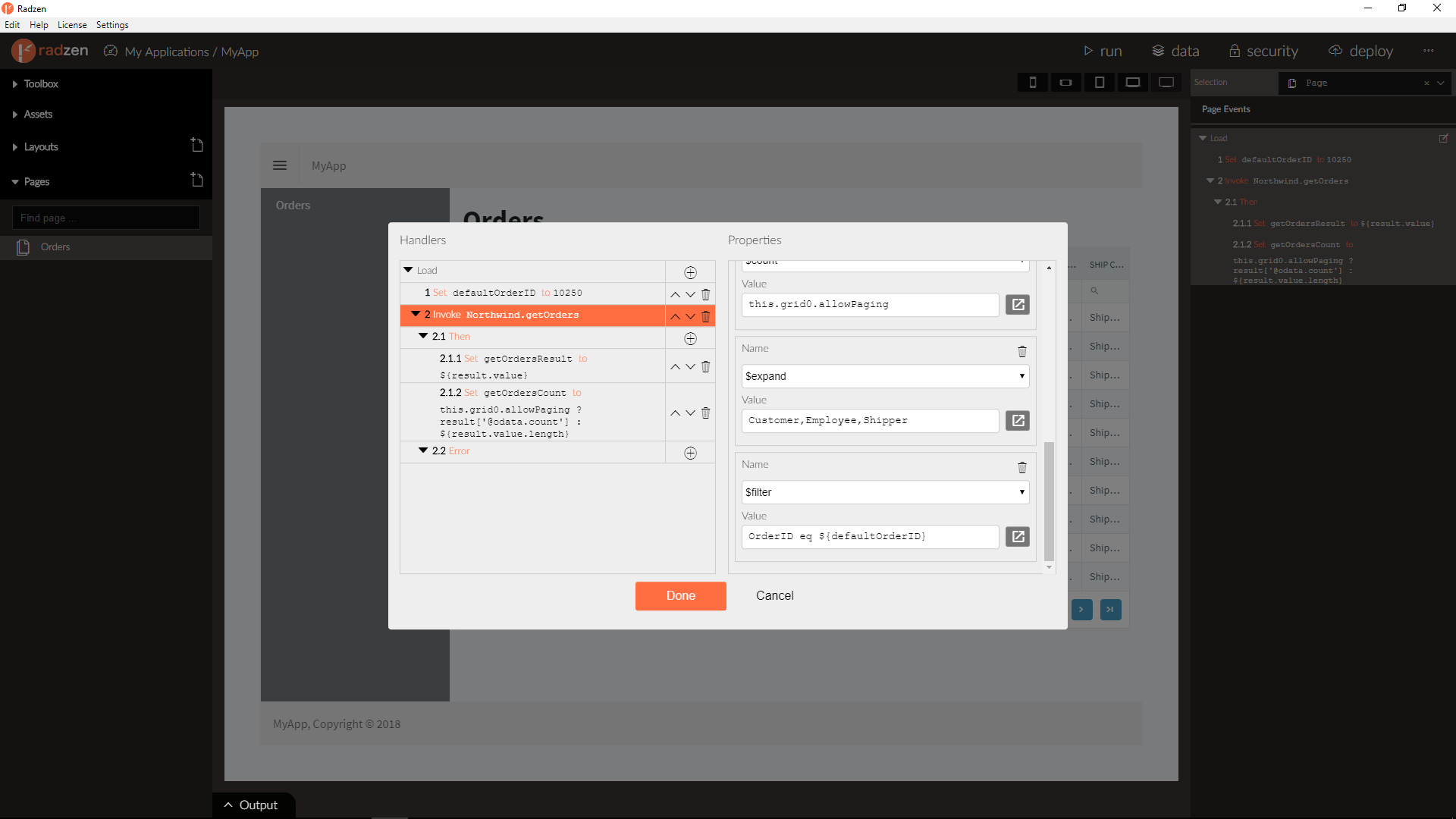
3. Add new Page property defaultOrderID, define $filter parameter for Northwind.getOrders method invoke on Page load event, define $filter parameter ${event.filter ? event.filter + ' and ':''}OrderID eq ${defaultOrderID} for Northwind.getOrders method invoke on DataGrid LoadData and bind DataGrid OrderID column to defaultOrderID.



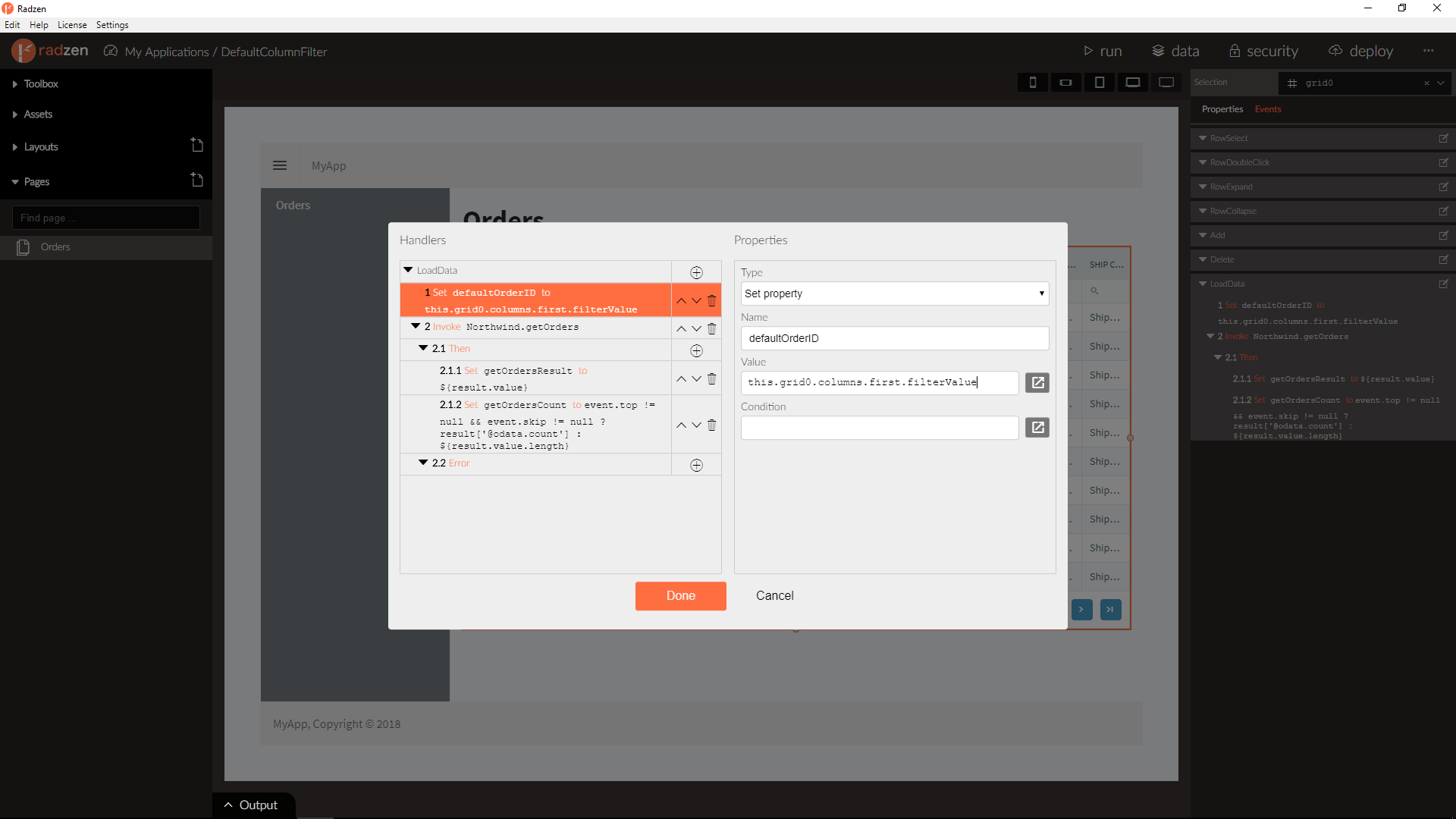
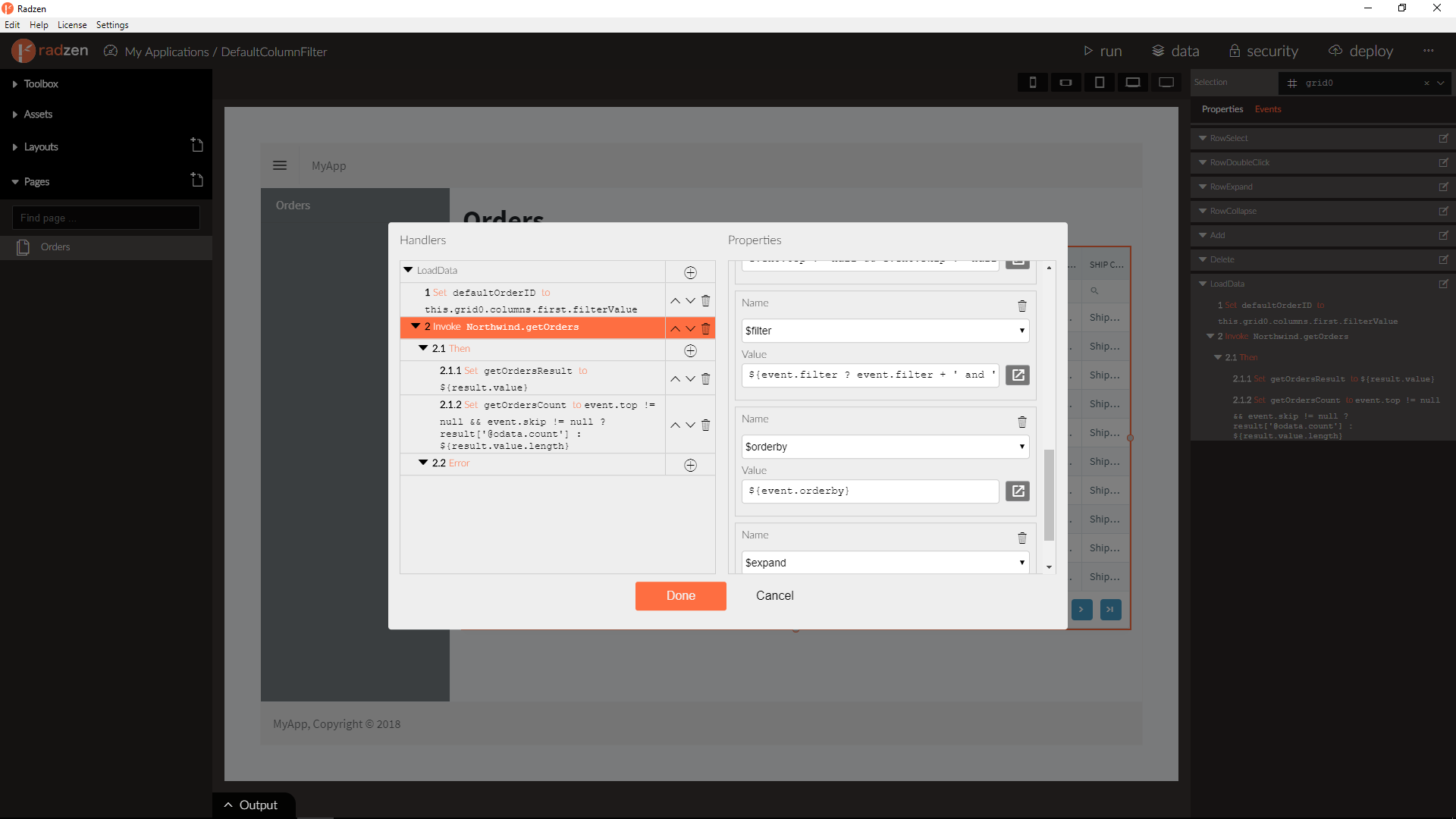
4. Set defaultOrderID to this.grid0.columns.first.filterValue in DataGrid LoadData event and define $filter parameter ${event.filter ? event.filter + ' and ':''}${this.defaultOrderID ? 'OrderID eq ' + this.defaultOrderID : ''} for Northwind.getOrders method invoke on DataGrid LoadData.


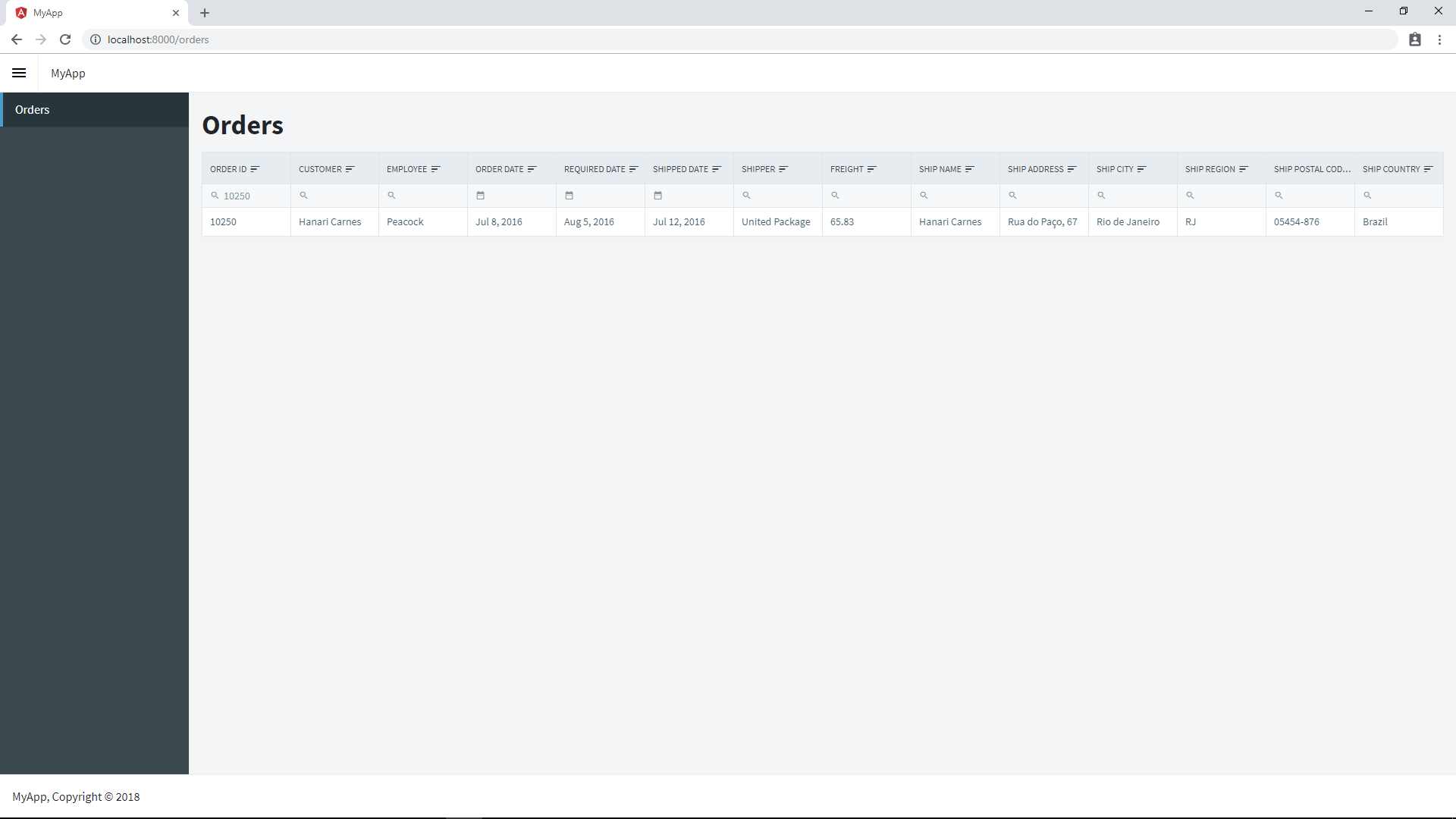
5. Run the application