Delete data items (Angular)
This guide demonstrates how allow the user to delete data items in a Radzen application.
Quick video - CRUD pages from data source
Step-by-step
- Step 1: Create and configure the application
- Step 2: Add the MS SQL data source
- Step 3: Create a page and data-bind a grid component
- Step 4: Enable deleting
Step 1: Create and configure the application
Create a new Radzen application by following the first step from the quickstart guide.
Step 2: Add the MS SQL data source
Add a data source by following step 2 from the create data items guide.
Step 3: Create a page and data-bind a grid component
Add a data grid component and data-bind it by following step 3 from the create data items guide.
Step 4: Enable deleting
Now let’s allow the user to delete data items and persist the changes.
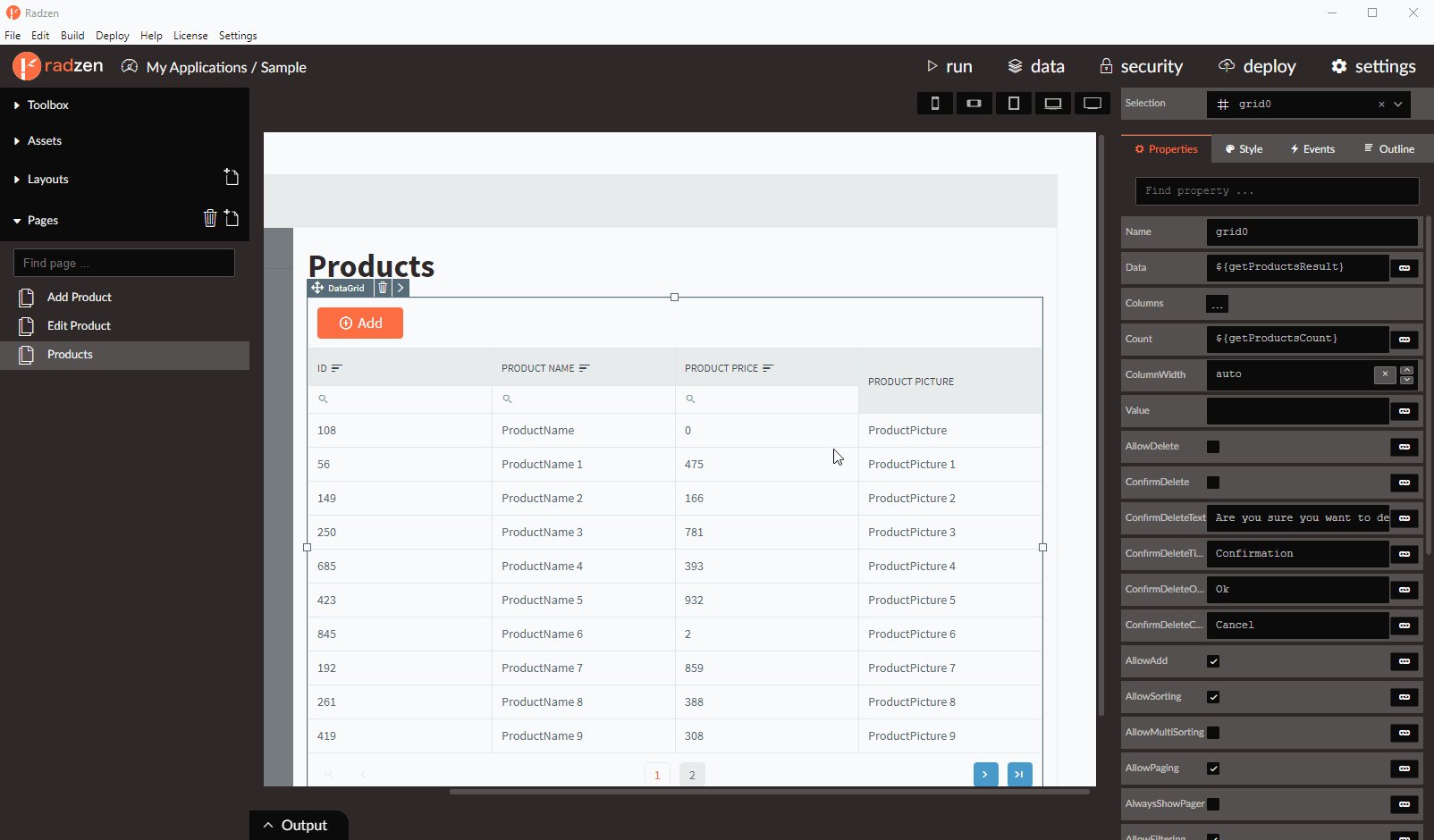
- Select the DataGrid component.
- Check AllowDelete. This will create an additional column with a delete button.
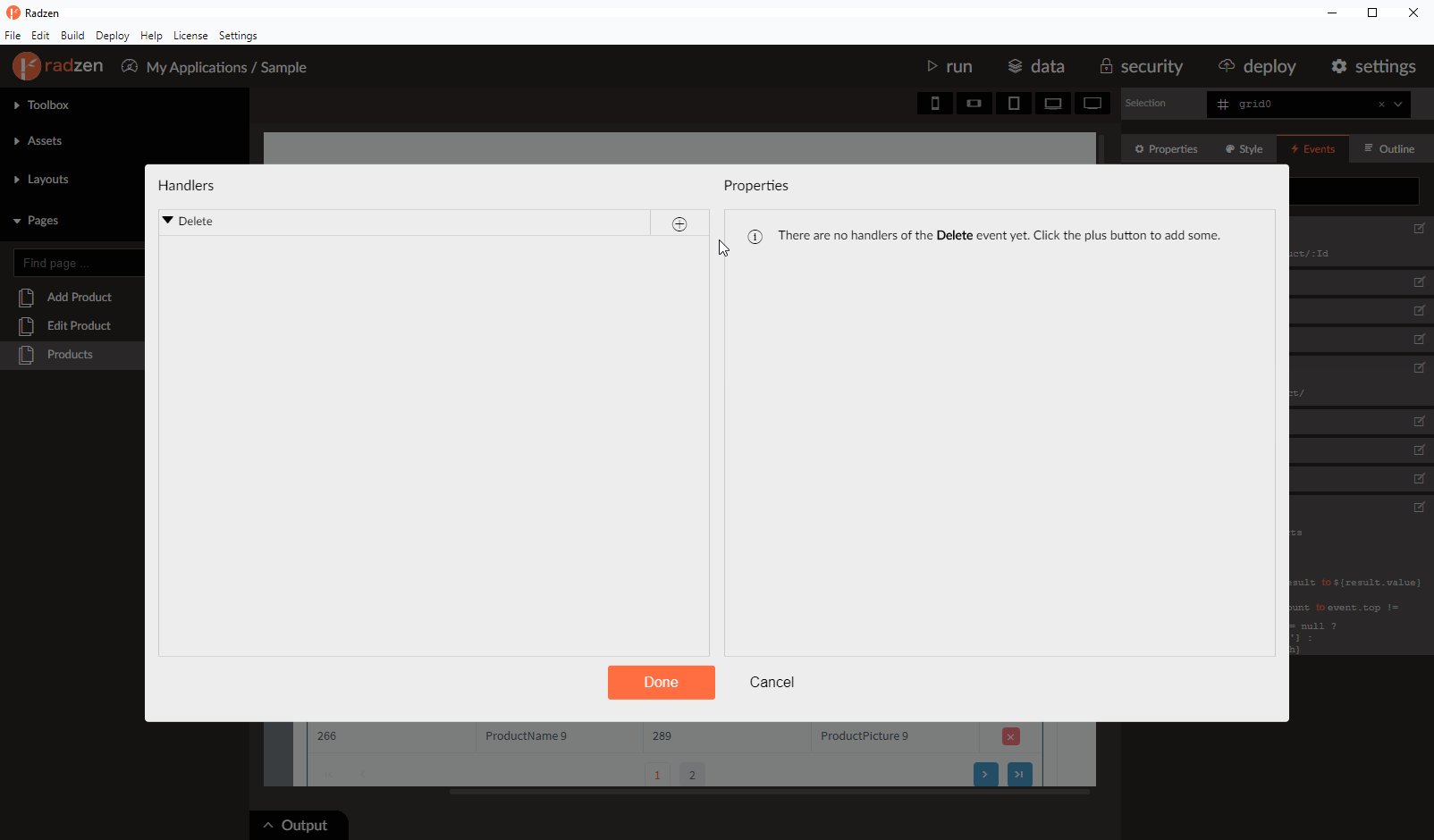
- Go to the Events tab of the data grid.
- Add a handler of the Delete event.
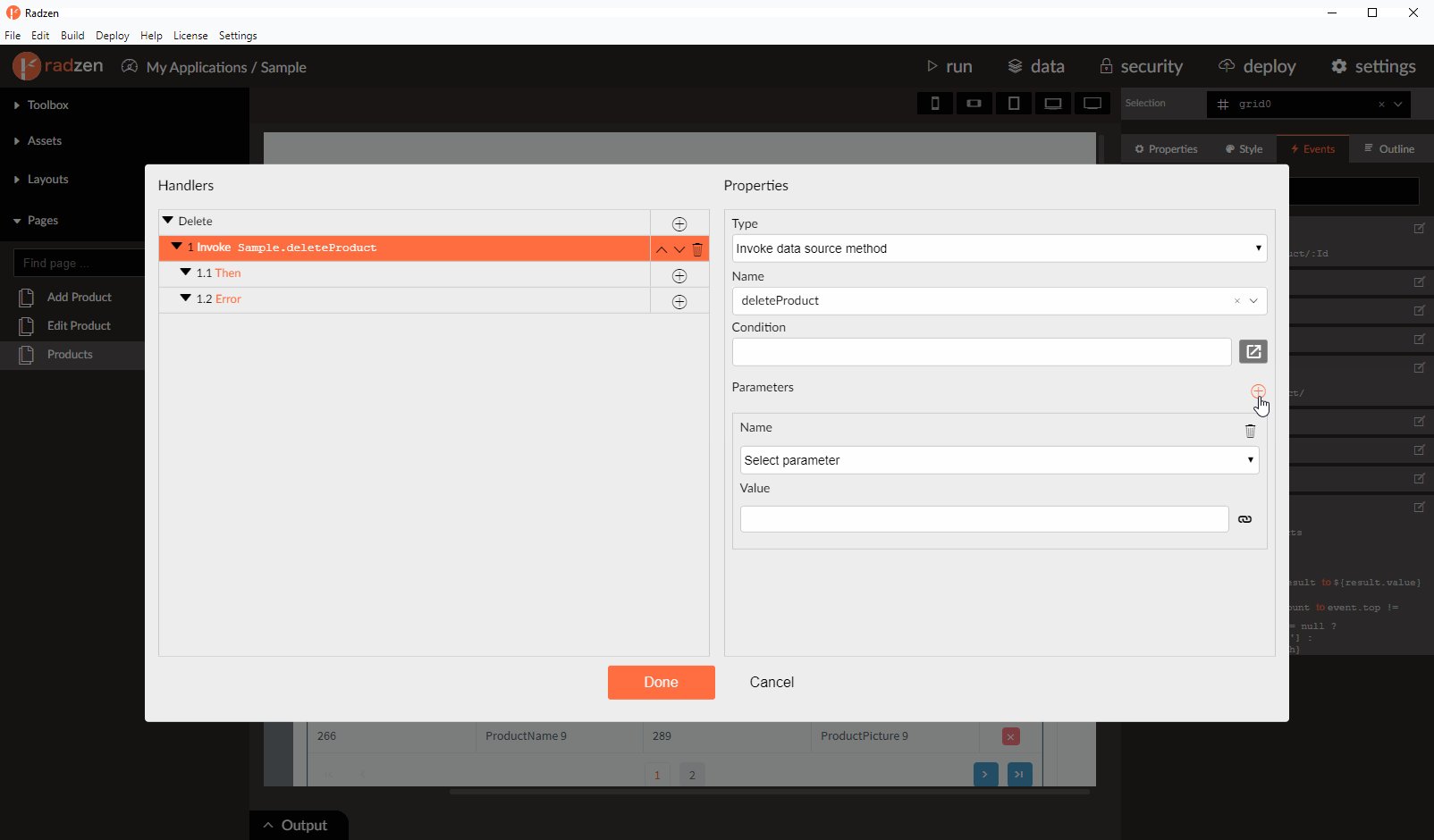
- Set Type to Invoke data source method.
- Set Name to deleteProduct.
- Add a Parameter.
- Set Name to Id.
- Set Value to
${event.Id}. - Add Then handler.
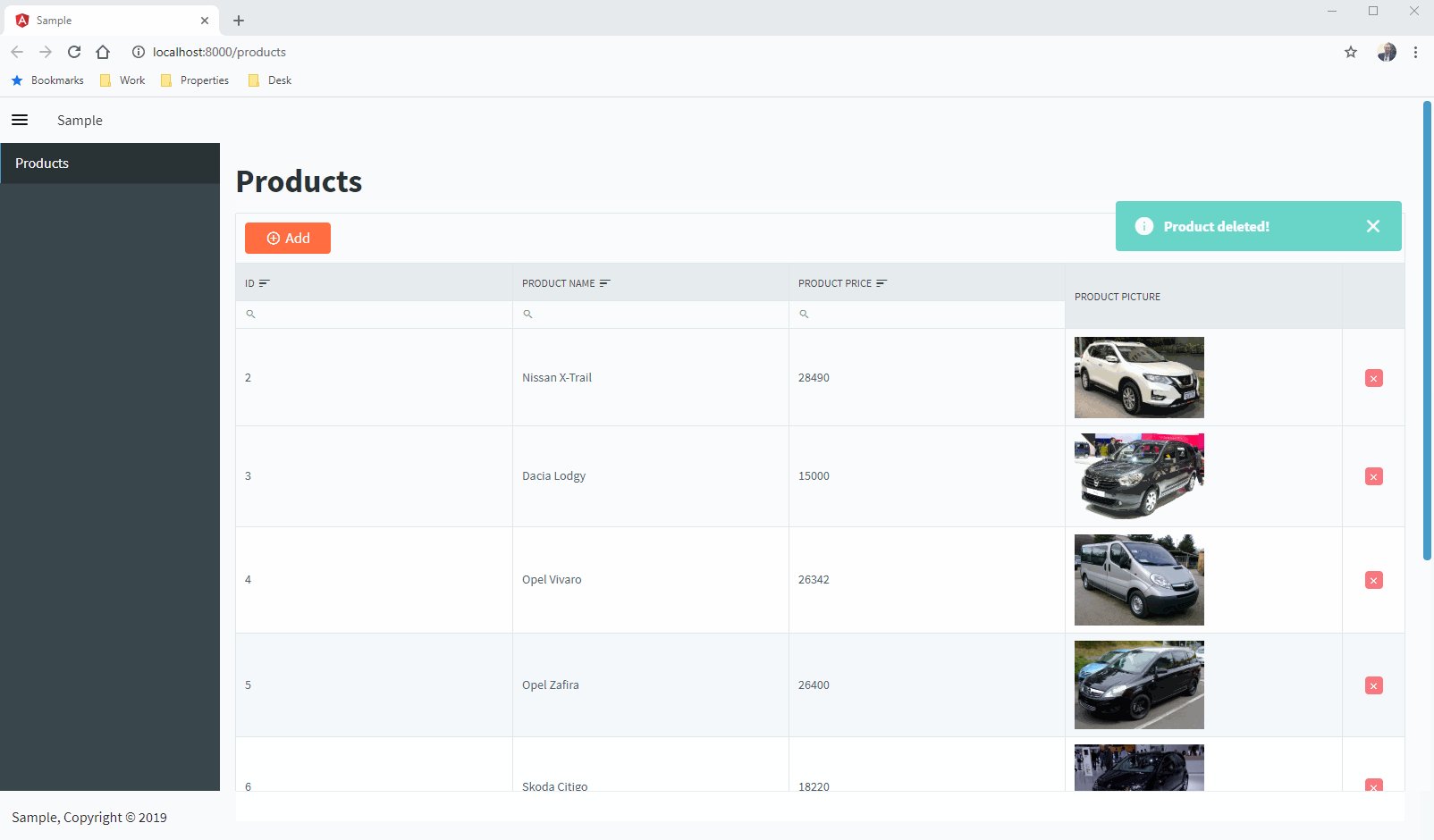
- Set Type to Show notification. We want to notify the user that the data item has been successfully deleted.
- Set Severity to success.
- Set Summary to Success.
- Set Detail to
${event.Id} was deleted!.

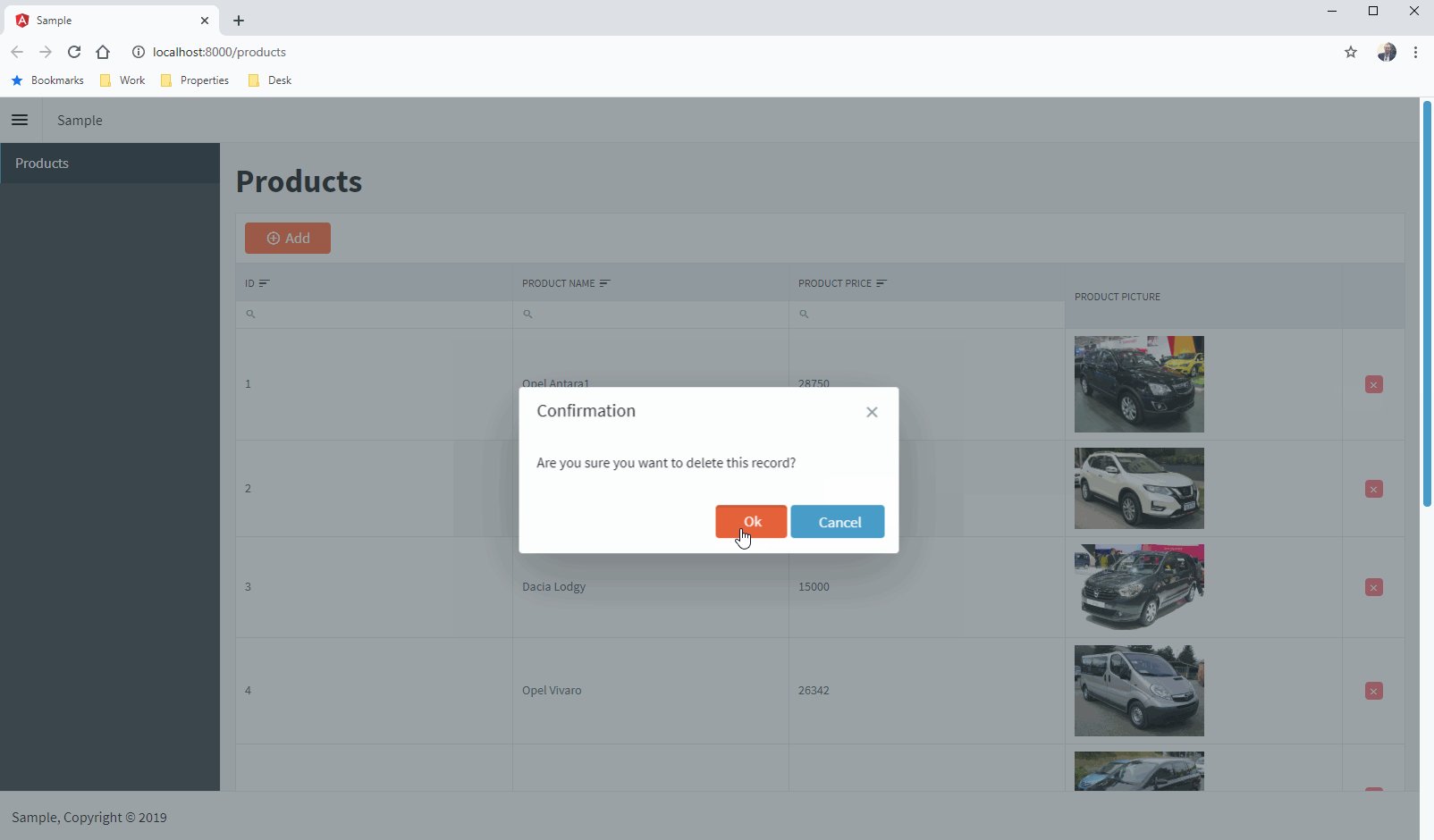
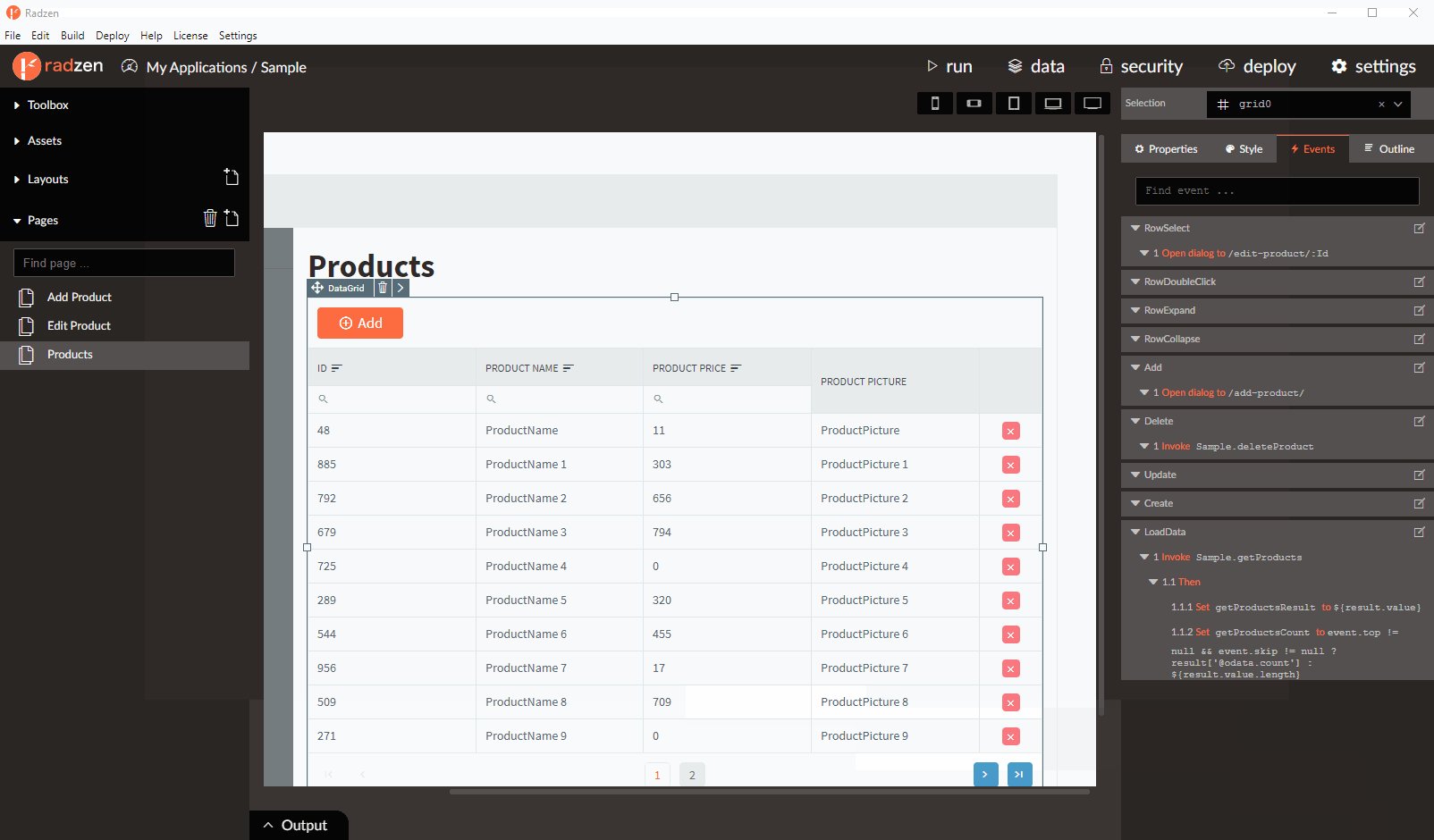
You can now run the application to verify that you can delete products.