This blog post demonstrates how to create an Angular app with Radzen that will access Google Drive using OAuth authorization!
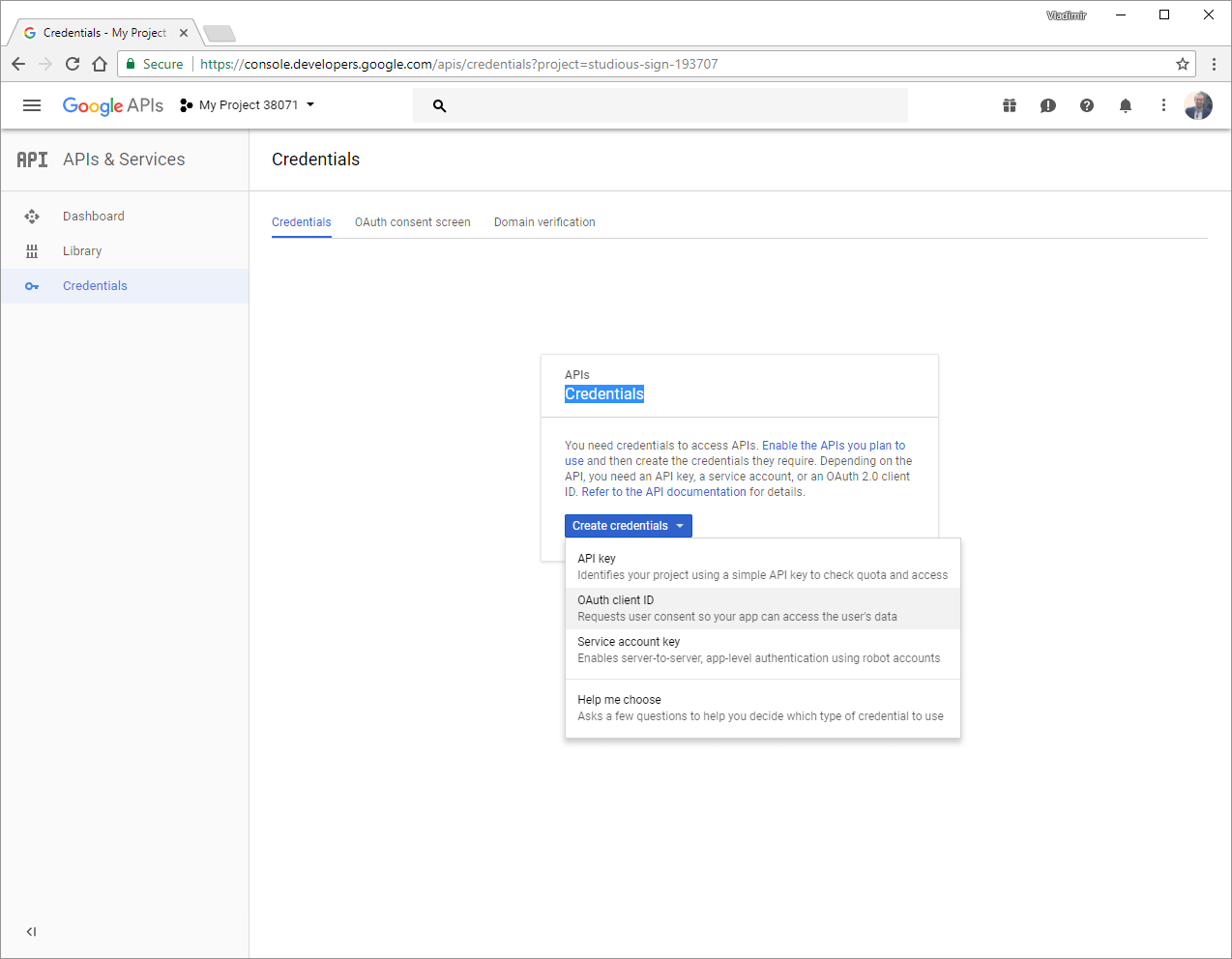
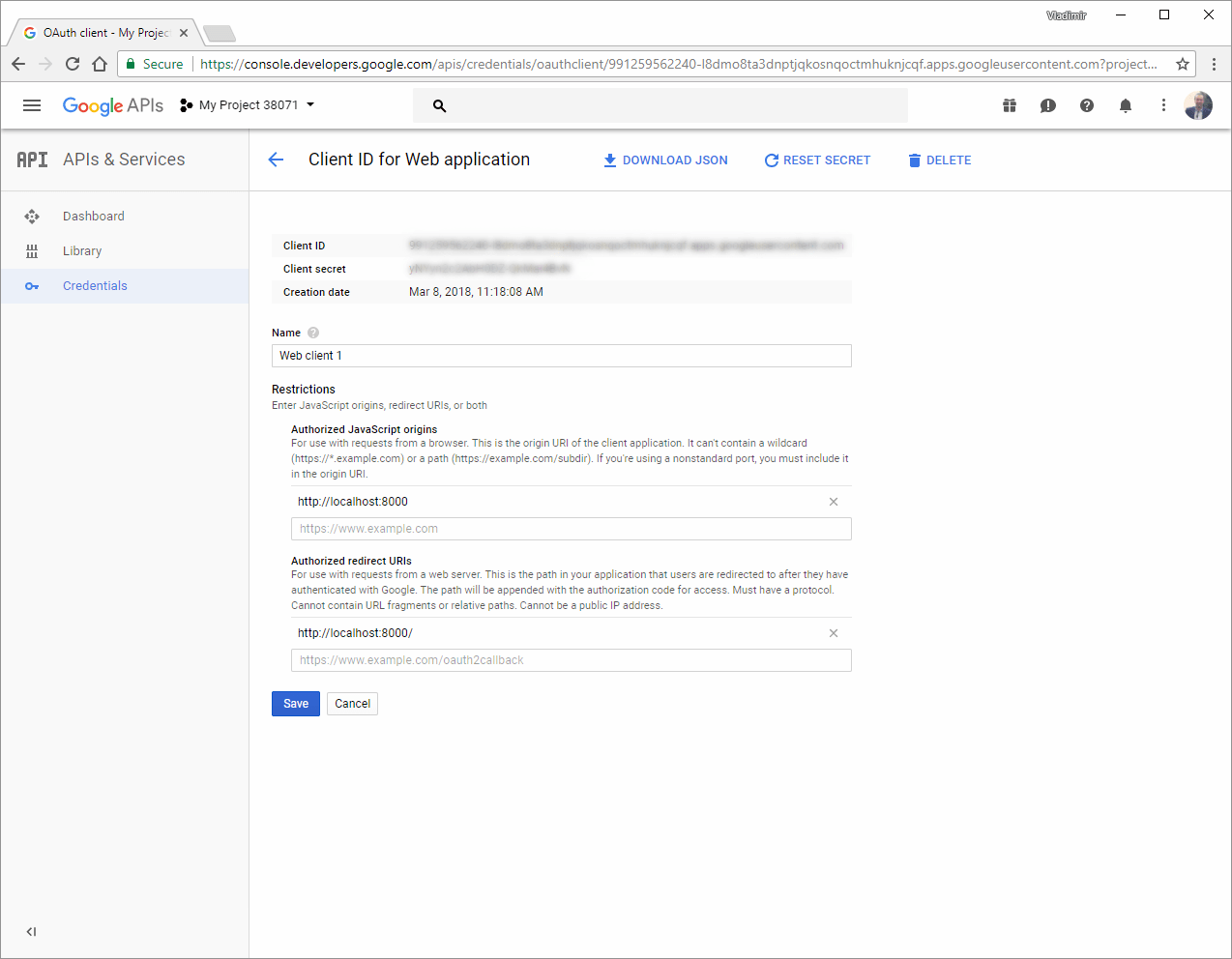
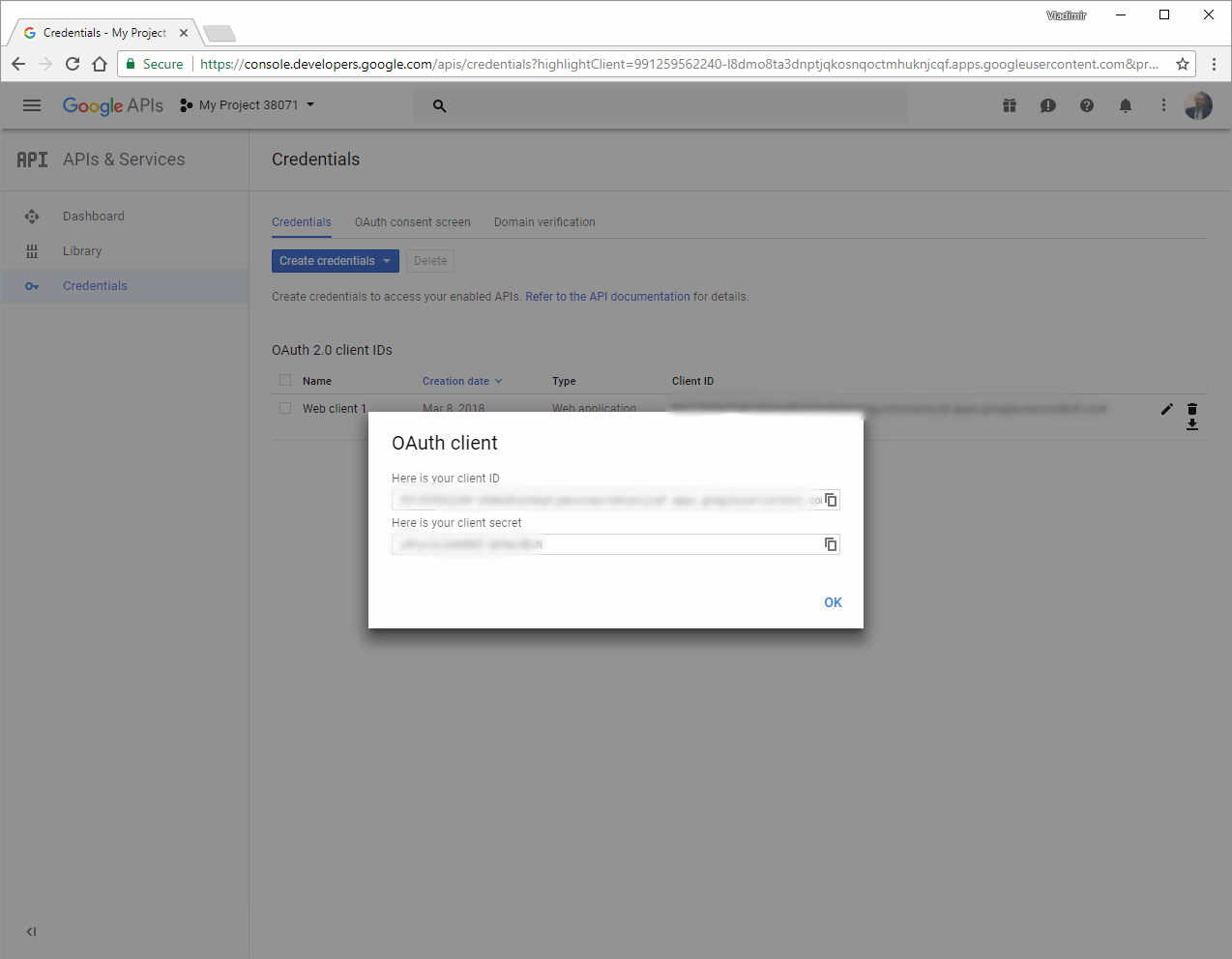
- Create new OAuth credentials in Google Console for Web Application:



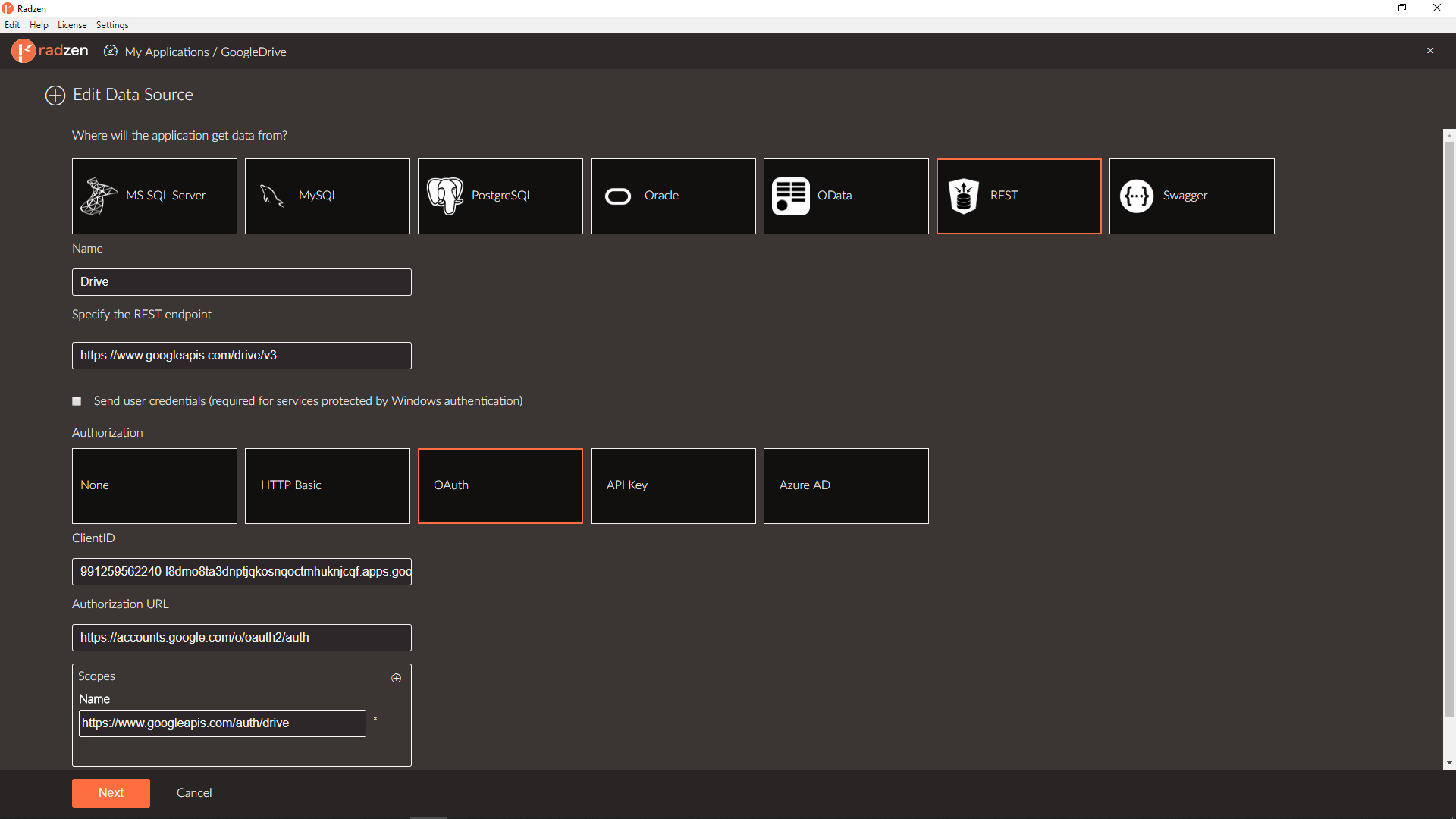
- Create REST data-source with OAuth authorization in Radzen with following settings:
- End point:
https://www.googleapis.com/drive/v3 - ClientID: Your ClientID from step 1.
- Authorization Url:
https://accounts.google.com/o/oauth2/auth - Scope:
https://www.googleapis.com/auth/drive


- End point:
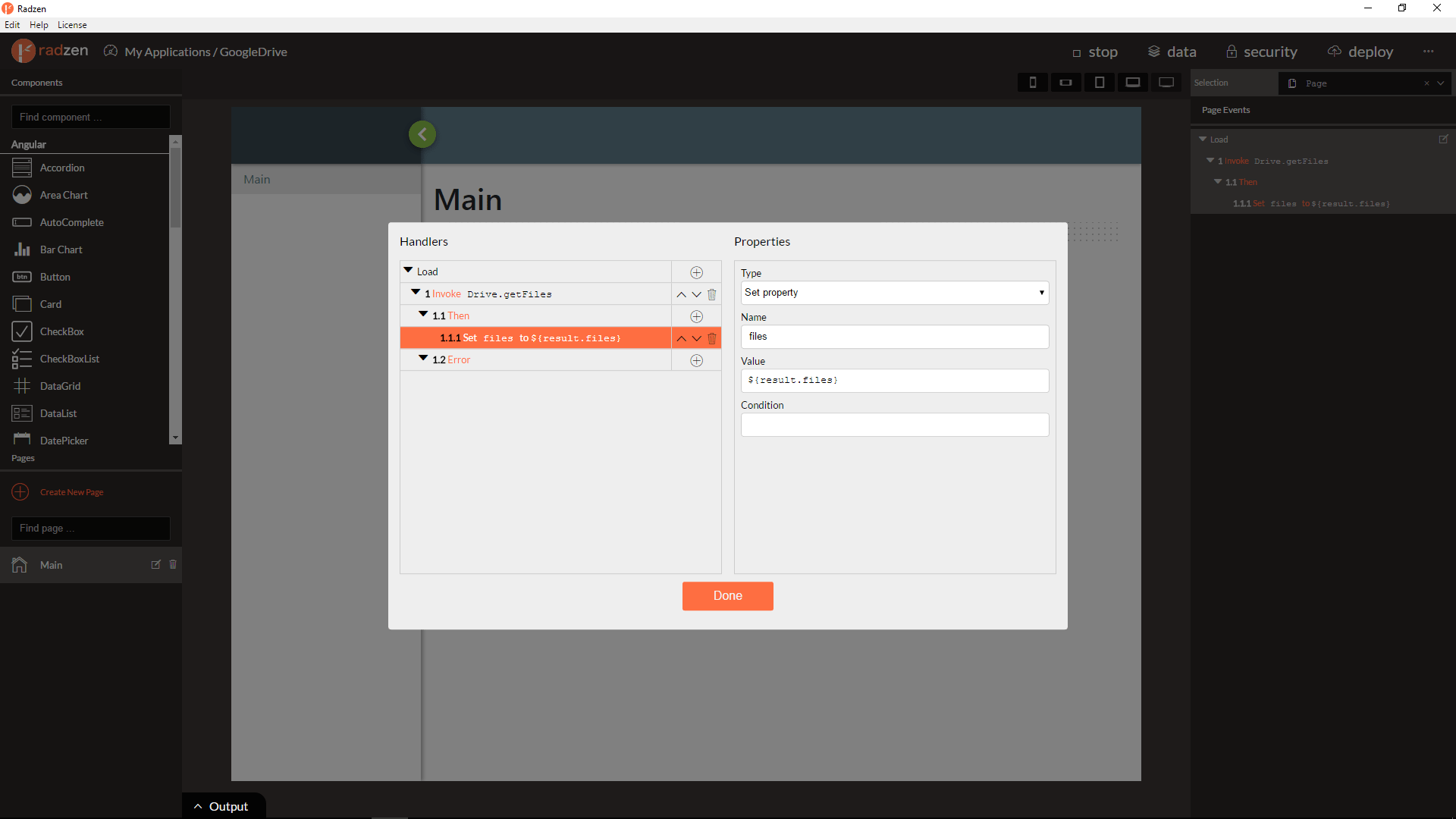
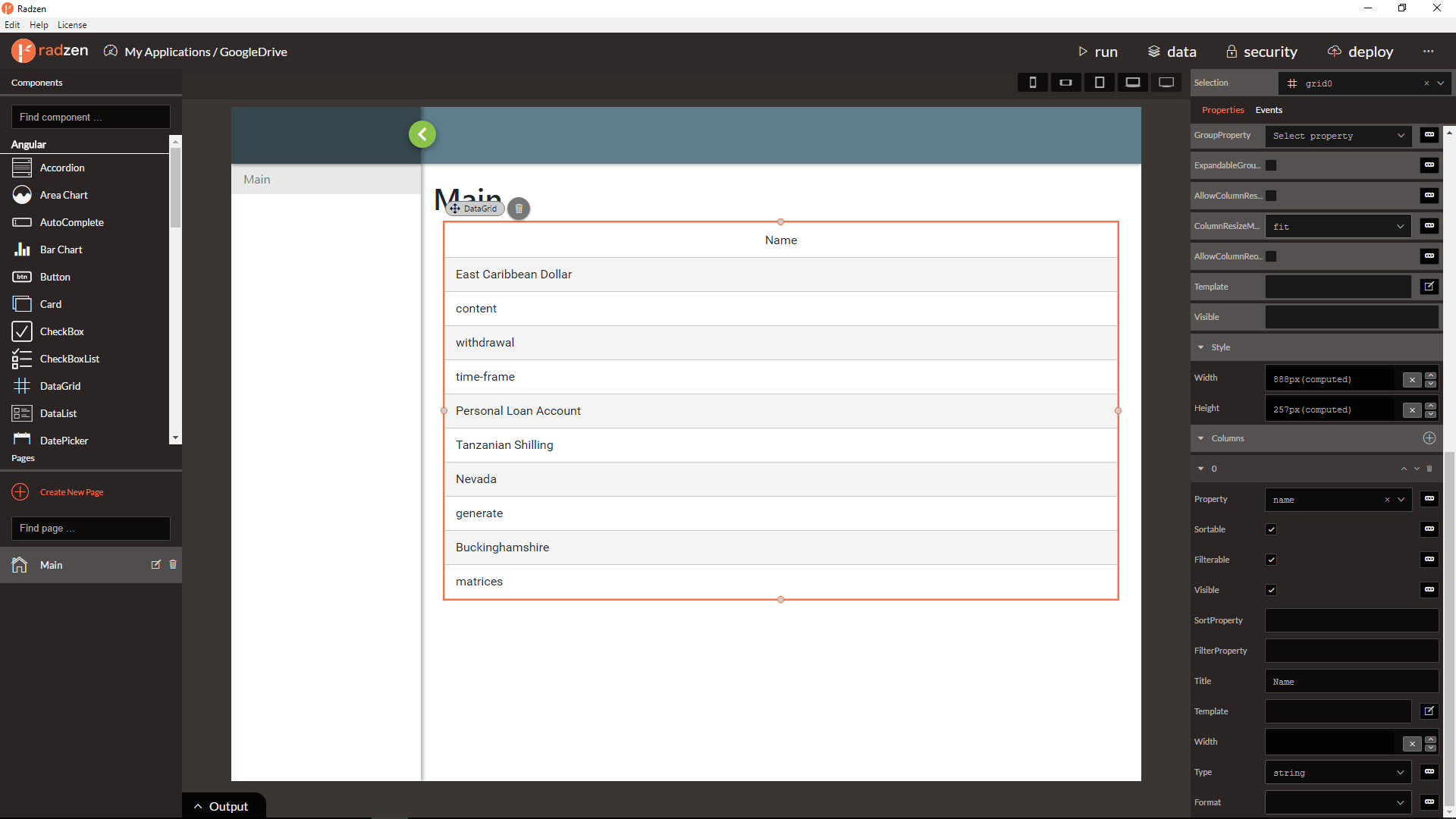
- Create new page, call
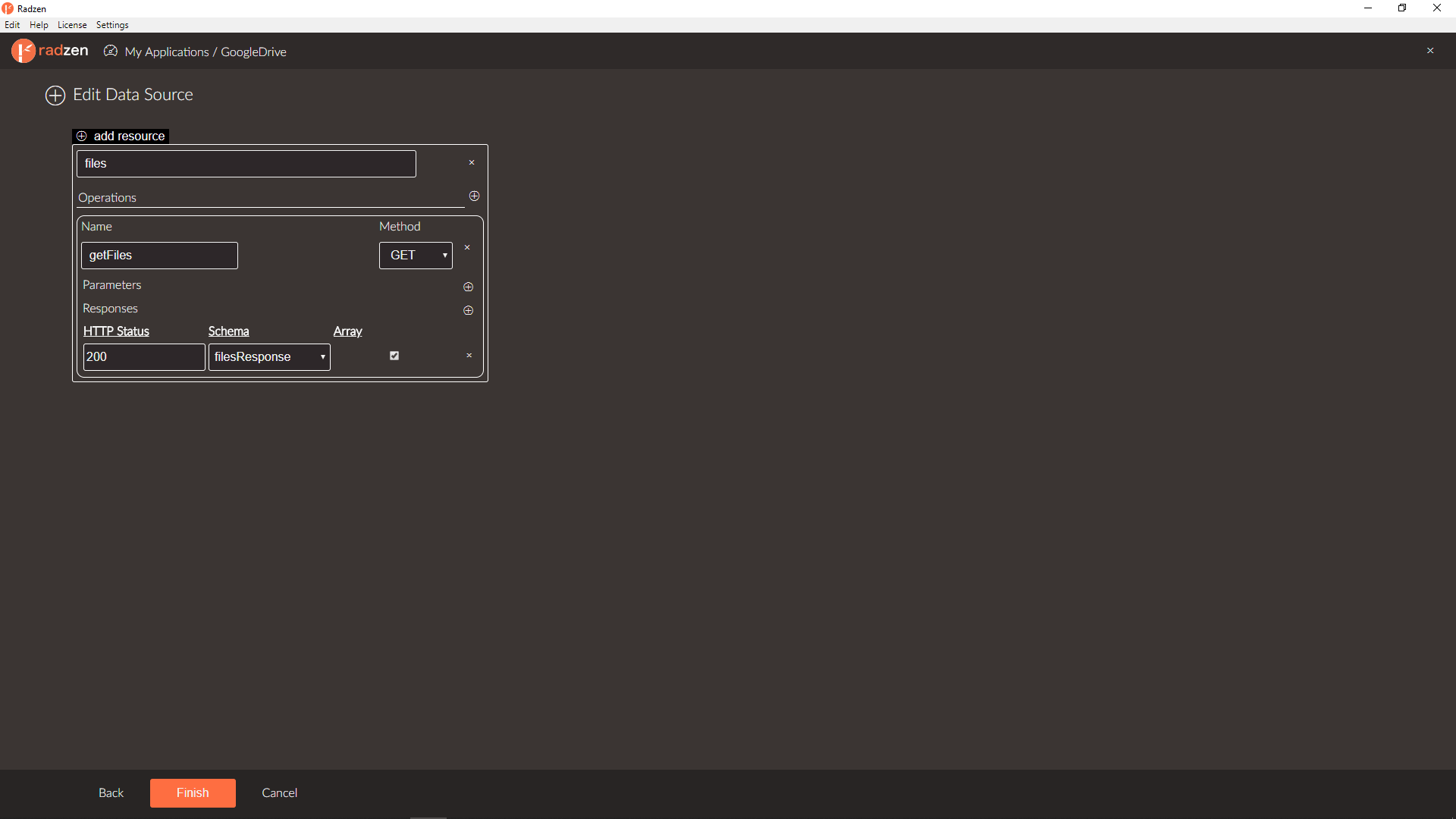
getFiles()method on Page Load event and assign${result.files}tofilesvariable.
- Drag and drop DataGrid component from Radzen toolbox, bind it to
filesand add desired columns.
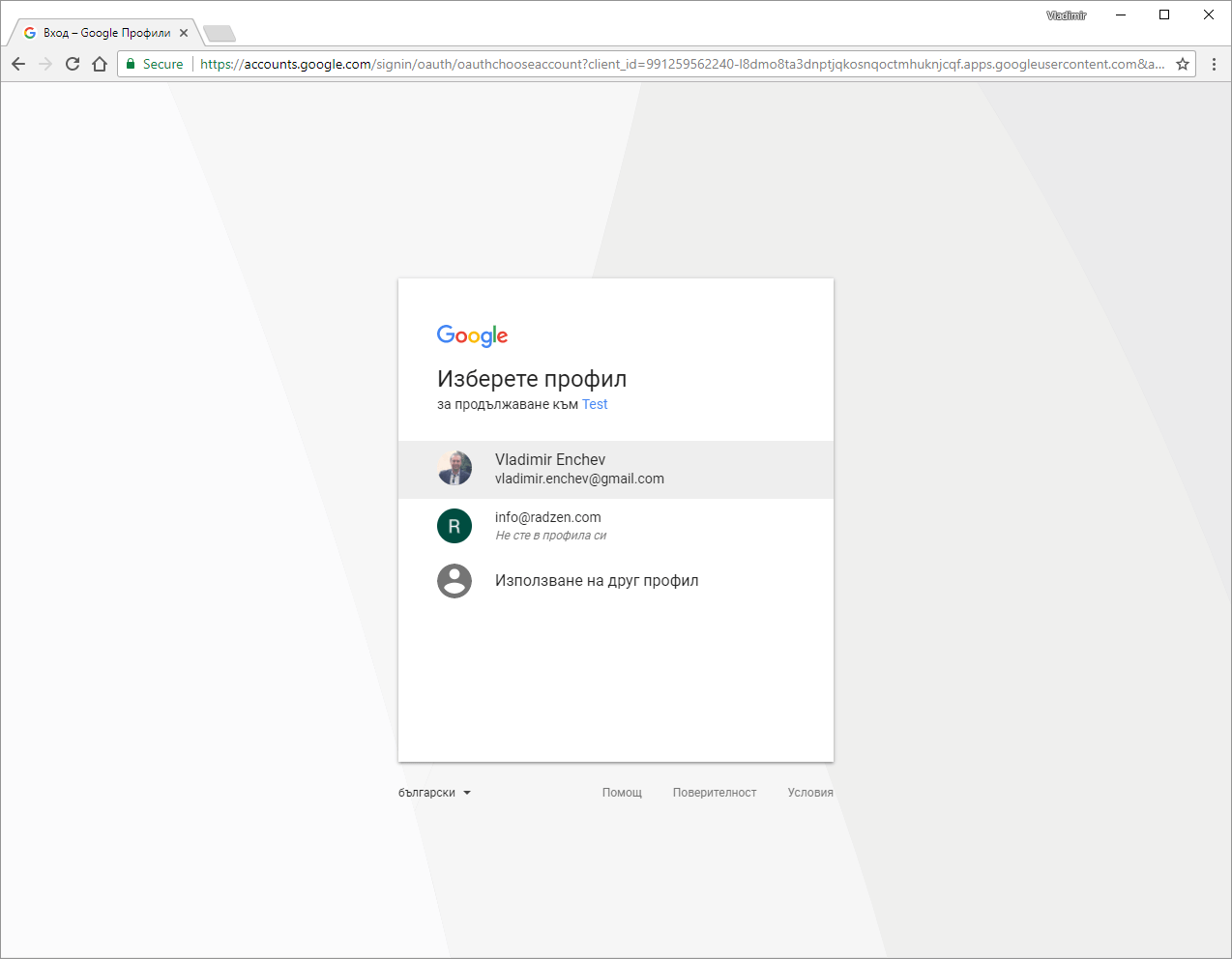
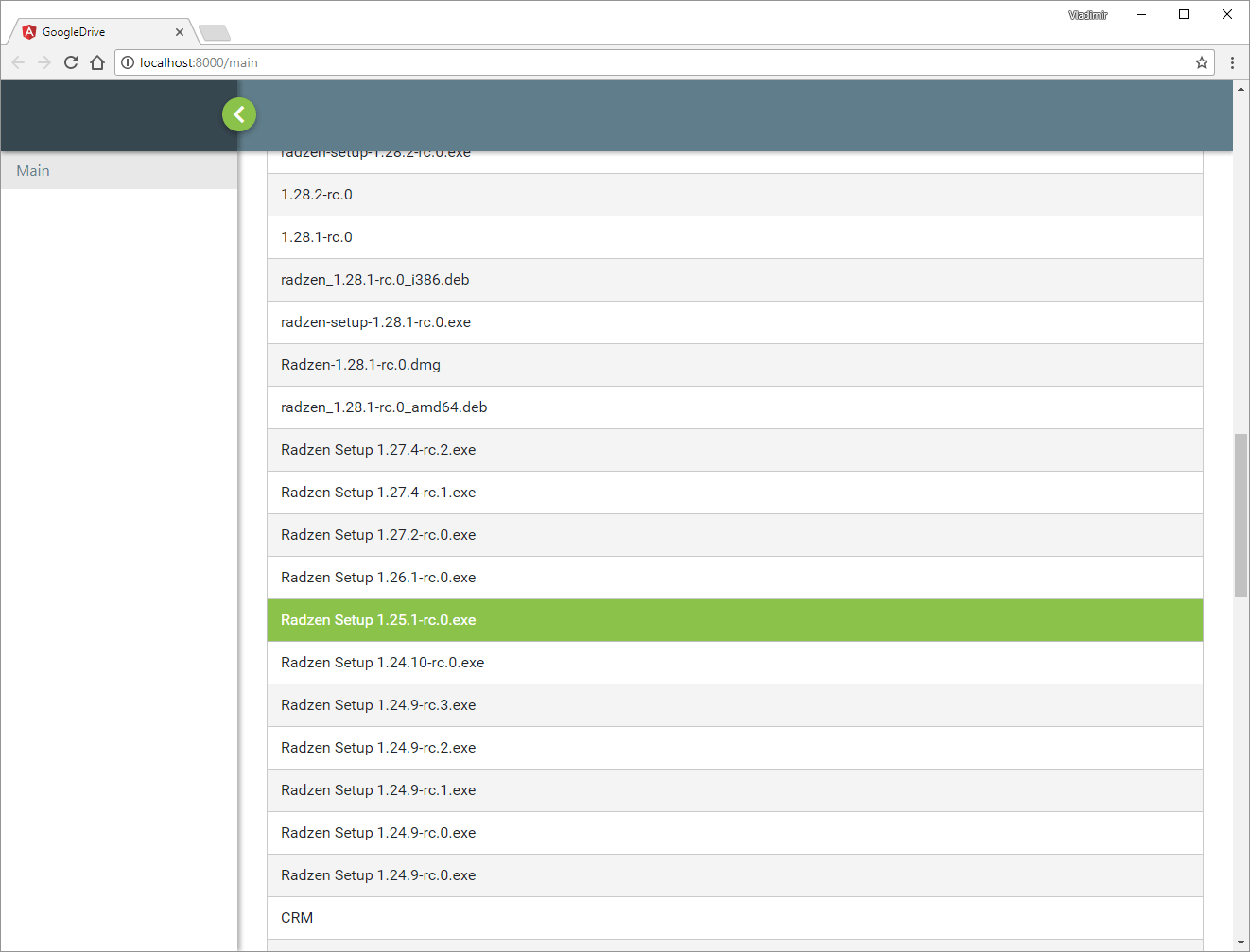
- Run the application, login using your Google credentials and browse your Drive files and folders.


Enjoy!