Design time
Open existing Blazor application or create a new one
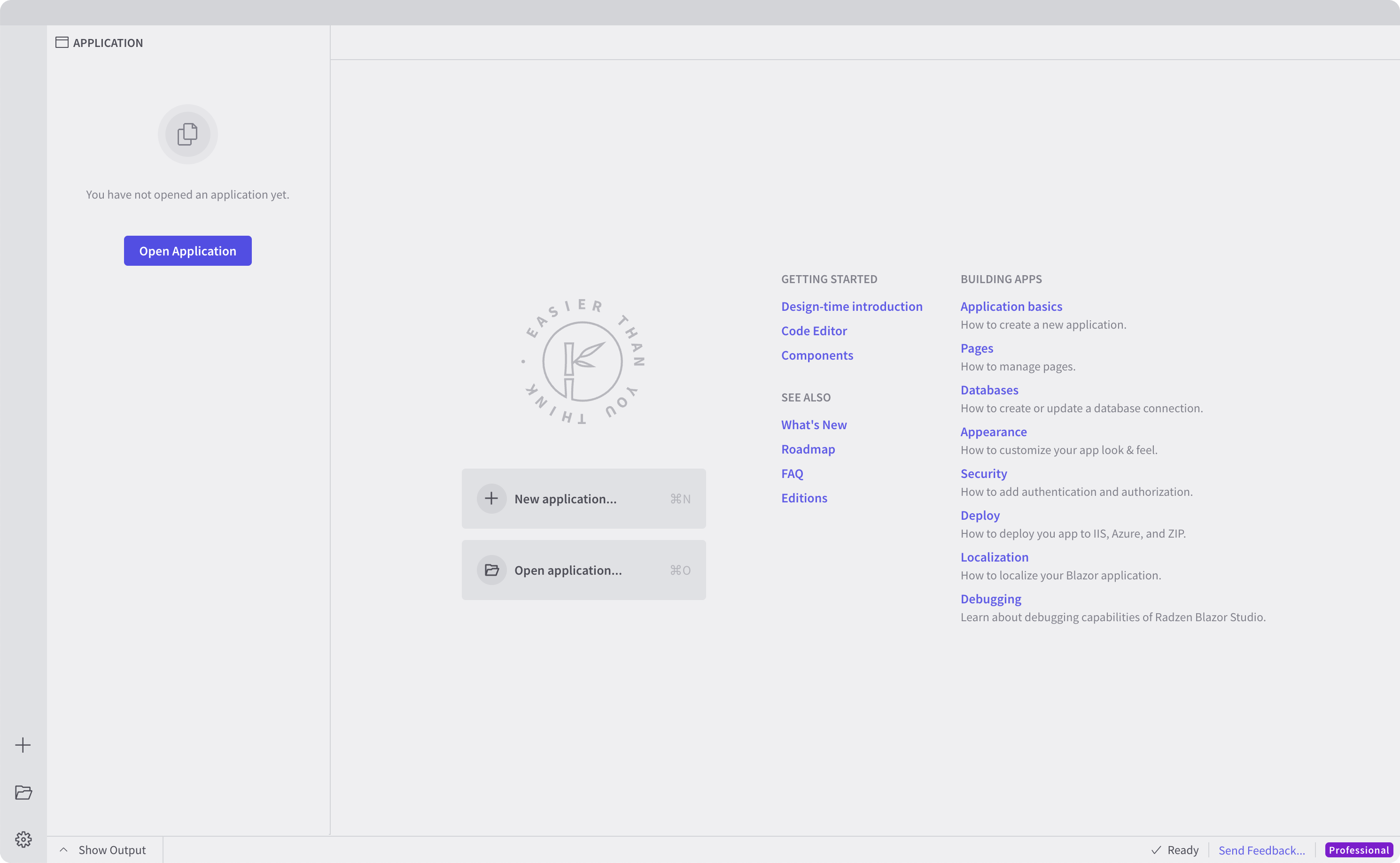
After you start Radzen Blazor Studio you will see the following screen.

To open an existing Blazor application click the “Open Application” button and browse to the .sln or .csproj of your app.
To create a new Blazor Application click the “+” button. See how in Building Apps.
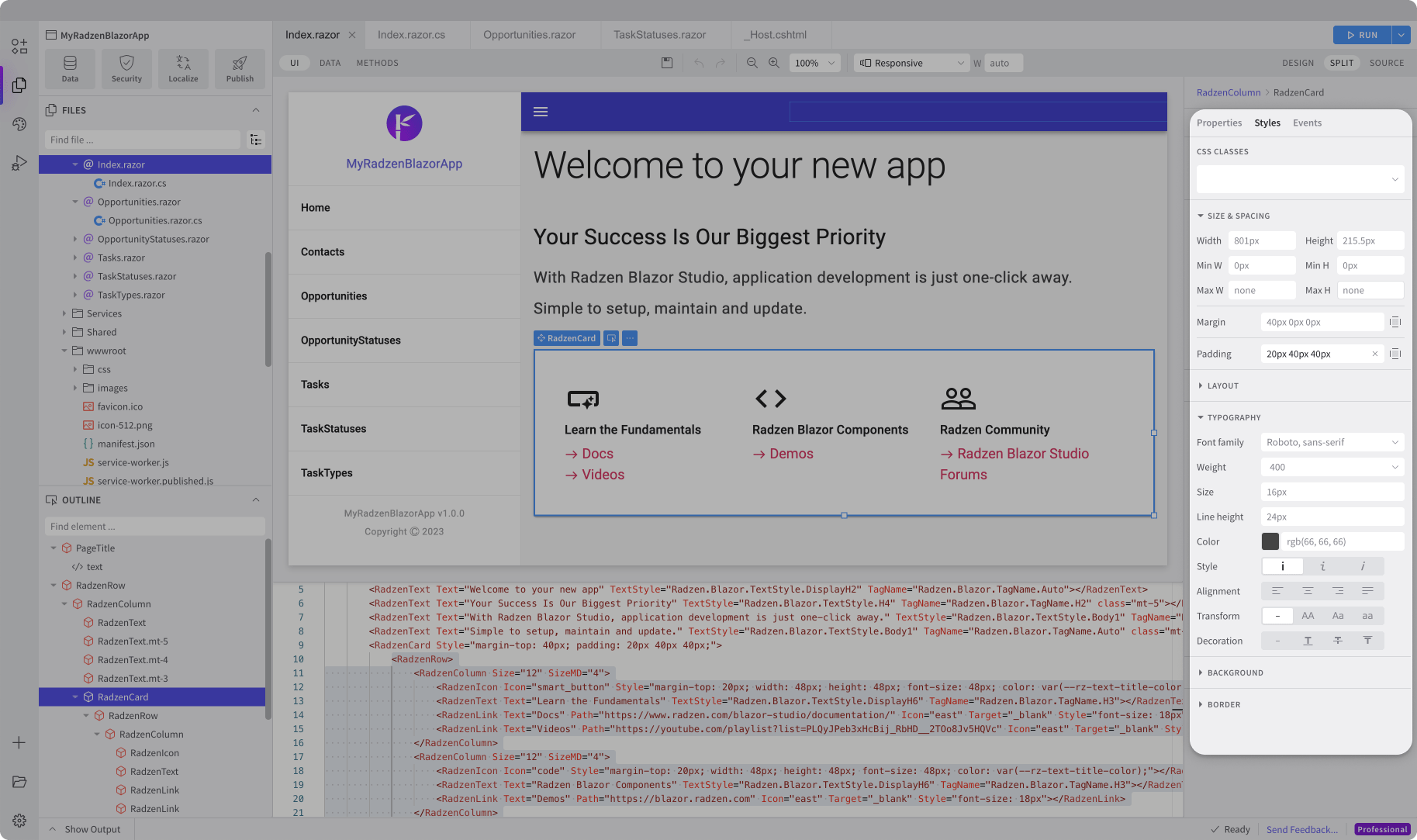
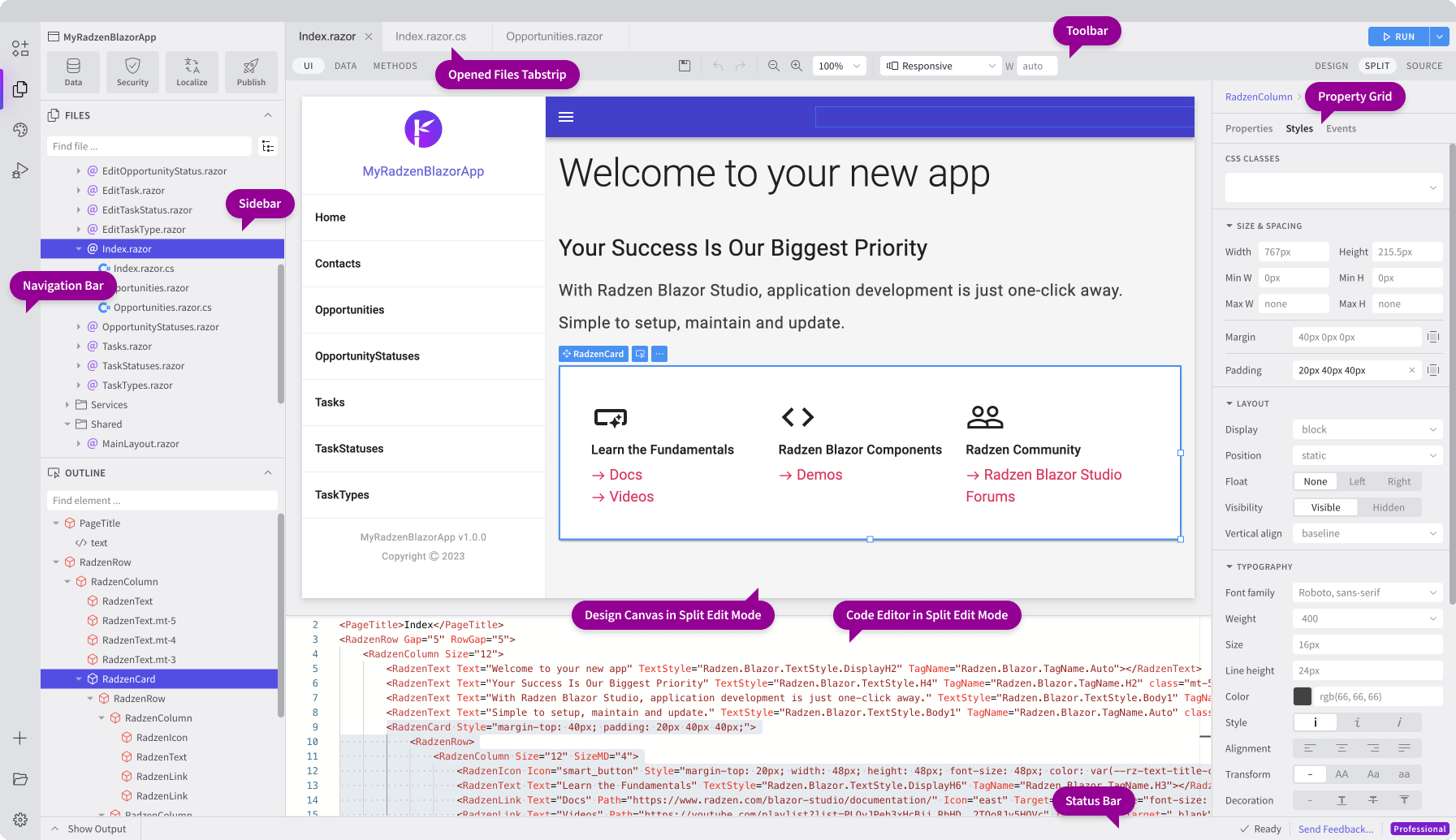
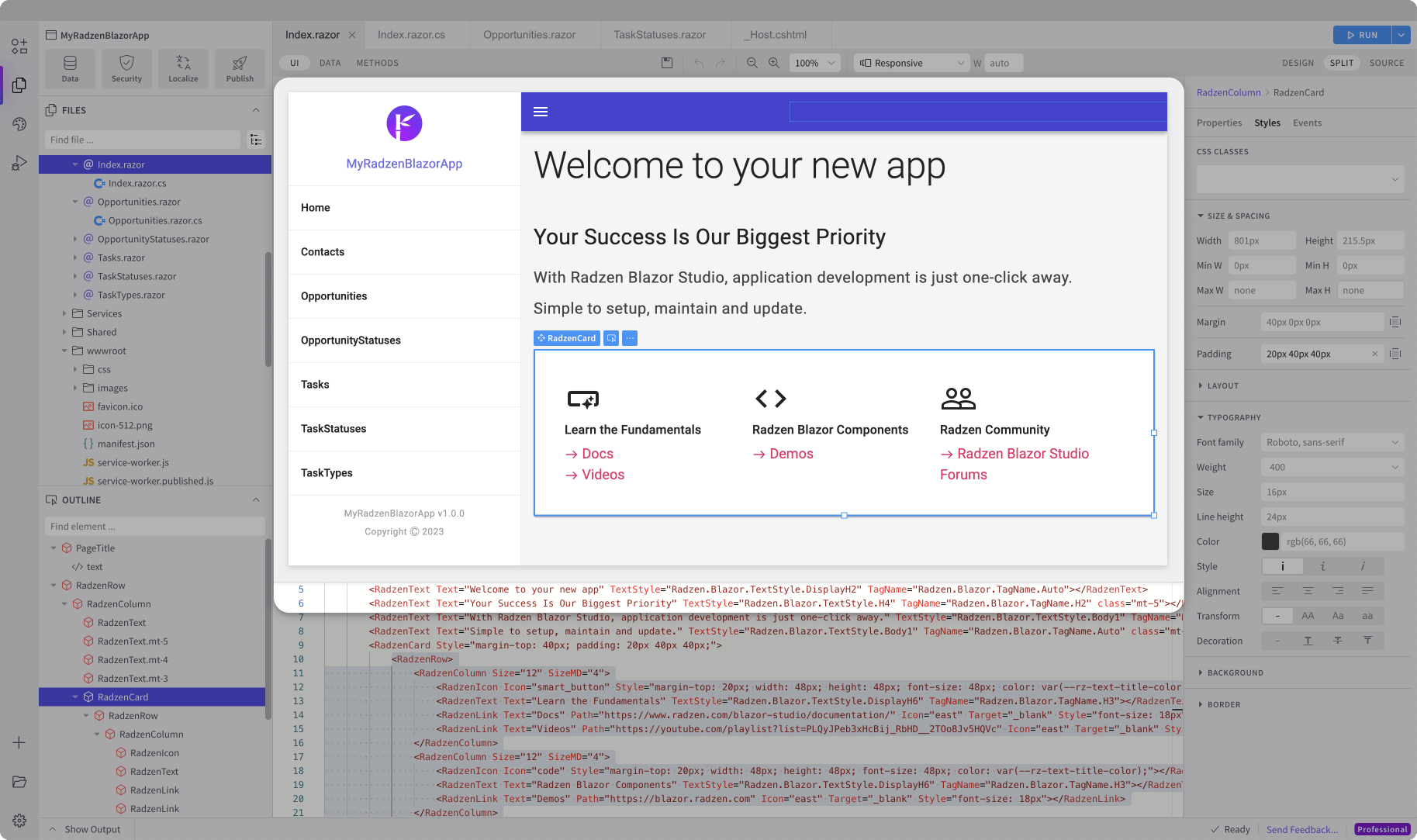
The Radzen Blazor Studio UI
The Radzen Blazor Studio UI is divided in a few sections.

Navigation Bar
Contains the following items:
| Toolbox | The component toolbox list all Blazor components available in the opened application. See Components to learn more. | |
| Explorer | A tree with all files and directories of the current application and component outline. | |
| Appearance | Change the look and feel of your app. See how in Appearance. | |
| Debugger | Step through your code and inspect the values of properties, fields and variables. Learn more in Debugging. | |
| New Application | Create a new Blazor Server or WebAssembly application. See how in Applications. | |
| Open Application | Open an application. | |
| Radzen Settings | Shows the Radzen Blazor Studio settings which allow various customizations such as changing the Radzen Blazor Studio theme (Dark and Light). |
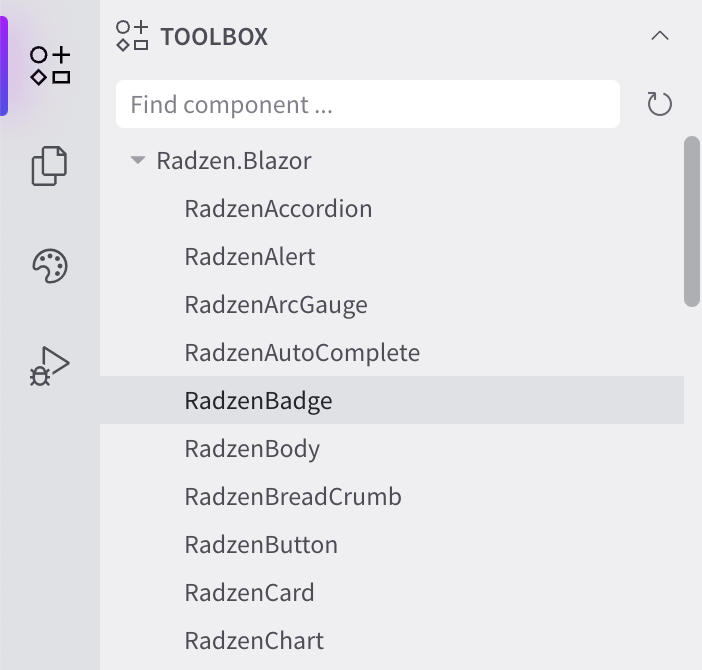
Toolbox

The component toolbox list all Blazor components available in the opened application - both third party and built-in ones.
The components are grouped by namespace.
The toolbox also includes commonly used HTML elements such as div, p, button et. al.
The toolbox populates once you open a
.razorfile.
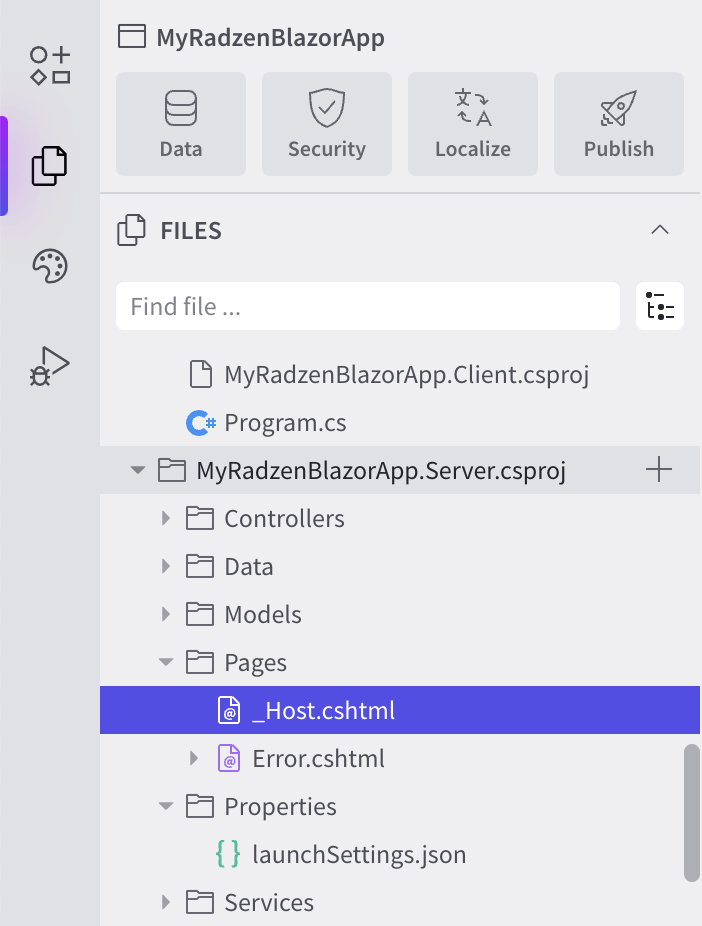
Explorer

A tree with all files and directories of the current application. If you have opened a solution (.sln file) Radzen
Blazor Studio will show all projects.
Click a file to open it for editing.
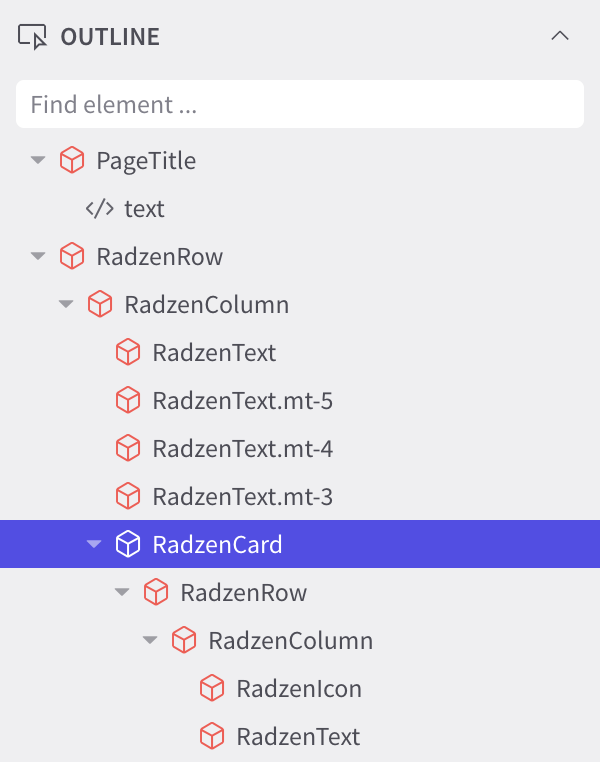
Outline

The outline UI inspector shows all components (Blazor components and HTML elements) in the currently opened .razor file.
Use it to quickly select a nested component. It is available in both Toolbox and Explorer views.
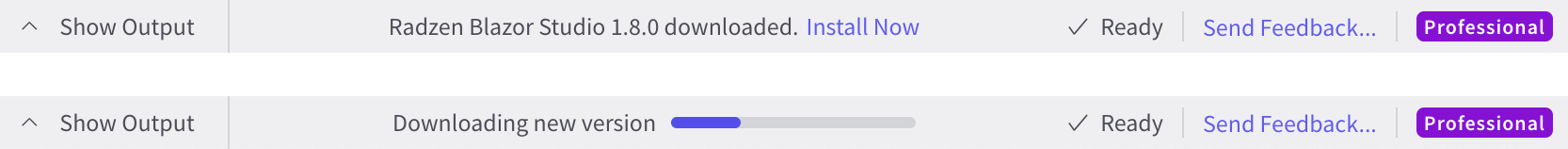
Status Bar

Output and status messages are positioned at the bottom of the screen.
Output
Shows the output of the dotnet command which Radzen Blazor Studio uses to build and run your application.
Also shows build errors during application loading.
Status Message
Various status messages.
 |
Ready to Open or Run a Blazor application. |
 |
Loading a newly opened Blazor application. |
 |
Building the project. Please wait. |
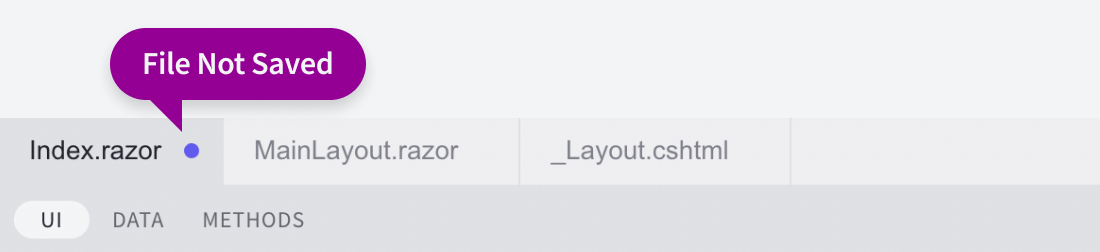
Opened Files Tabstrip

Radzen Blazor Studio opens files in tabs. Be sure to check the tab context menu.
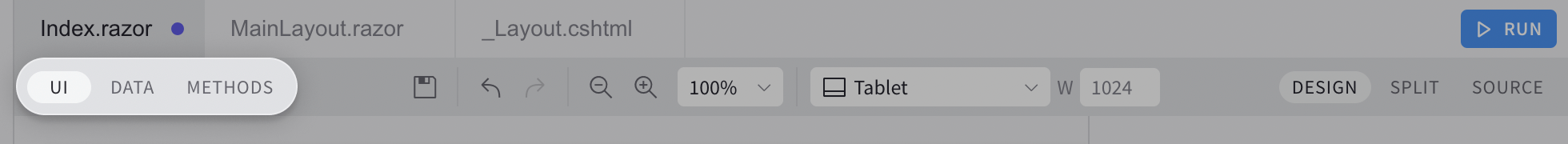
Toolbar
The toolbar allows you to change between design and view modes, check how a page would look like on a mobile device and perform undo / redo.
File Design Mode switcher

Allows you to change the design mode of the opened file.
- UI - design the UI of your Blazor page. Available only for
.razorfiles. - Data - manage the properties and fields of your Blazor page.
- Methods - edit the methods of your Blazor page.
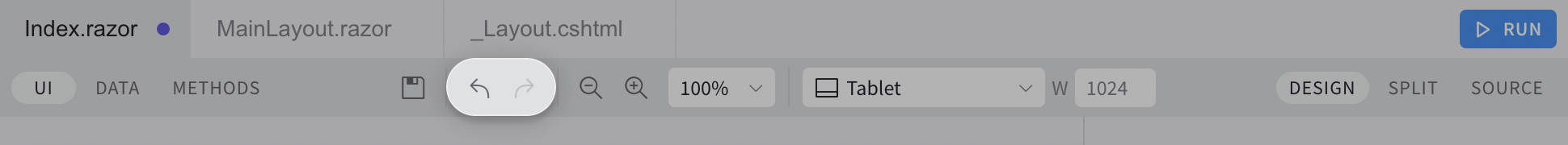
Undo / Redo

Undo or redo the latest change to the opened file.
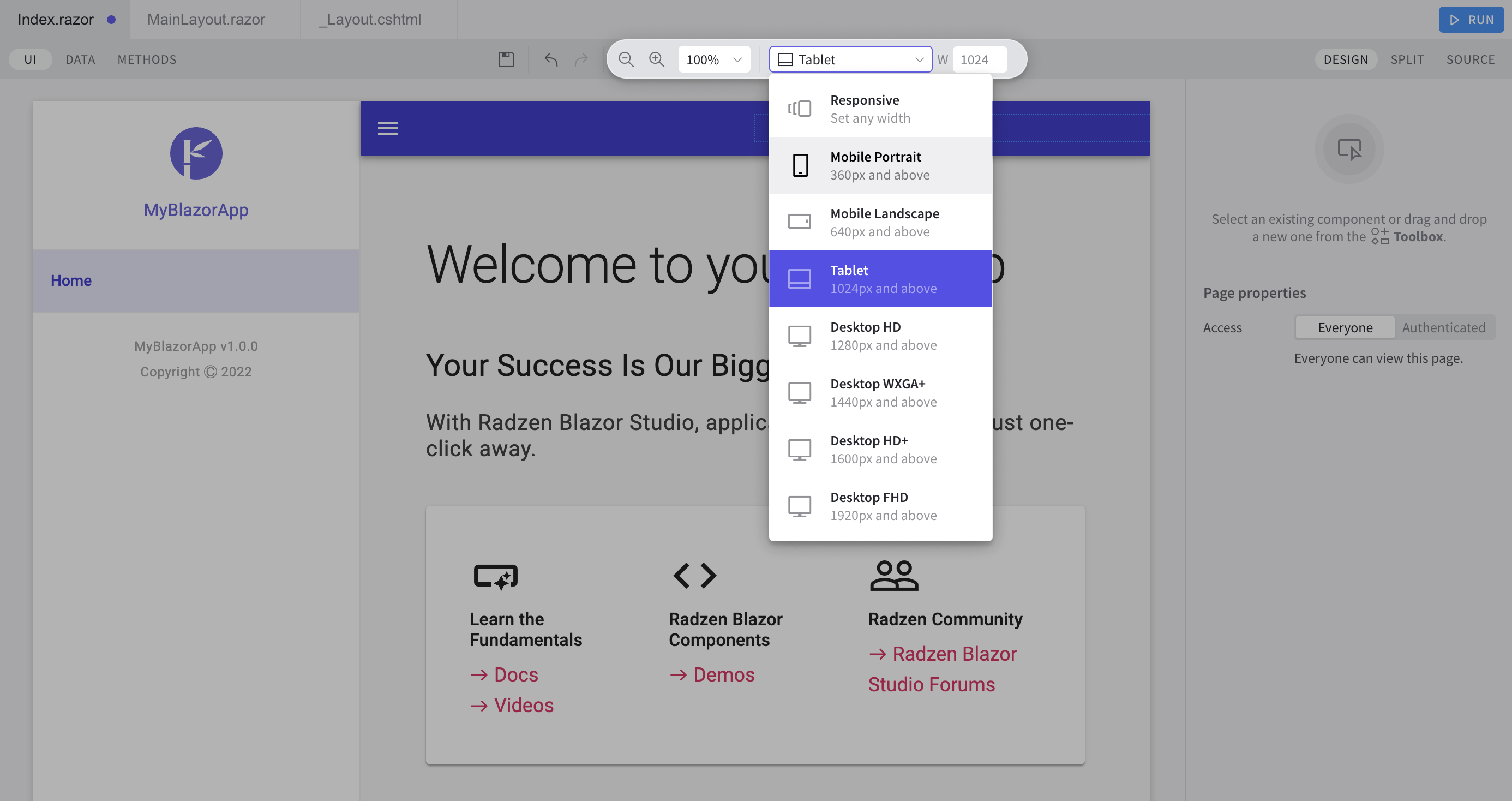
Zoom and Canvas width

Change the canvas width to see how the page will look on a different screen size. Also allows you to specify a custom device width in pixels.
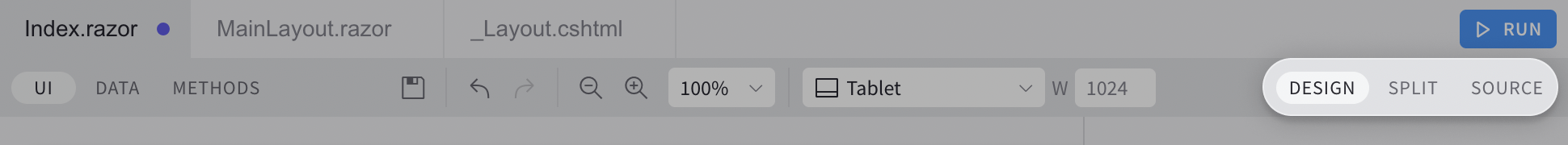
File Edit Mode switcher

Allows you to change the edit mode of the design canvas.
- Design - visually edit the opened file by setting properties and adding new items or deleting existing ones.
- Split - combines the visual designer with a source code editor.
- Source - allows you to edit the source of the opened file.
Design Canvas
Shows the opened file in one of the available view modes. Allows you to select UI elements ( Blazor components, HTML elements, properties and fields or methods and statements).

Property Grid
Displays the properties of the selected UI element. Allows you to change the component behavior, handle its events, add or remove custom attributes or edit its CSS style.