CheckBox (Angular)
This guide demonstrates how to use the CheckBox component.
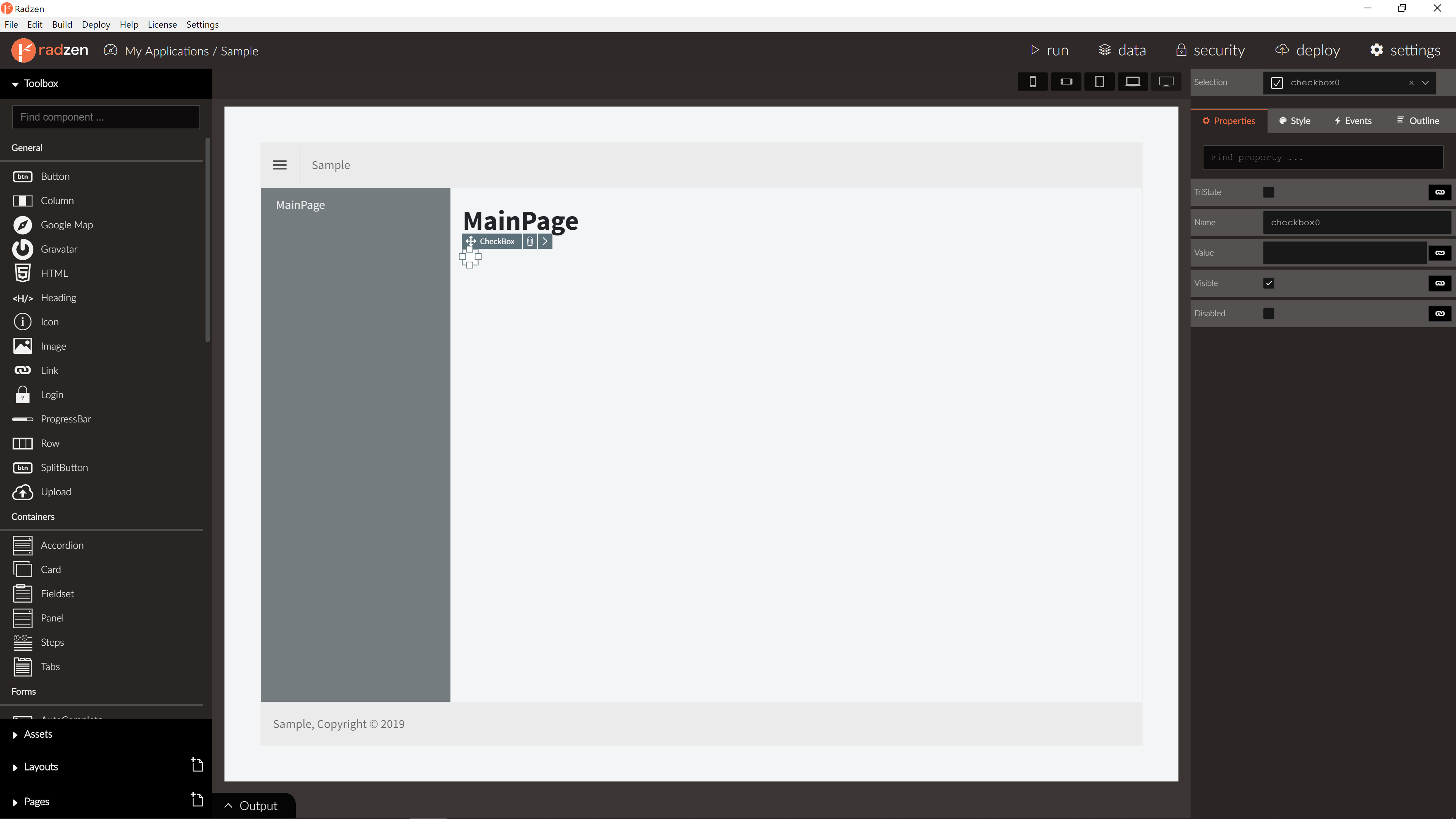
CheckBox Properties
| Name | Type | Default | Description |
|---|---|---|---|
| Name | string | ‘checkbox’ + index suffix | Unique name of the CheckBox. |
| Value | string/expression | null | CheckBox value. |
| TriState | boolean/expression | false | Is CheckBox tri-state. |
| Disabled | boolean/expression | false | Is CheckBox disabled. |
| Visible | boolean/expression | true | Is CheckBox visible. |

For more info about expressions please visit expressions in our documentation.
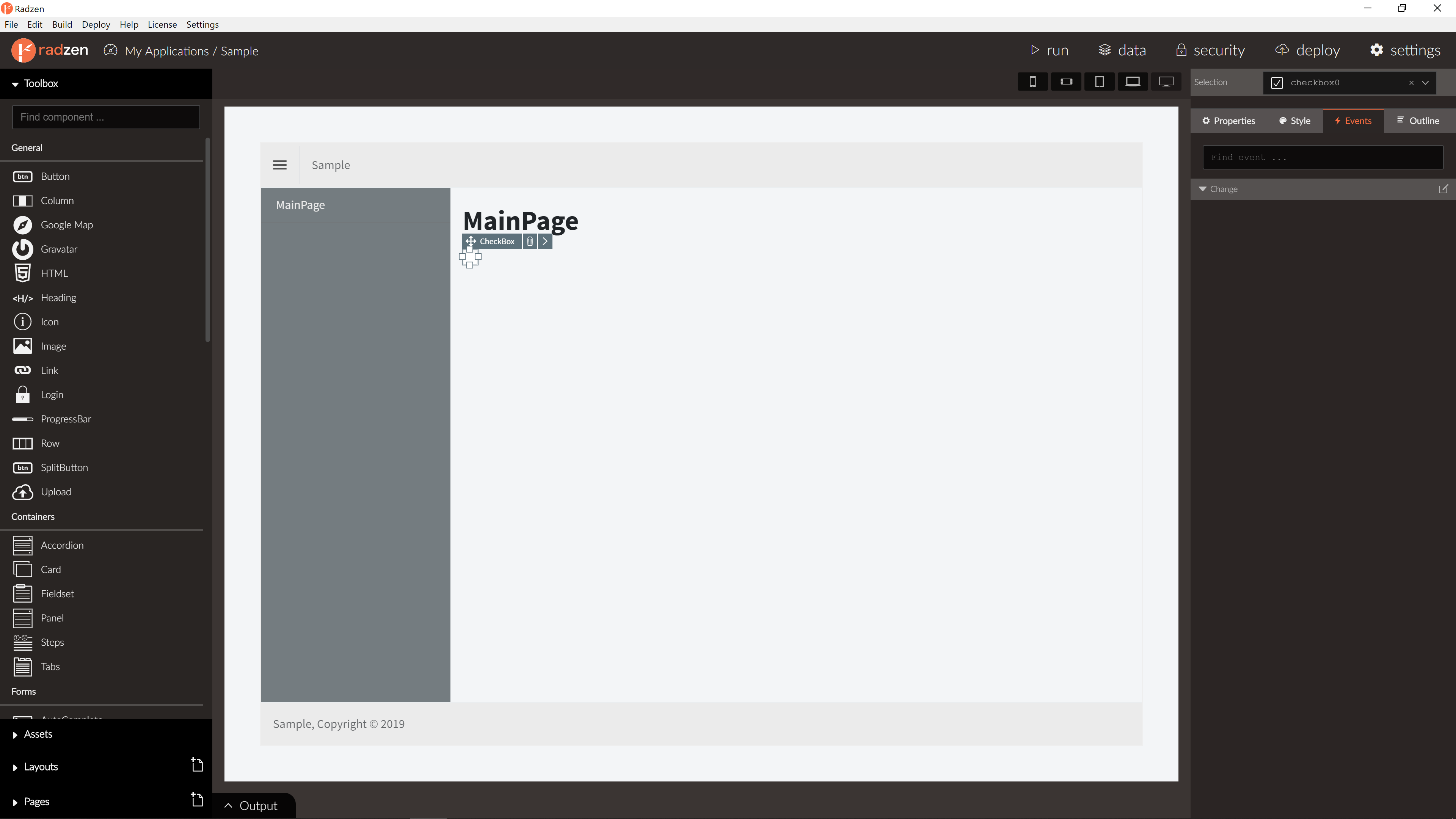
CheckBox Events
| Name | Type | Default | Description |
|---|---|---|---|
| Change | event | null | Change event of the CheckBox. New value as event argument. |

For more info about event actions please visit event actions in our documentation.
Angular declaration
<rz-checkbox #checkbox0 [(ngModel)]="isChecked" name="checkbox0" (change)="checkbox0Change($event)">
</rz-checkbox>