Pager (Blazor)
This article demonstrates how to use the Pager component. Check also the component guide and API reference.
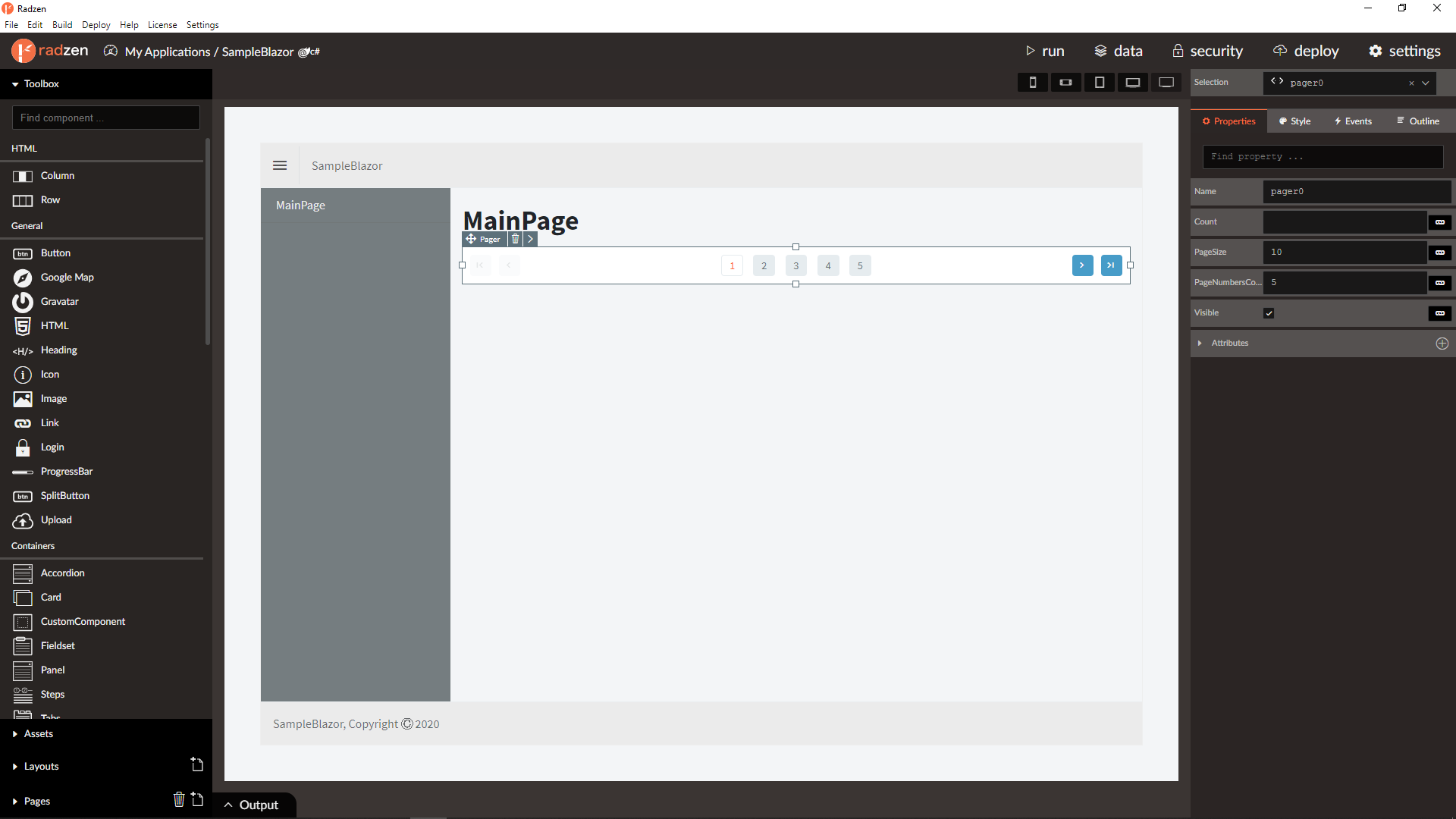
Pager Properties
| Name | Type | Default | Description |
|---|---|---|---|
| Name | string | ‘pager’ + index suffix | Unique name of the Pager. |
| Count | integer | null | Number of all records. |
| PageSize | integer | 5 | Number of records per page. |
| PageNumbersCount | integer | 10 | Number of pager buttons. |

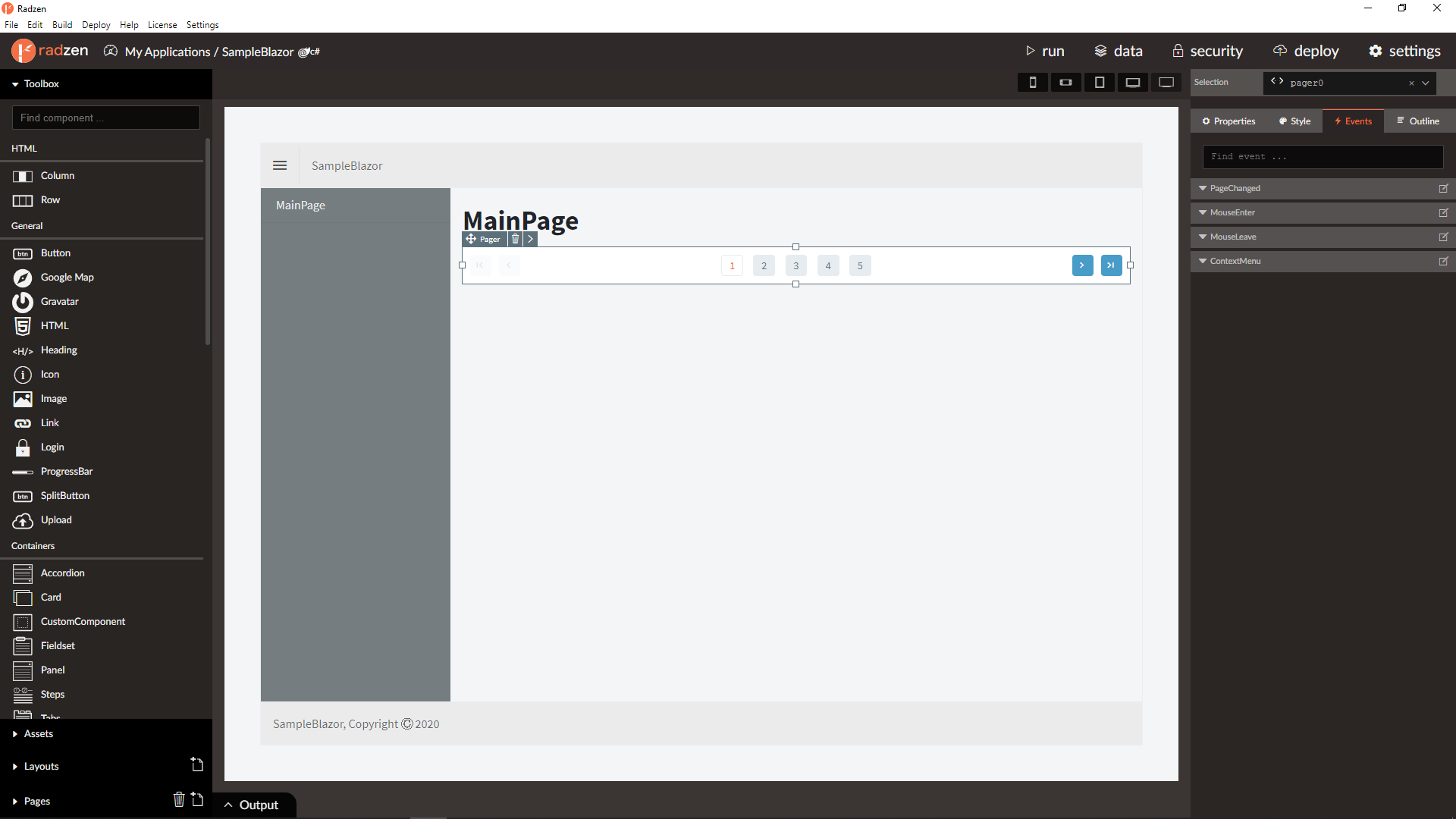
Pager Events
| Name | Type | Default | Description |
|---|---|---|---|
| PageChanged | event | null | Info about the current page and page size |

Blazor declaration
<RadzenDataList WrapItems="true" AllowPaging="false" Data="@orders" TItem="Order">
<Template Context="order">
...
</Template>
</RadzenDataList>
<RadzenPager Count="count" PageSize="@pageSize" PageNumbersCount="10" PageChanged="@PageChanged" />
@code {
int pageSize = 6;
int count;
IEnumerable<Order> orders;
protected override void OnInitialized()
{
count = dbContext.Orders.Count();
orders = GetOrders(0, pageSize);
}
void PageChanged(PagerEventArgs args)
{
orders = GetOrders(args.Skip, args.Top);
}
IEnumerable<Order> GetOrders(int skip, int take)
{
return dbContext.Orders.Include("Customer").Include("Employee").Skip(skip).Take(take).ToList();
}
}