Tooltip (Blazor)
This article demonstrates how to use the Tooltip component. Check also the component guide and API reference.
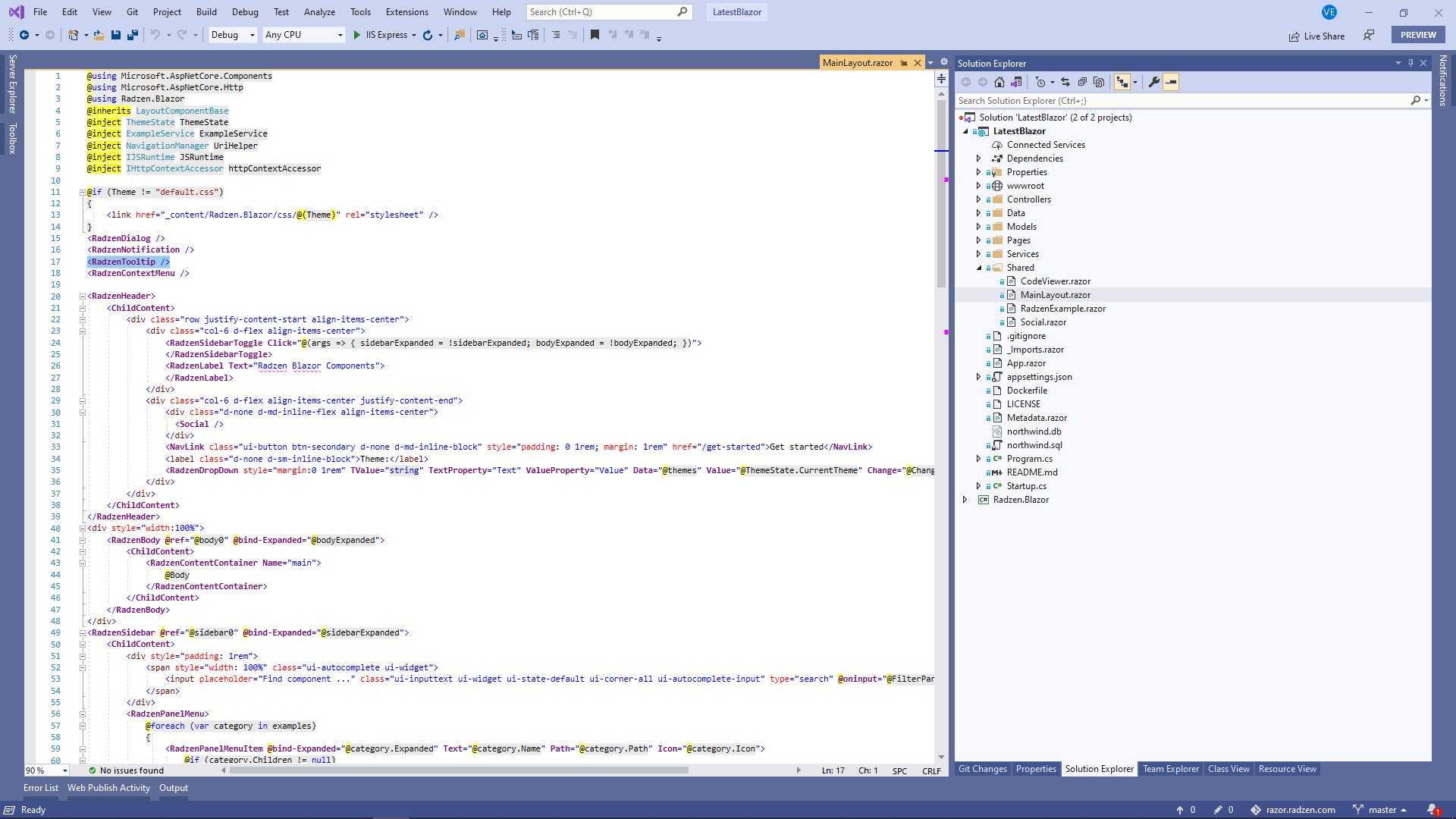
- Register
<RadzenTooltip />in your application main layout.
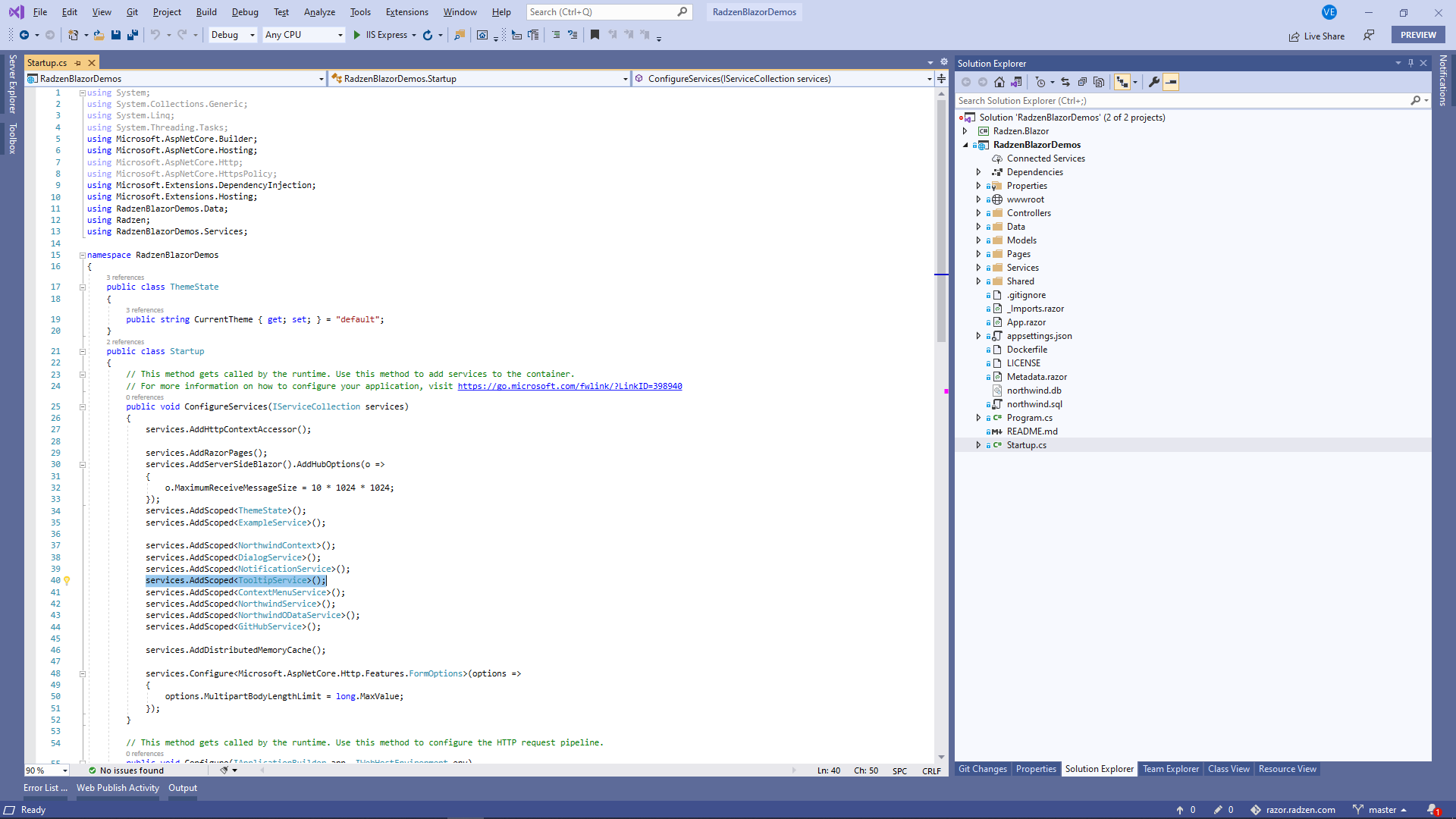
- Register
TooltipServicein your application Startup or Program.
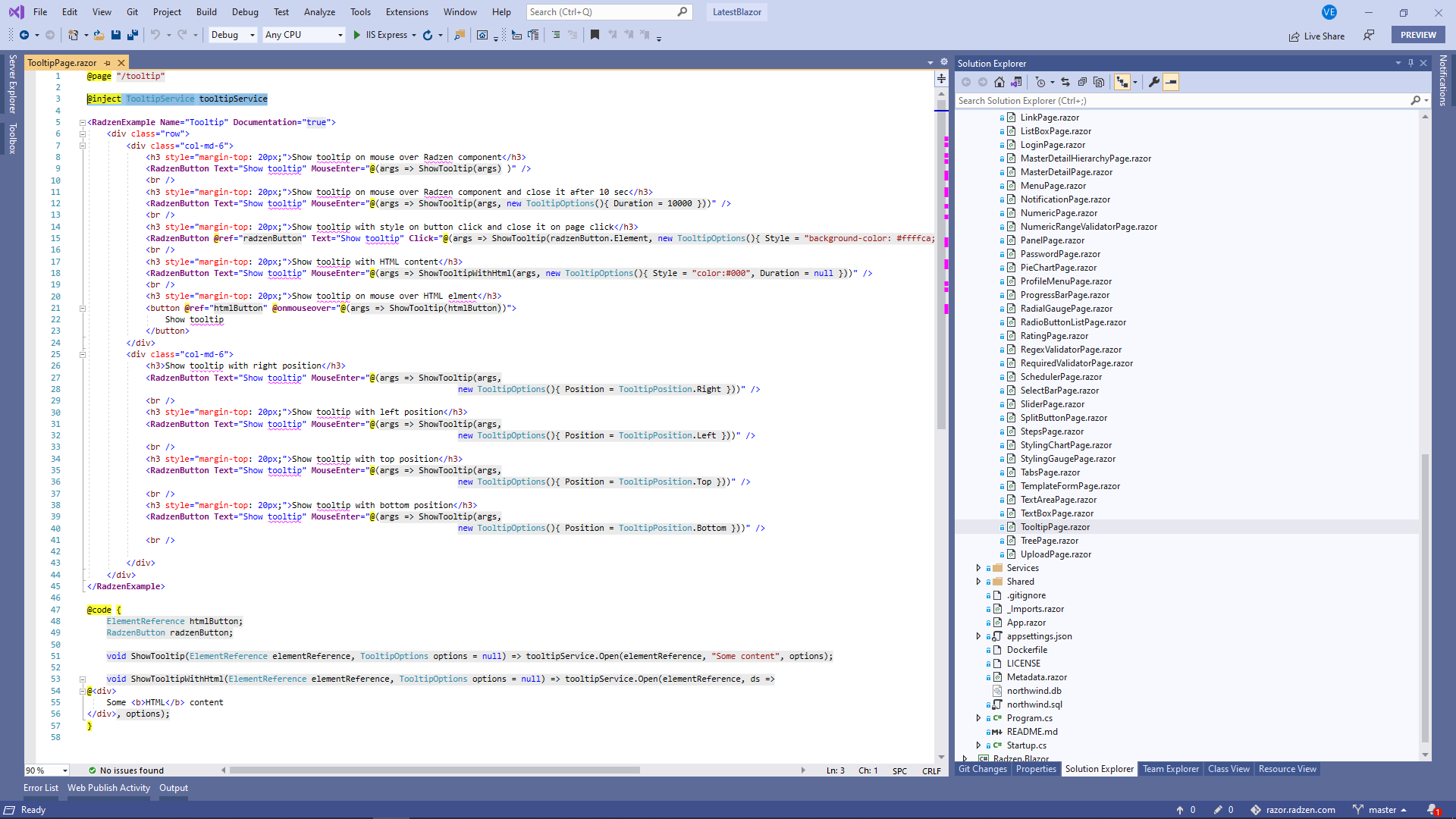
- Inject
TooltipServicein your page.
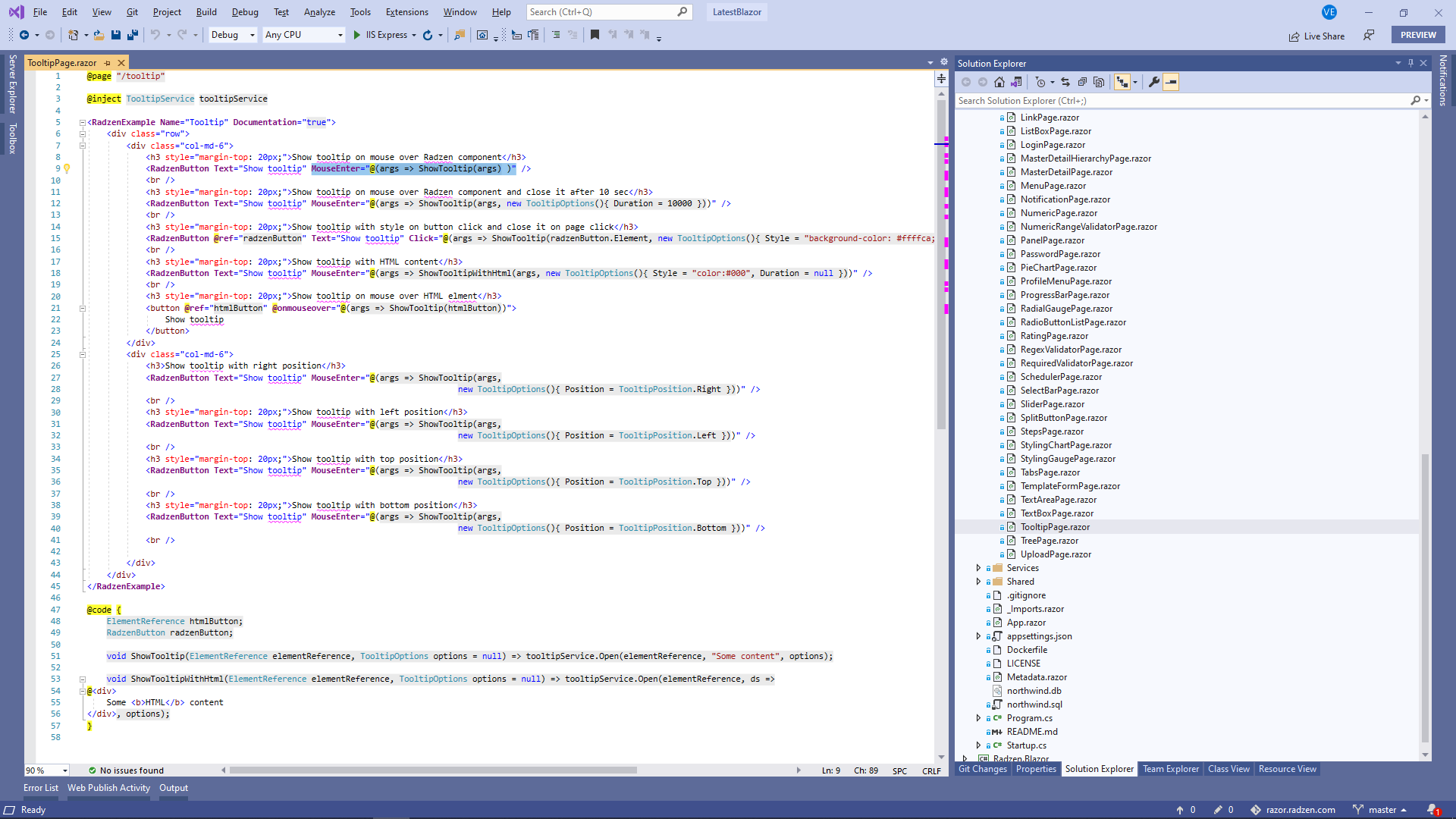
- Execute
Open()method of theTooltipService.
Blazor declaration
@inject TooltipService tooltipService
...
<RadzenButton Text="Show tooltip with text" MouseEnter="@(args => ShowTooltip(args) )" />
<RadzenButton Text="Show tooltip with custom content" MouseEnter="@(args => ShowTooltipWithHtml(args, new TooltipOptions(){ Style = "color:#000", Duration = null }))" />
<button @ref="htmlButton" @onmouseover="@(args => ShowTooltip(htmlButton))">
Show tooltip
</button>
@code {
ElementReference htmlButton;
void ShowTooltip(ElementReference elementReference, TooltipOptions options = null) => tooltipService.Open(elementReference, "Some content", options);
void ShowTooltipWithHtml(ElementReference elementReference, TooltipOptions options = null) => tooltipService.Open(elementReference, ds =>
@<div>
Some <b>HTML</b> content
</div>, options);
}