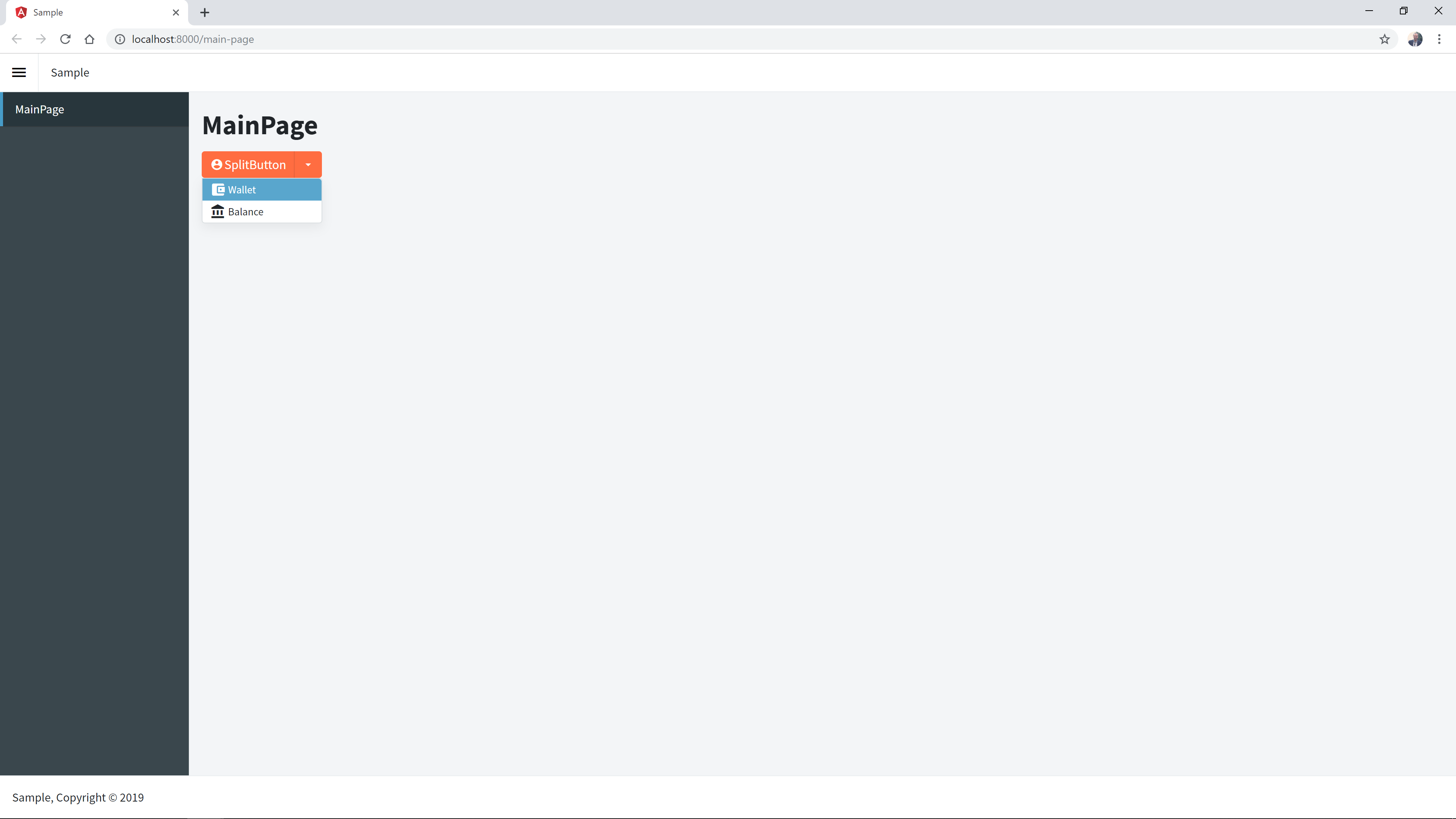
SplitButton (Blazor)
This article demonstrates how to use the SplitButton component. Check also the component guide and API reference.
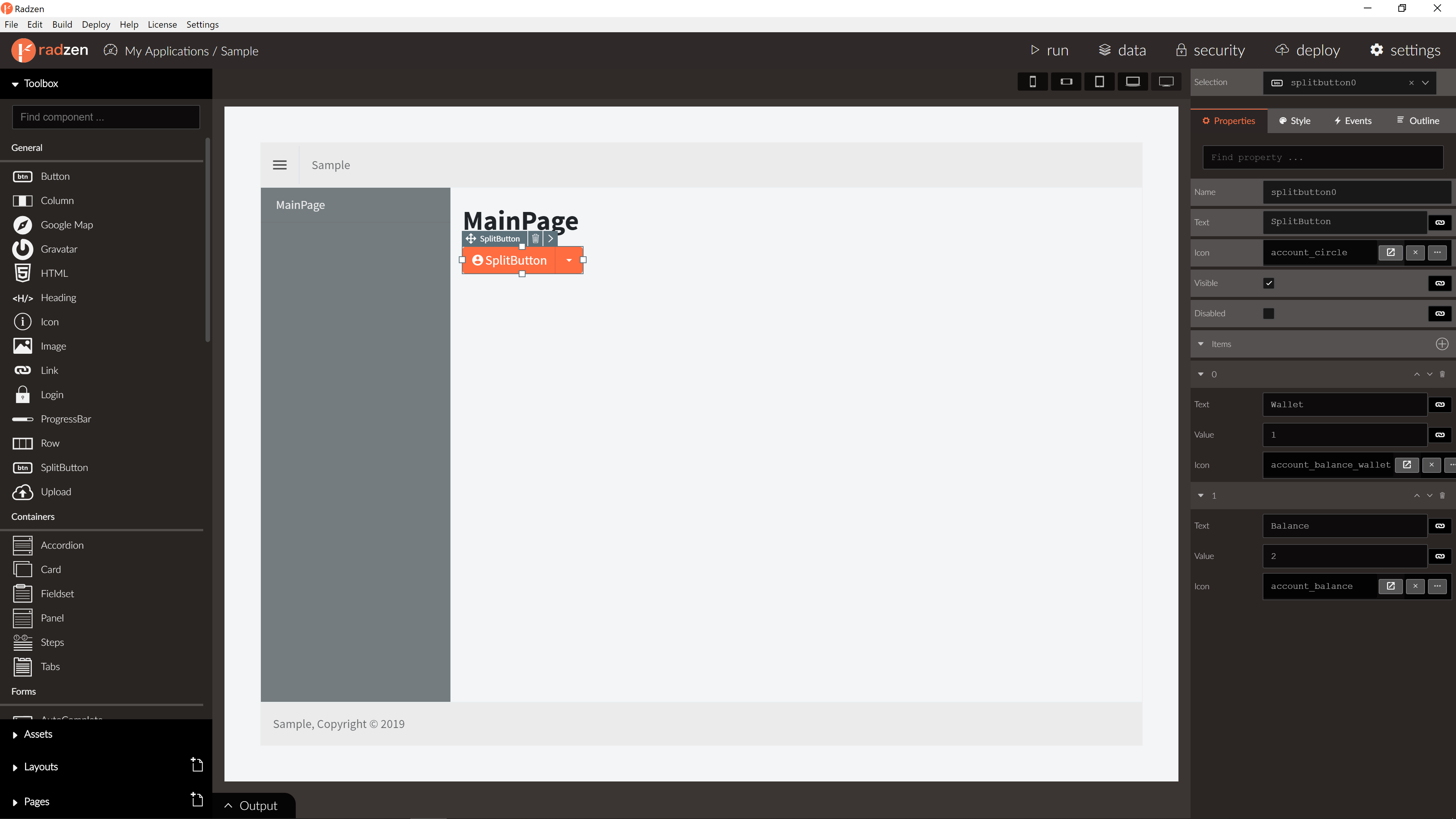
SplitButton Properties
| Name | Type | Default | Description |
|---|---|---|---|
| Name | string | ‘splitbutton’ + index suffix | Unique name of the splitbutton. |
| Text | string/expression | empty | SplitButton text. |
| Icon | string | null | SplitButton icon. |
| Items | array of items | null | SplitButton items. |

For more info about expressions please visit expressions in our documentation.
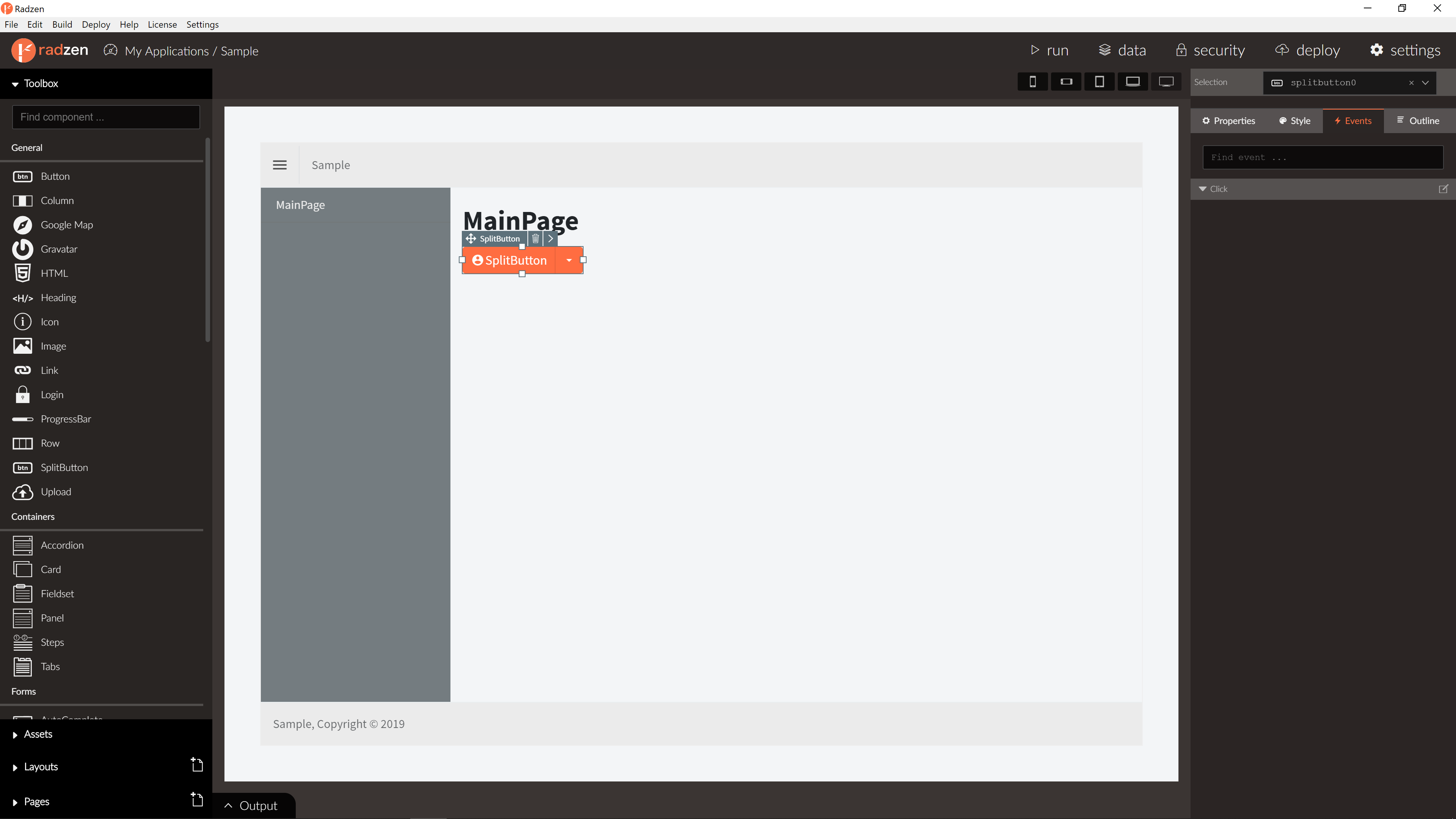
SplitButton Events
| Name | Type | Default | Description |
|---|---|---|---|
| Click | event | null | Click event of the SplitButton. No event arguments or clicked item as event argument. |

For more info about event actions please visit event actions in our documentation.
Blazor declaration
<RadzenSplitButton Click="@Click" Text="Button" Icon="account_circle">
<ChildContent>
<RadzenSplitButtonItem Text="Item1" Value="1" Icon="account_box" />
<RadzenSplitButtonItem Text="Item2" Value="2" Icon="account_balance_wallet" />
</ChildContent>
</RadzenSplitButton>
SplitButton item Properties
| Name | Type | Default | Description |
|---|---|---|---|
| Text | string | string | SplitButton item text. |
| Value | string | string | SplitButton item value. |
| Icon | string | null | SplitButton item icon. |