DropDown (Blazor)
This article demonstrates how to use the DropDown component. Check also the component guide and API reference.
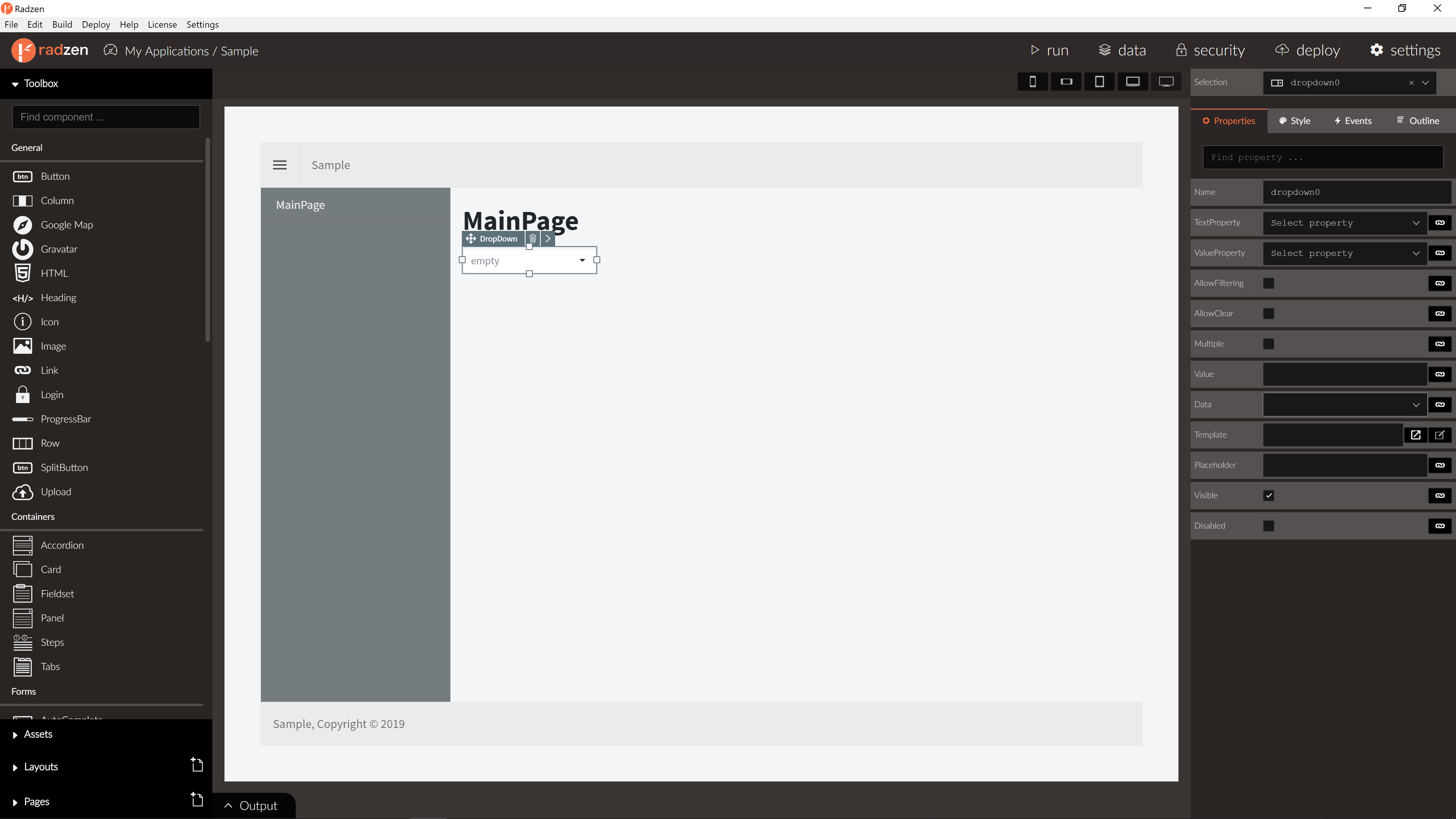
DropDown Properties
| Name | Type | Default | Description |
|---|---|---|---|
| Name | string | ‘dropdown’ + index suffix | Unique name of the DropDown. |
| Placeholder | string | empty | DropDown placeholder. |
| Data | array | null | DropDown data. |
| Value | object | null | DropDown value. |
| TextProperty | string | null | DropDown data text property name. |
| ValueProperty | string | null | DropDown data value property name. |
| AllowFiltering | boolean/expression | false | Is DropDown filterable. |
| AllowVirtualization | boolean | false | Is virtualization allowed. |
| AllowClear | boolean/expression | false | Can clear DropDown value. |
| Multiple | boolean/expression | false | Is multiple selection allowed. |
| Disabled | boolean/expression | false | Is DropDown disabled. |
| Visible | boolean/expression | true | Is DropDown visible. |
| Template | string | null | DropDown item template. |
| Style | string | null | In-line CSS style. |
| FilterCaseSensitivity | enum | Default | Default or CaseInsensitive. |
| FilterDelay | integer | 500 | Number of milliseconds to wait before filter. |
| SelectedItemsText | string | ‘items selected’ | Selected items text. |
| SelectAllText | string | null | Selected all text. |
| MaxSelectedLabels | integer | 4 | Number of max selected items represented as text. |

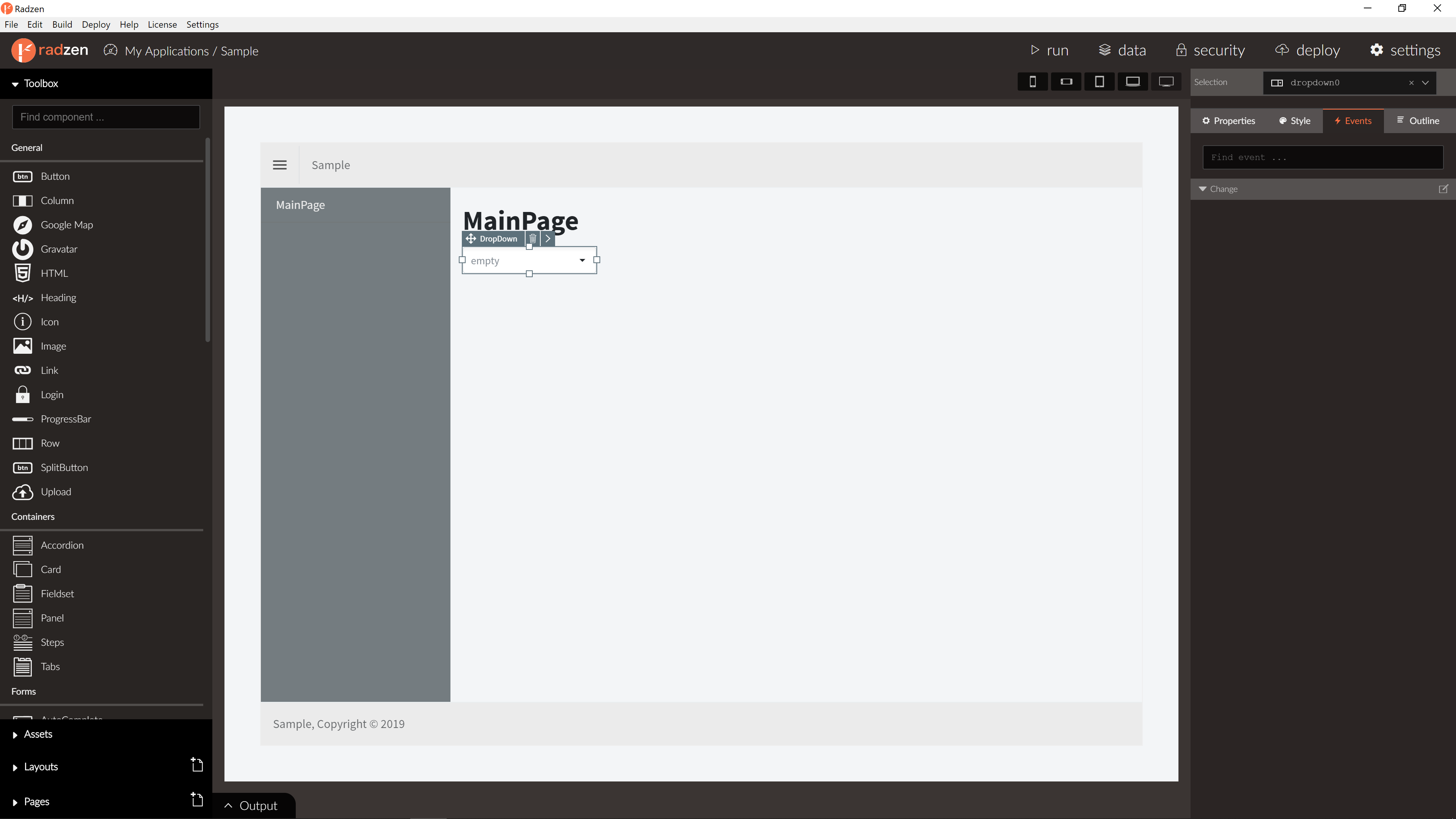
DropDown Events
| Name | Type | Default | Description |
|---|---|---|---|
| Change | event | null | Change event of the DropDown. Selected value as event argument. |

For more info about event actions please visit event actions in our documentation.
Blazor declaration
<RadzenDropDown Multiple="true" Placeholder="Select..." Data="@customers" TextProperty="CompanyName" ValueProperty="CustomerID" Change="@DropDownChanged" />
DropDown component can perform server-side paging and filtering when AllowVirtualization is set to true and bound to IQueryable.