FileInput (Angular)
FileInput component properties and events.
The FileInput component is used to upload files as a part of a TemplateForm or Form components. The major difference with the Upload component is that files are uploaded as Data URI to be saved in a database table.
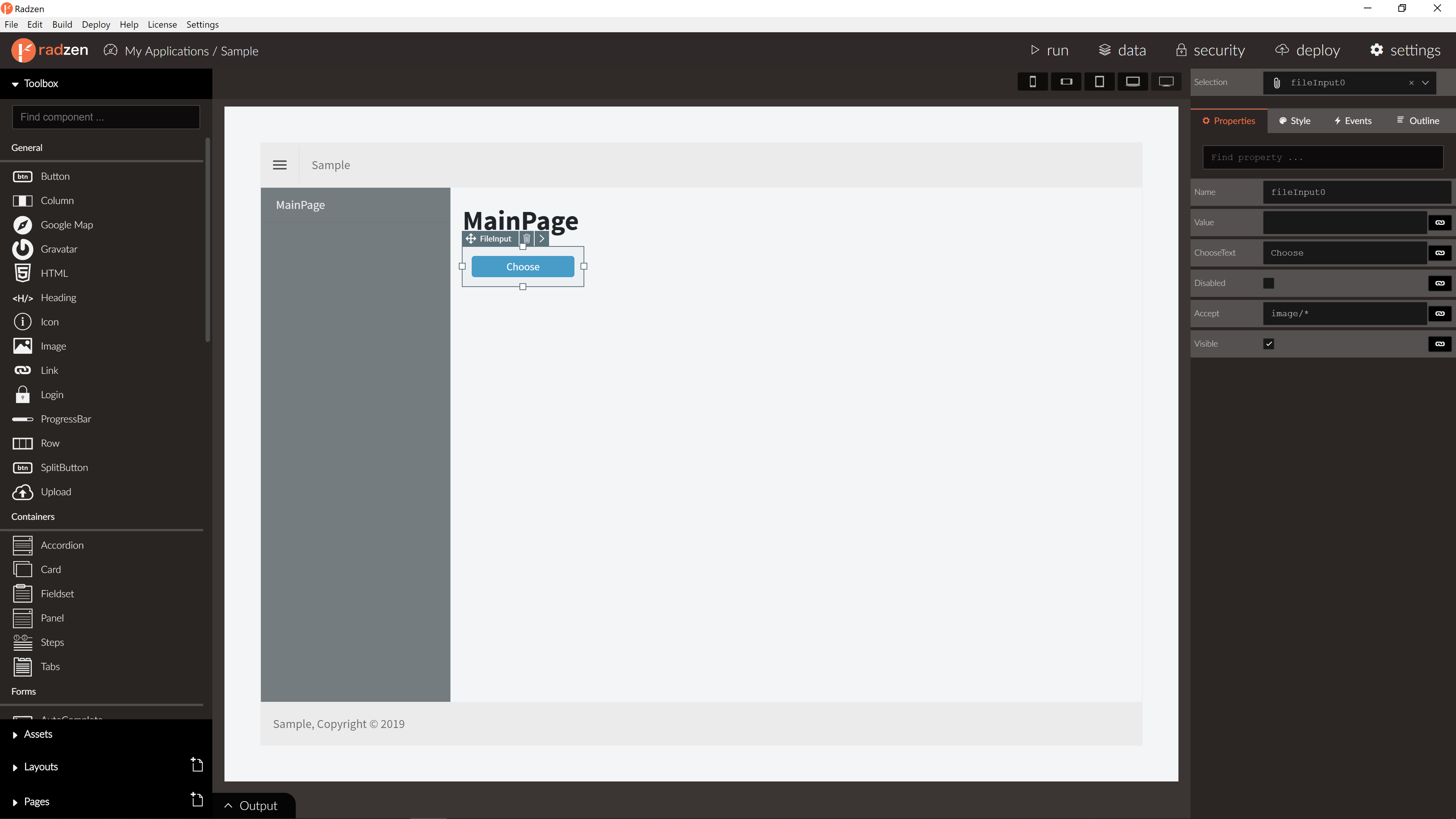
FileInput Properties
| Name | Type | Default | Description |
|---|---|---|---|
| Name | string | ‘fileInput’ + index suffix | Unique name of the upload. |
| Accept | string | null | Accepted files filter. |
| Value | string | File contents as a Data URI. Will preview an image if set to an image Data URI. | |
| Disabled | boolean/expression | false | Is FileInput disabled. |
| Visible | boolean/expression | true | Is FileInput visible. |

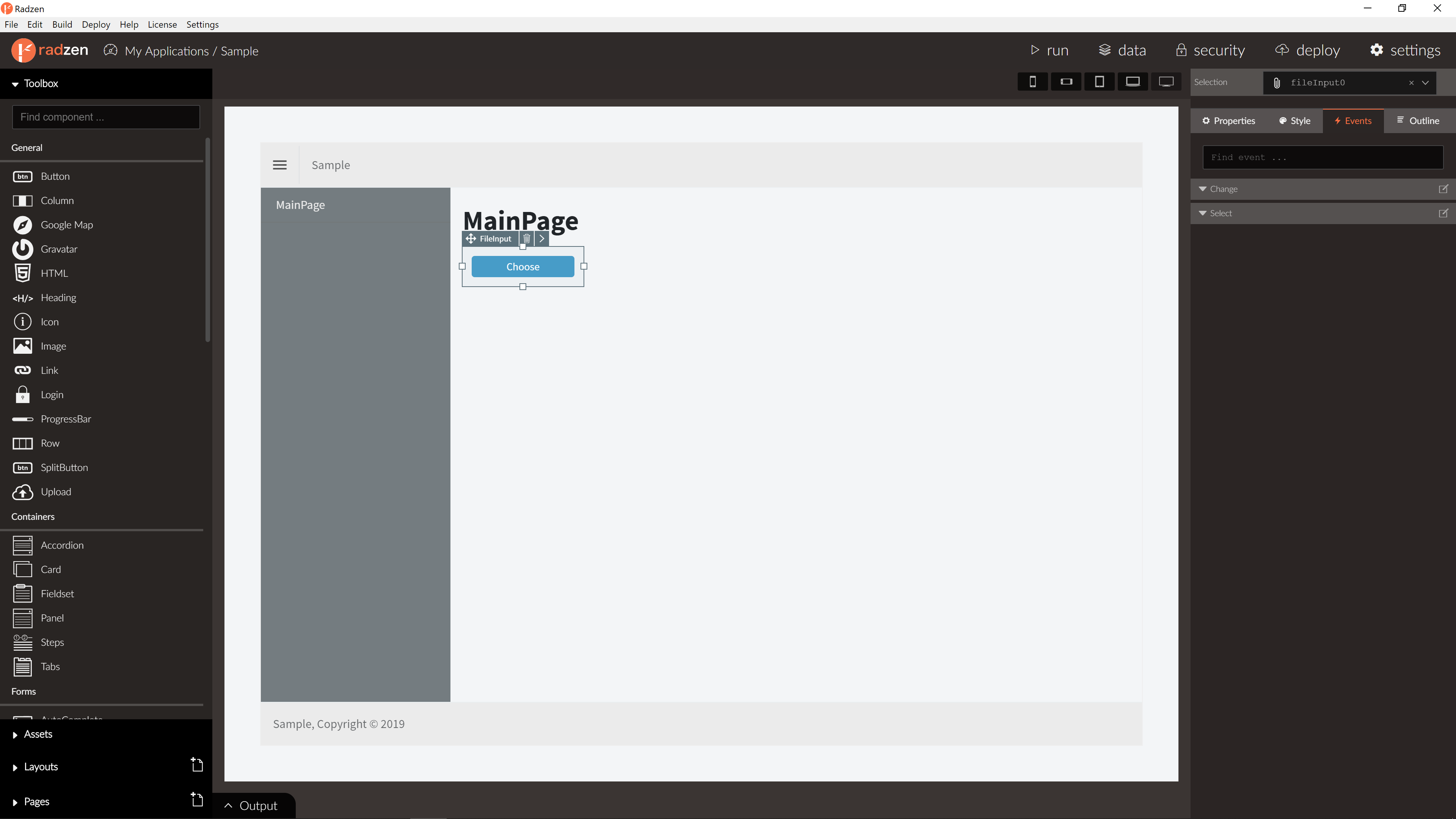
FileInput Events
| Name | Type | Default | Description |
|---|---|---|---|
| Change | event | null | The event argument is the file data as a Data URI string. |
| Select | event | null | The event argument contains a single property file which is an instance of the File class and represents the selected file. |

For more info about event actions please visit event actions in our documentation.