Button (Blazor)
This article demonstrates how to use the Button component. Check also the component guide and API reference.
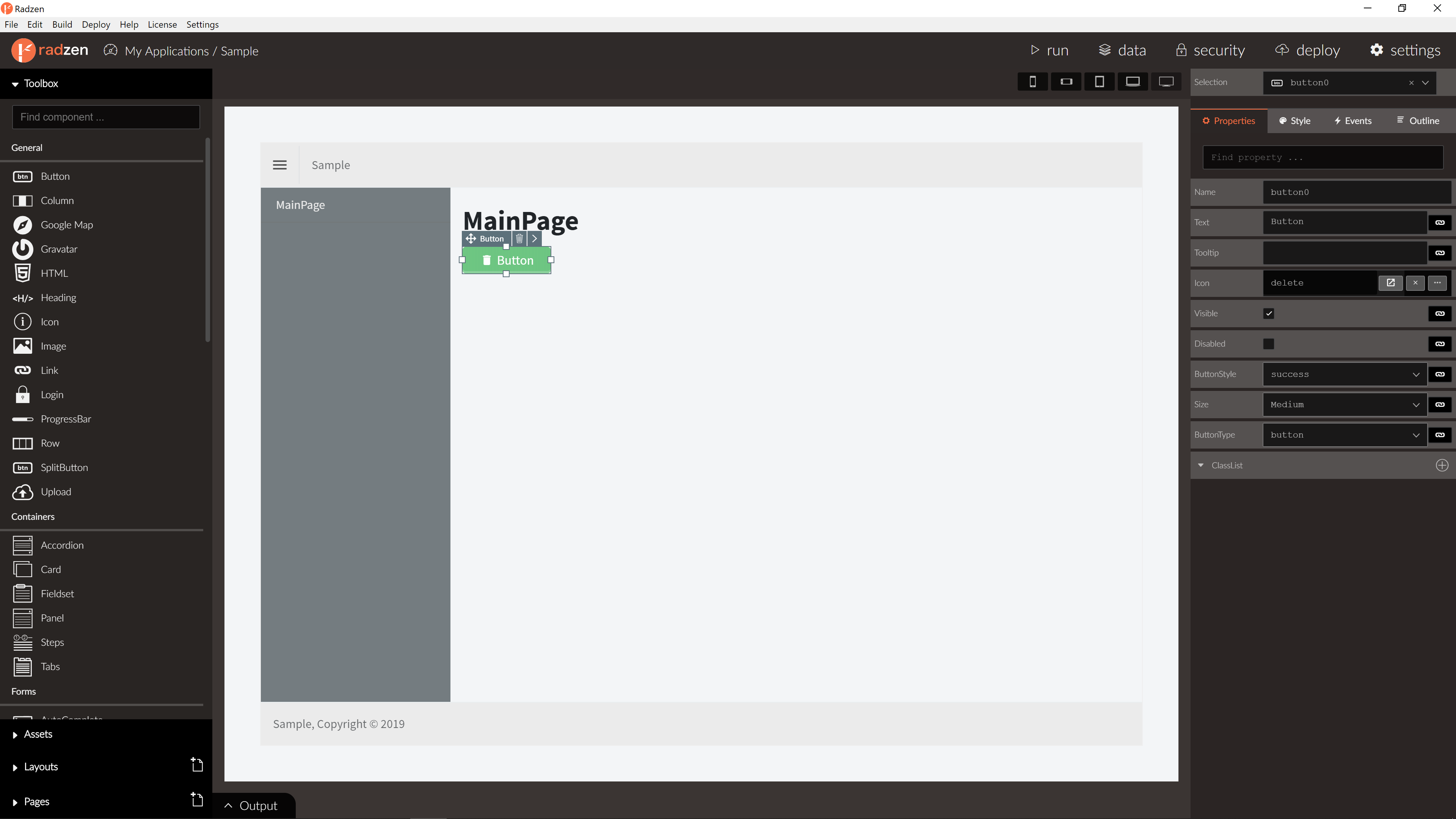
Button Properties
| Name | Type | Default | Description |
|---|---|---|---|
| Name | string | ‘button’ + index suffix | Unique name of the button. |
| Text | string/expression | empty | Button text. |
| Icon | string | null | Button icon. |
| ButtonStyle | string | primary | Button style. |
| Size | string | ‘md’ | Button size. |
| Style | string | null | In-line CSS style. |
| Visible | boolean/expression | true | Is Button visible. |
| Disabled | boolean/expression | false | Is Button disabled. |

For more info about expressions please visit expressions in our documentation.
Select icon
![]()
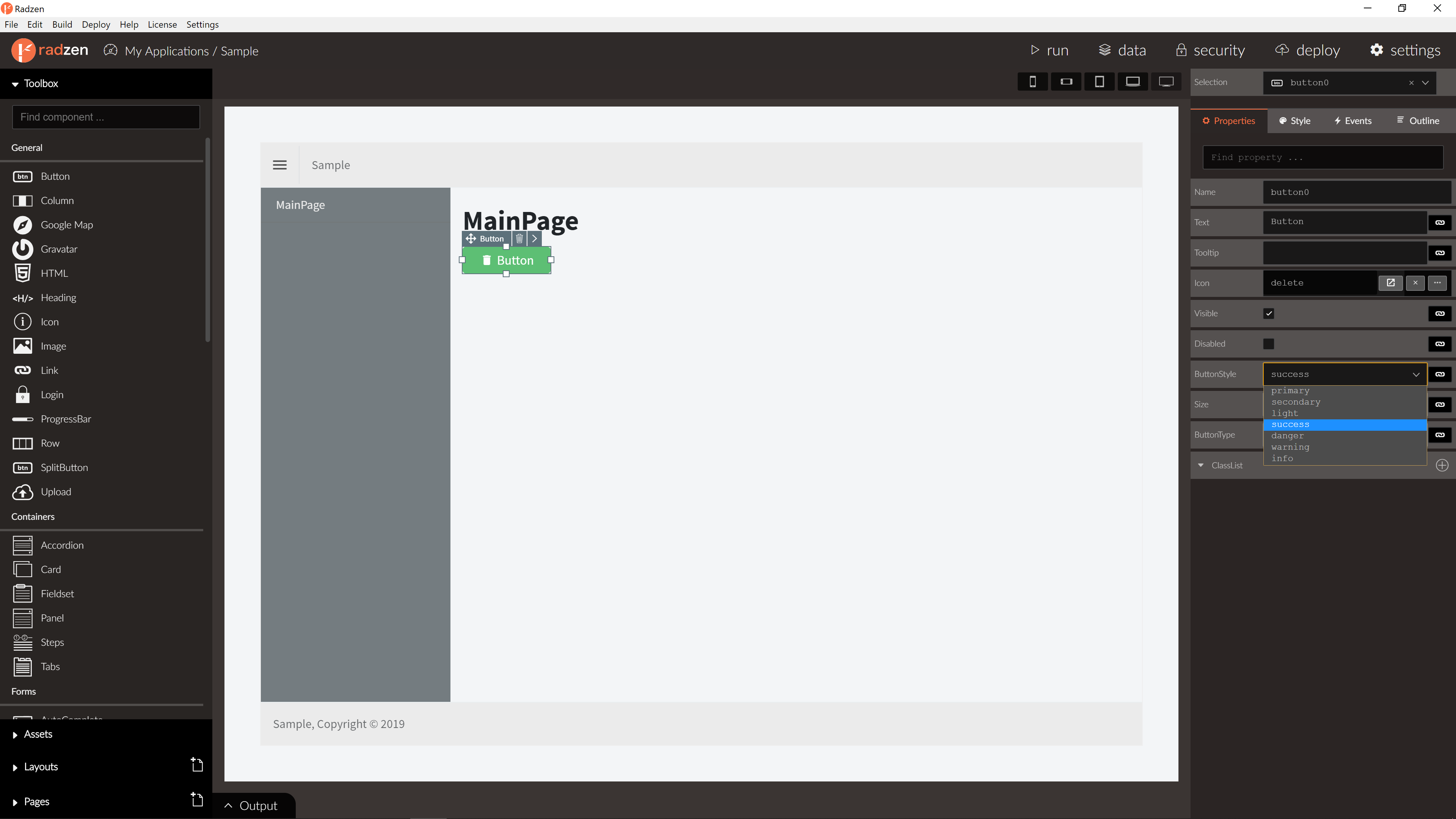
Select style

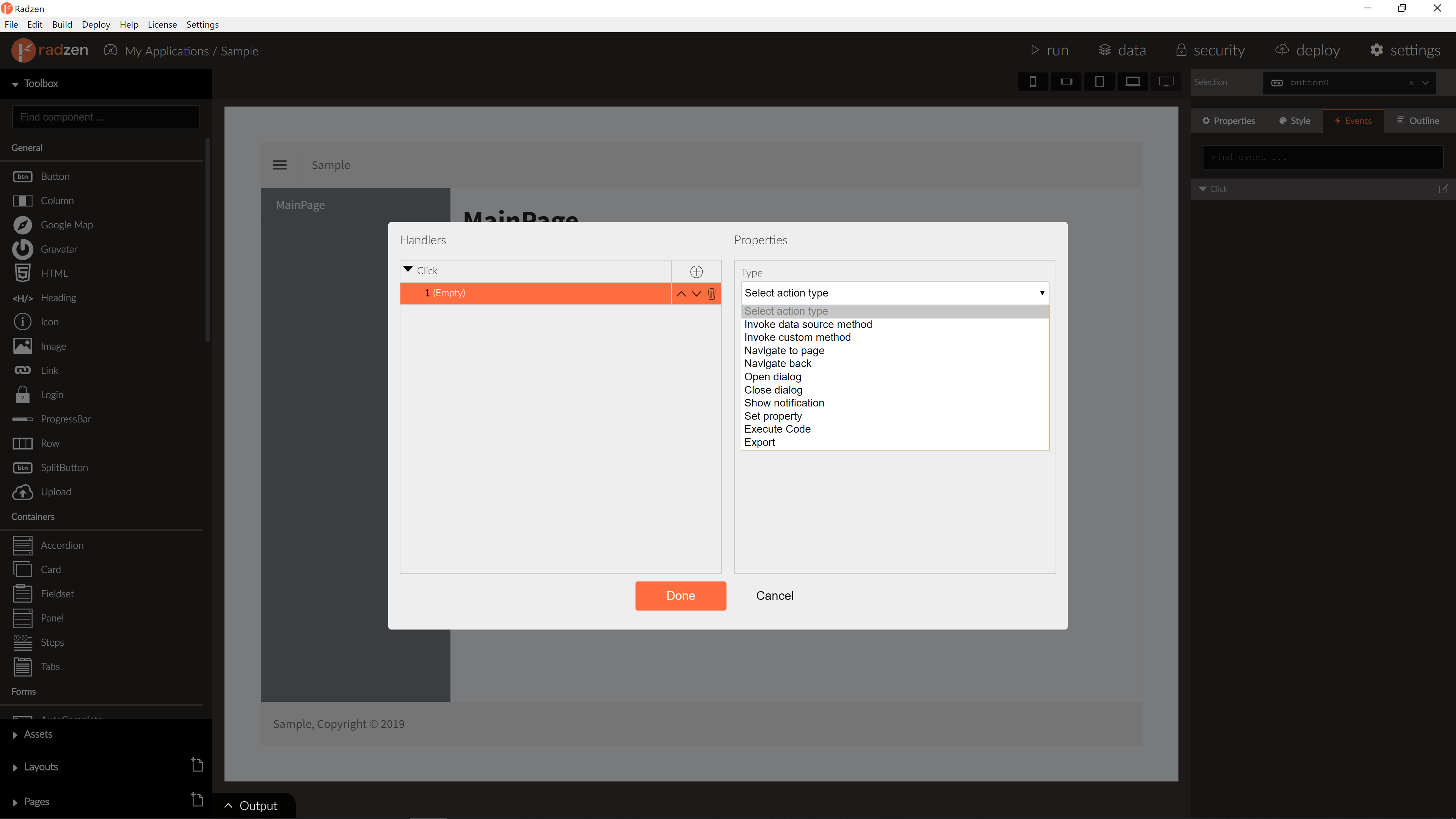
Button Events
| Name | Type | Default | Description |
|---|---|---|---|
| Click | event | null | Click event of the button. UIMouseEventArgs for event arguments. |

For more info about event actions please visit event actions in our documentation.
Blazor declaration
<RadzenButton Text="Add" Click="@Button0Click">
</RadzenButton>