DataList (Blazor)
This article demonstrates how to use the DataList component. Check also the component guide and API reference.
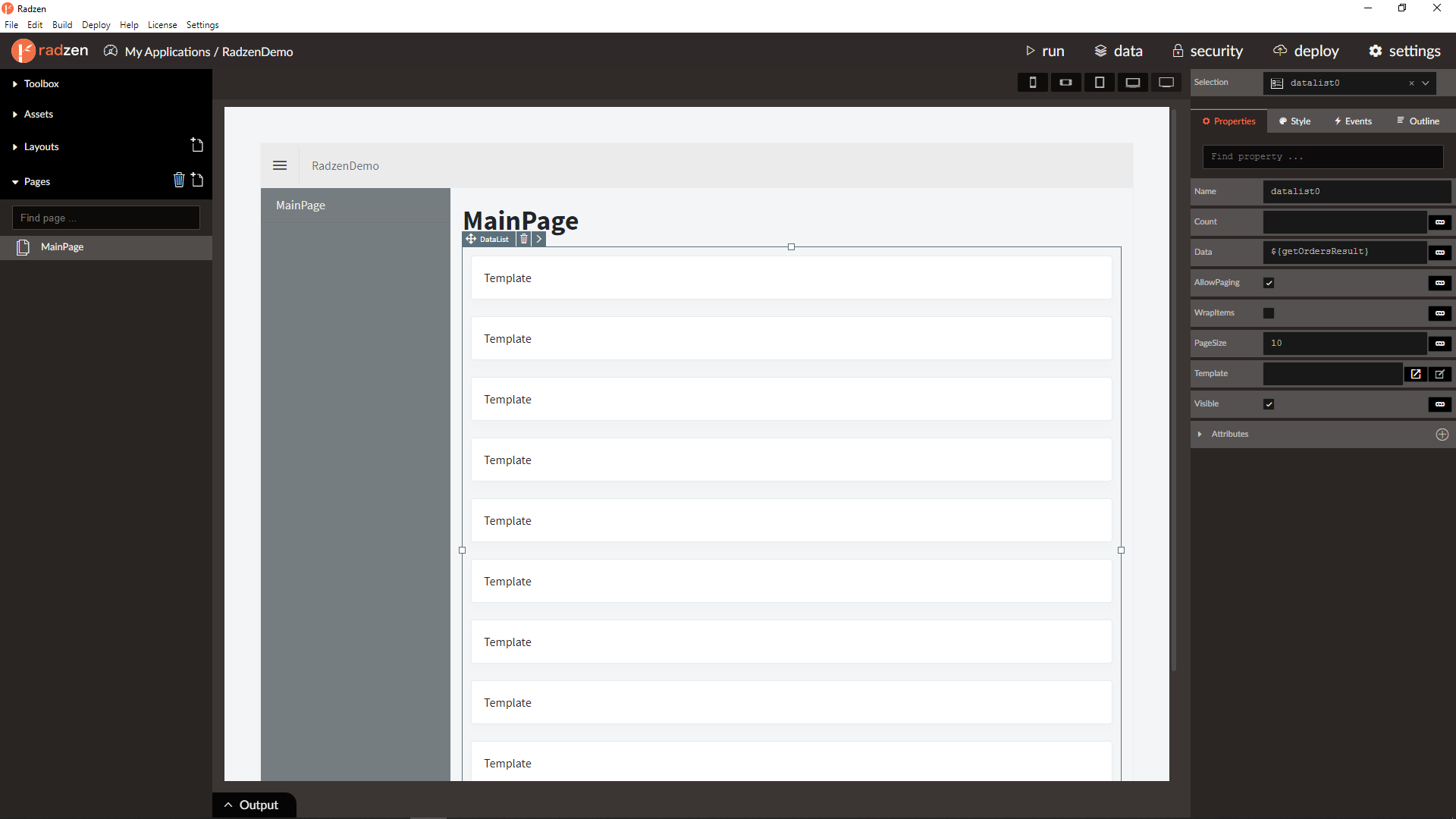
DataList Properties
| Name | Type | Default | Description |
|---|---|---|---|
| Name | string | ‘datalist’ + index suffix | Unique name of the DataList. |
| TItem | type | null | Item type. |
| Data | array | null | DataList data. |
| Count | integer | null | DataList number of all records. |
| PageSize | integer | 10 | DataList number of records per page. |
| AllowPaging | boolean | false | Is paging allowed. |
| WrapItems | boolean | false | Is item wrap allowed. |
| Visible | boolean/expression | true | Is DataList visible. |
| Template | string | null | DataList template. |
| CurrentPage | integer | 0 | Returns current page index. |

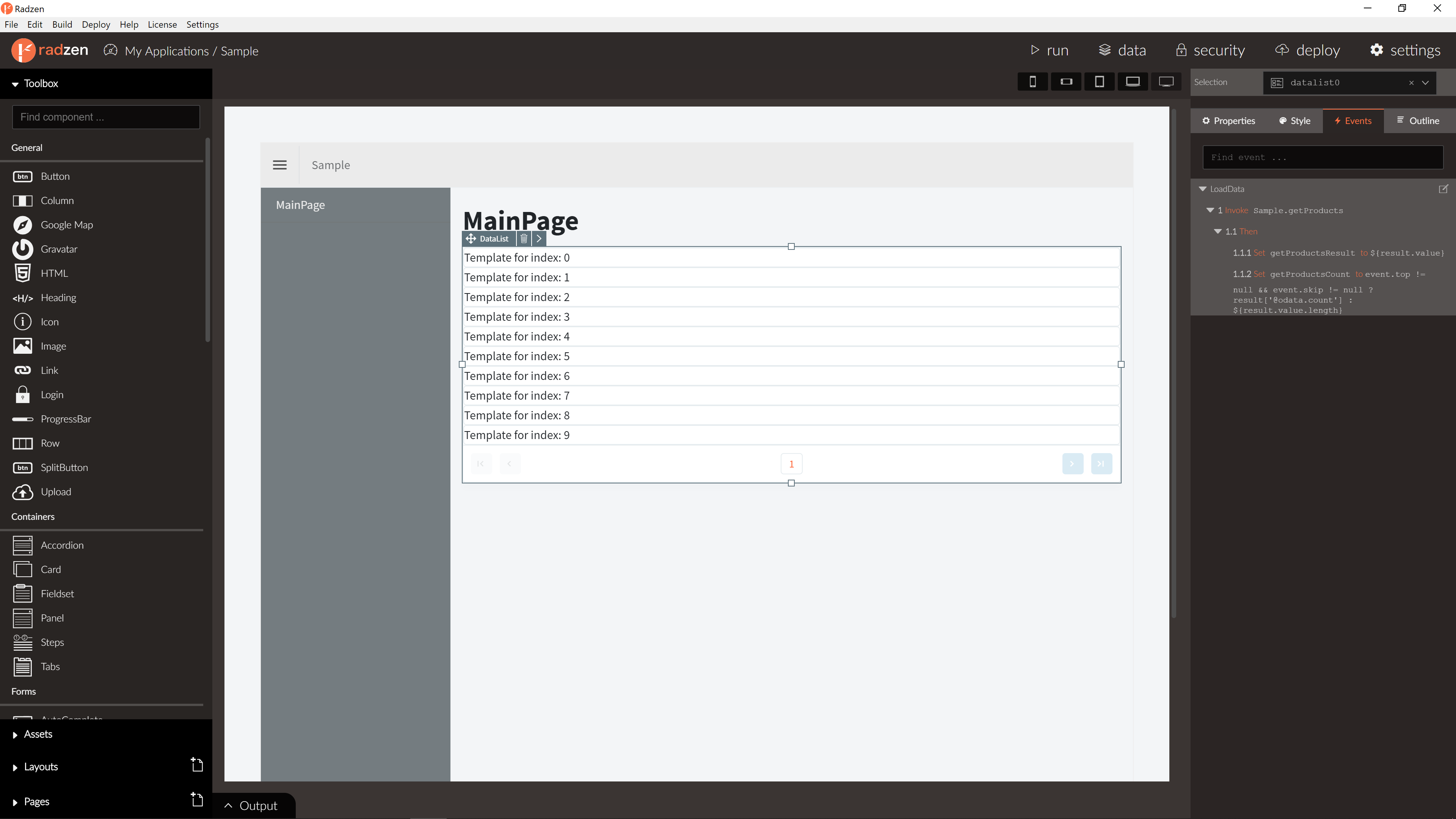
DataList Events
| Name | Type | Default | Description |
|---|---|---|---|
| LoadData | event | null | Load data event of the DataList raised on paging with info about the current page and page size |

Customizing the DataList template
By default the DataList component displays the index of the current row as template. Use the Template property to customize the appearance. The whole data item is available as data in the expression.
Template examples:
<strong>${data.FirstName}</strong>- display the FirstName property in a<strong></strong>element.<strong>@(data.FirstName)</strong>- display the FirstName property in a<strong></strong>element.Full Name: ${data.FirstName} ${data.LastName}- display two data item properties in the column.Full Name: @(data.FirstName) @(data.LastName)- display two data item properties in the column.
Important: The
${}syntax is specific to Radzen. If you are using the Radzen Blazor components outside of Radzen you have to use the@()syntax.
Blazor declaration
<RadzenDataList WrapItems="true" AllowPaging="true" Data="@orders" TItem="Order">
<Template Context="order">
<RadzenCard Style="width:300px;">
<div class="row">
<div class="col-md-6">
<div>Company:</div>
<b>@order.Customer?.CompanyName</b>
<div style="margin-top:20px">Employee:</div>
<b>@(order.Employee?.FirstName + " " + order.Employee?.LastName)</b>
<br />
<RadzenImage Path="@order.Employee?.Photo" Style="width:100px;" />
</div>
<div class="col-md-6">
<div>Freight:</div>
<b>@String.Format(new System.Globalization.CultureInfo("en-US"), "{0:C}", order.Freight)</b>
<div style="margin-top:20px">Ship country:</div>
<b>@(order.ShipCountry)</b>
<div style="margin-top:20px">Ship city:</div>
<b>@(order.ShipCity)</b>
<div style="margin-top:20px">Ship name:</div>
<b>@(order.ShipName)</b>
</div>
</div>
</RadzenCard>
</Template>
</RadzenDataList>
Server-side paging
-
DataList component can perform server-side paging when bound to IQueryable (default) or using LoadData event. When generating pages from database, Radzen will create automatically IQueryable service and will set Data property for the DataList component.
-
For paging with LoadData event enable paging, add LoadData event handler, call your service with provided information in the event argument and set Data and Count properties to returned values.