Menu (Blazor)
This article demonstrates how to use the Menu component. Check also the component guide and API reference.
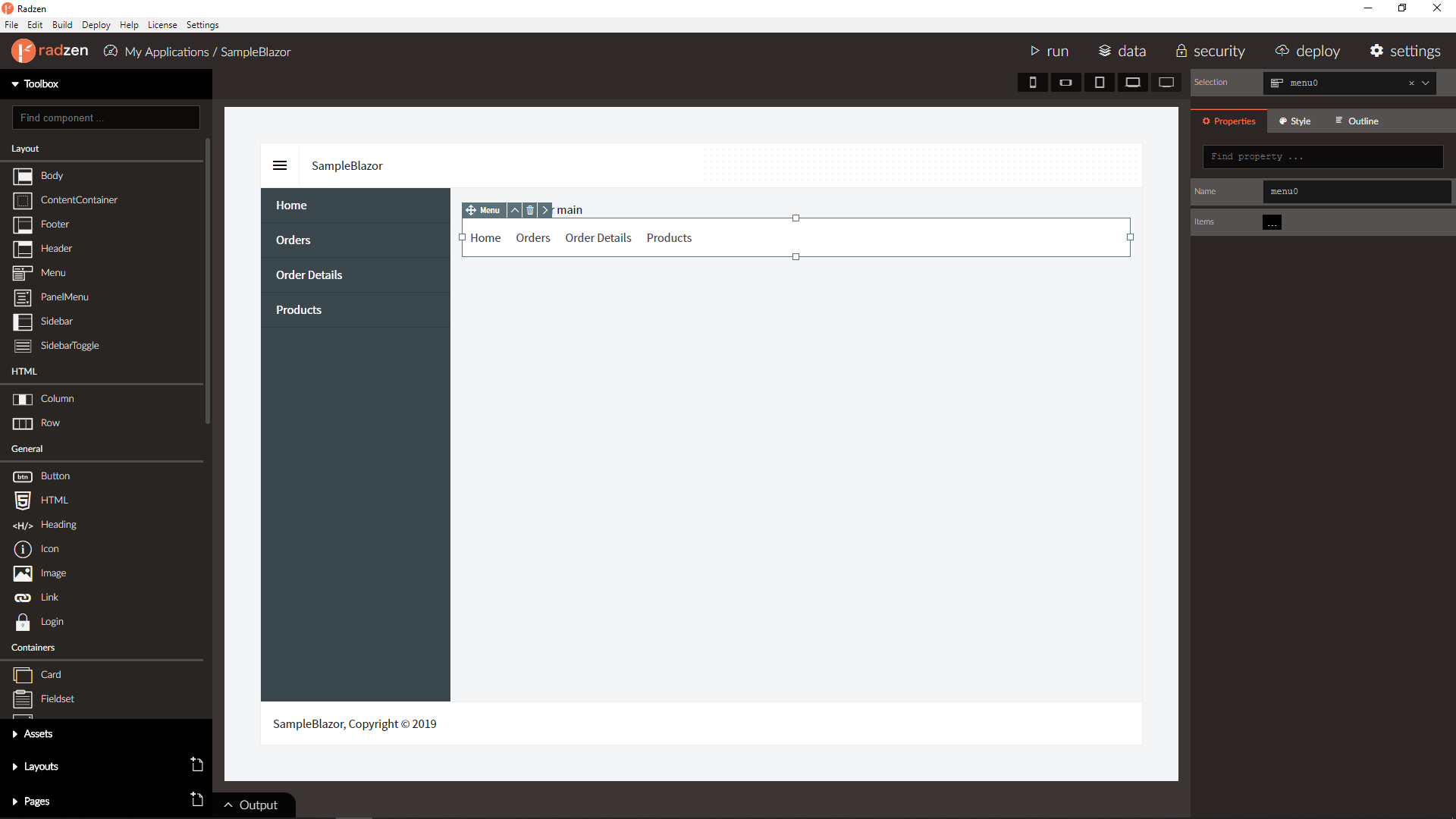
Menu Properties
| Name | Type | Default | Description |
|---|---|---|---|
| Name | string | ‘menu’ + index suffix | Unique name of the component. |
| Visible | boolean | true | Is menu visible. |
| Style | string | null | In-line CSS style. |
| Items | array | empty | Menu items. |

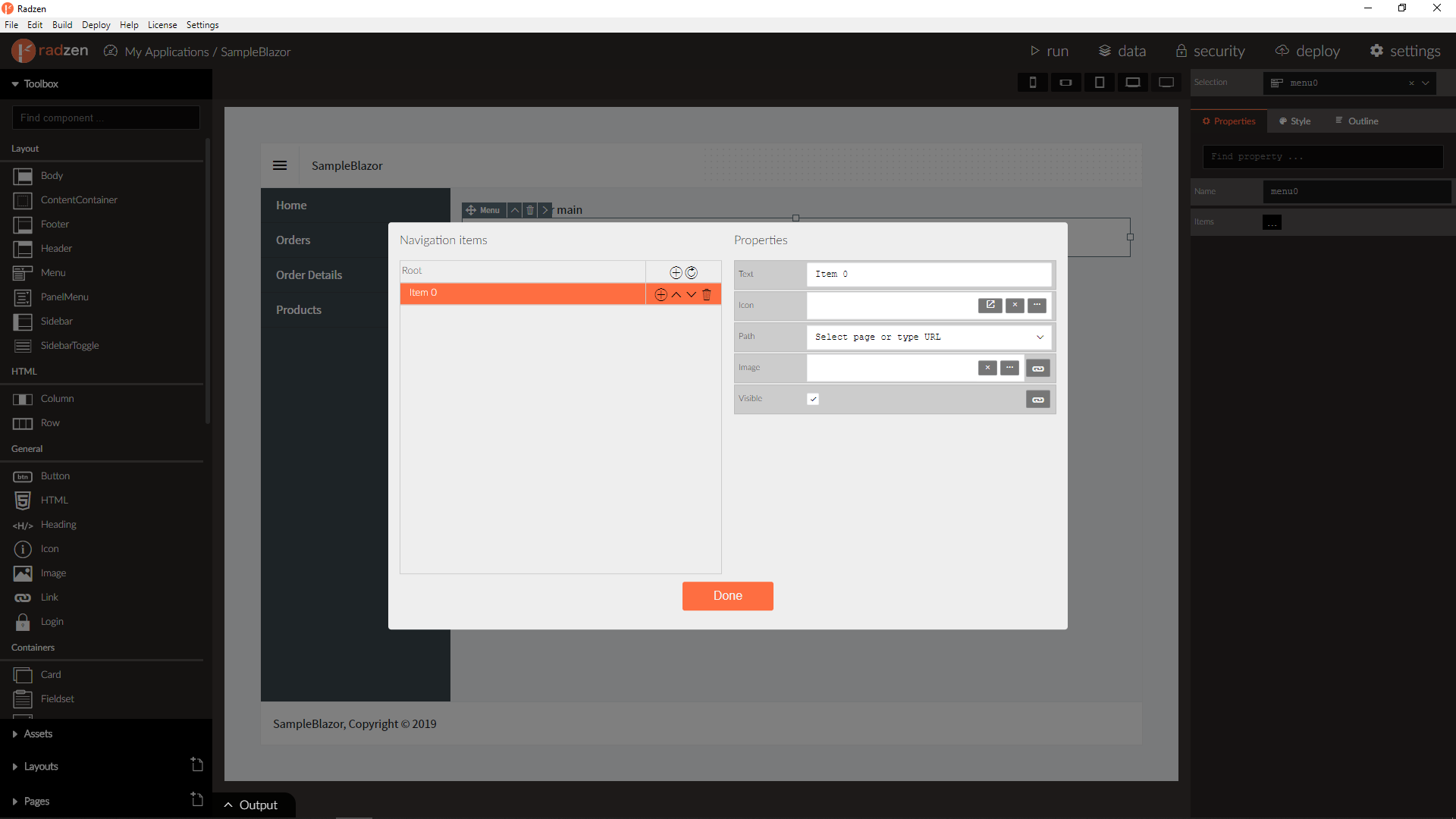
MenuItem Properties
| Name | Type | Default | Description |
|---|---|---|---|
| Text | string | null | The text displayed by the menu item. |
| Icon | string | null | Menu item icon. |
| Image | string | null | Menu item image. |
| Path | string | null | Navigate path. |

Blazor declaration
<RadzenMenu>
<ChildContent>
<RadzenMenuItem Text="General" Icon="home">
<RadzenMenuItem Text="Buttons" Path="buttons" Icon="account_circle"></RadzenMenuItem>
<RadzenMenuItem Text="Menu" Path="menu" Icon="line_weight"></RadzenMenuItem>
<RadzenMenuItem Text="FileInput" Path="fileinput" Icon="attach_file"></RadzenMenuItem>
<RadzenMenuItem Text="Dialog" Path="dialog" Icon="perm_media"></RadzenMenuItem>
<RadzenMenuItem Text="Notification" Path="notification" Icon="announcement"></RadzenMenuItem>
</RadzenMenuItem>
<RadzenMenuItem Text="More">
<RadzenMenuItem Text="Item1"></RadzenMenuItem>
<RadzenMenuItem Text="Item2"></RadzenMenuItem>
<RadzenMenuItem Text="More items">
<RadzenMenuItem Text="More sub items">
<RadzenMenuItem Text="Item1"></RadzenMenuItem>
<RadzenMenuItem Text="Item2"></RadzenMenuItem>
</RadzenMenuItem>
</RadzenMenuItem>
</RadzenMenuItem>
</ChildContent>
</RadzenMenu>