ListBox (Blazor)
This article demonstrates how to use the ListBox component. Check also the component guide and API reference.
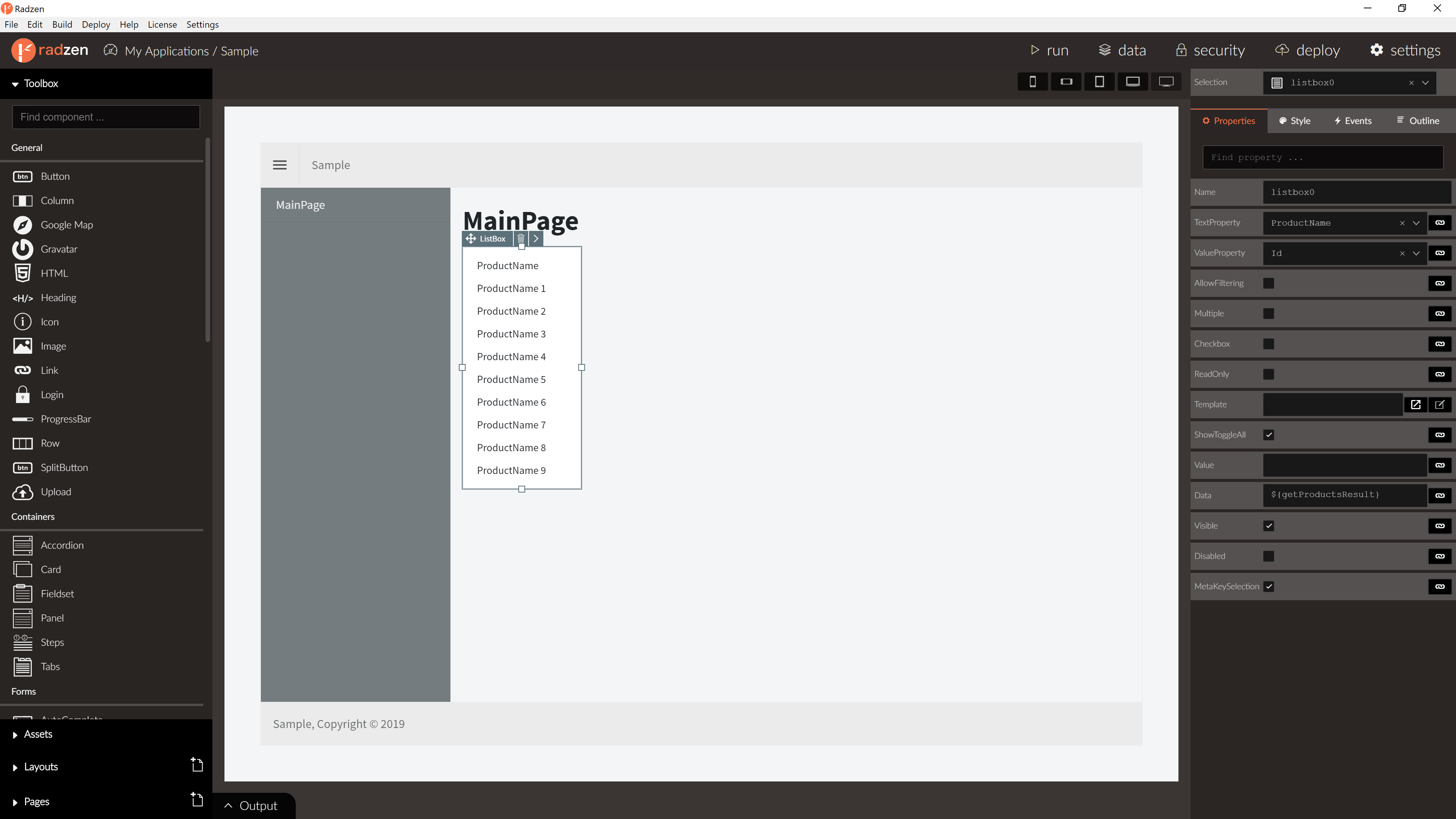
ListBox Properties
| Name | Type | Default | Description |
|---|---|---|---|
| Name | string | ‘listbox’ + index suffix | Unique name of the ListBox. |
| Data | array | null | ListBox data. |
| Value | object | null | ListBox value. |
| TextProperty | string | null | ListBox data text property name. |
| ValueProperty | string | null | ListBox data value property name. |
| AllowFiltering | boolean/expression | false | Is ListBox filterable. |
| AllowVirtualization | boolean | false | Is virtualization allowed. |
| Multiple | boolean/expression | false | Is multiple selection allowed. |
| ReadOnly | boolean/expression | false | Is ListBox read-only. |
| Disabled | boolean/expression | false | Is ListBox disabled. |
| Visible | boolean/expression | true | Is ListBox visible. |
| Template | string | null | ListBox template. |
| Style | string | null | In-line CSS style. |
| FilterCaseSensitivity | enum | Default | Default or CaseInsensitive. |
| FilterDelay | integer | 500 | Number of milliseconds to wait before filter. |

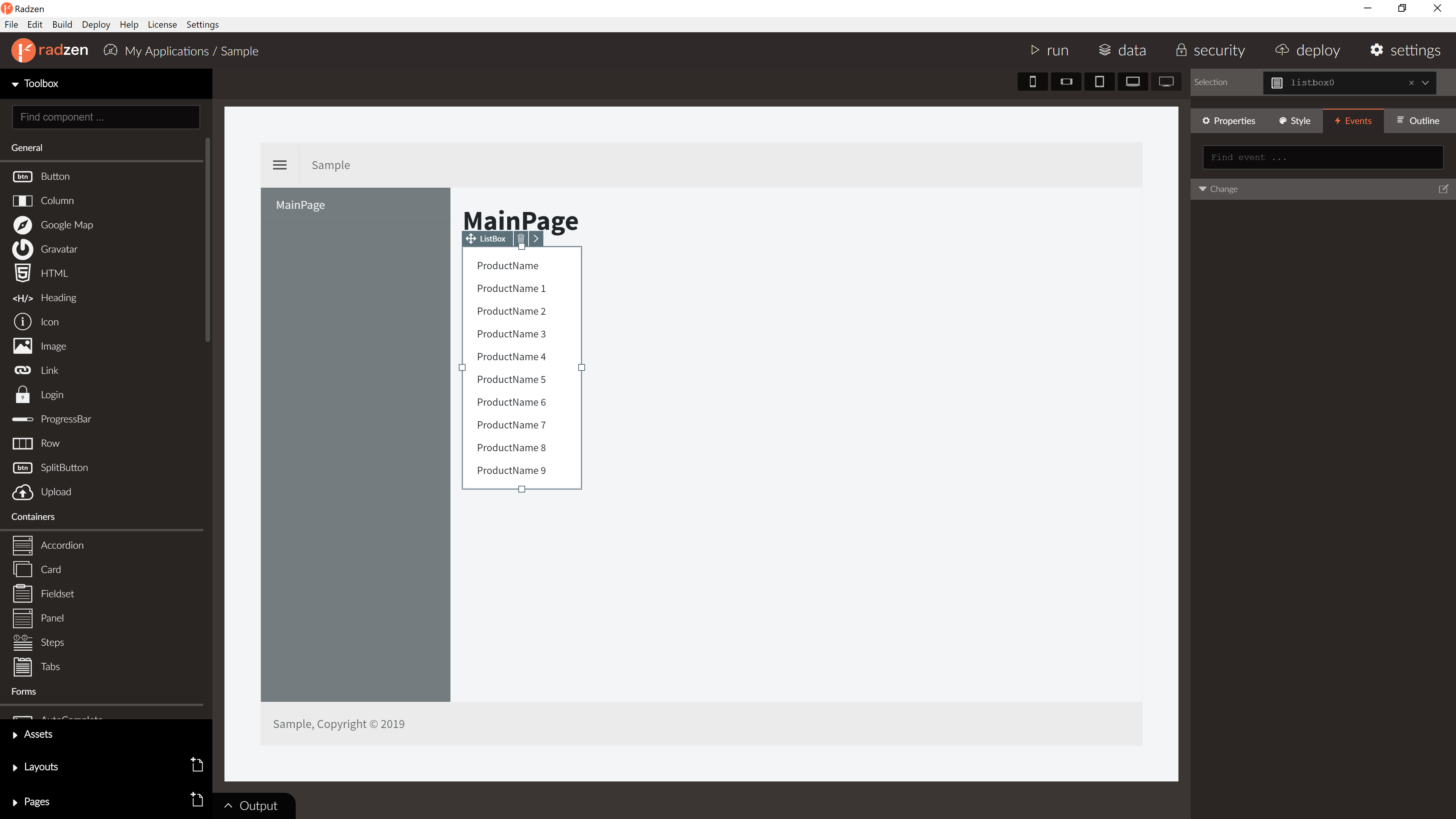
ListBox Events
| Name | Type | Default | Description |
|---|---|---|---|
| Change | event | null | Change event of the ListBox. Selected value as event argument. |

For more info about event actions please visit event actions in our documentation.
Blazor declaration
<RadzenListBox Data="@customers" TextProperty="CompanyName" ValueProperty="CustomerID" Change="@ListBoxChanged" />
ListBox component can perform server-side paging and filtering when AllowVirtualization is set to true and bound to IQueryable.