Theme Customization
This article will show you how to change the look and feel of your app.
Customize
To customize the visual appearance of your Radzen application go to its settings - click the settings button in the top right corner of Radzen.
Theme customization requires an active Radzen Professional or Radzen Enterprise subscription.
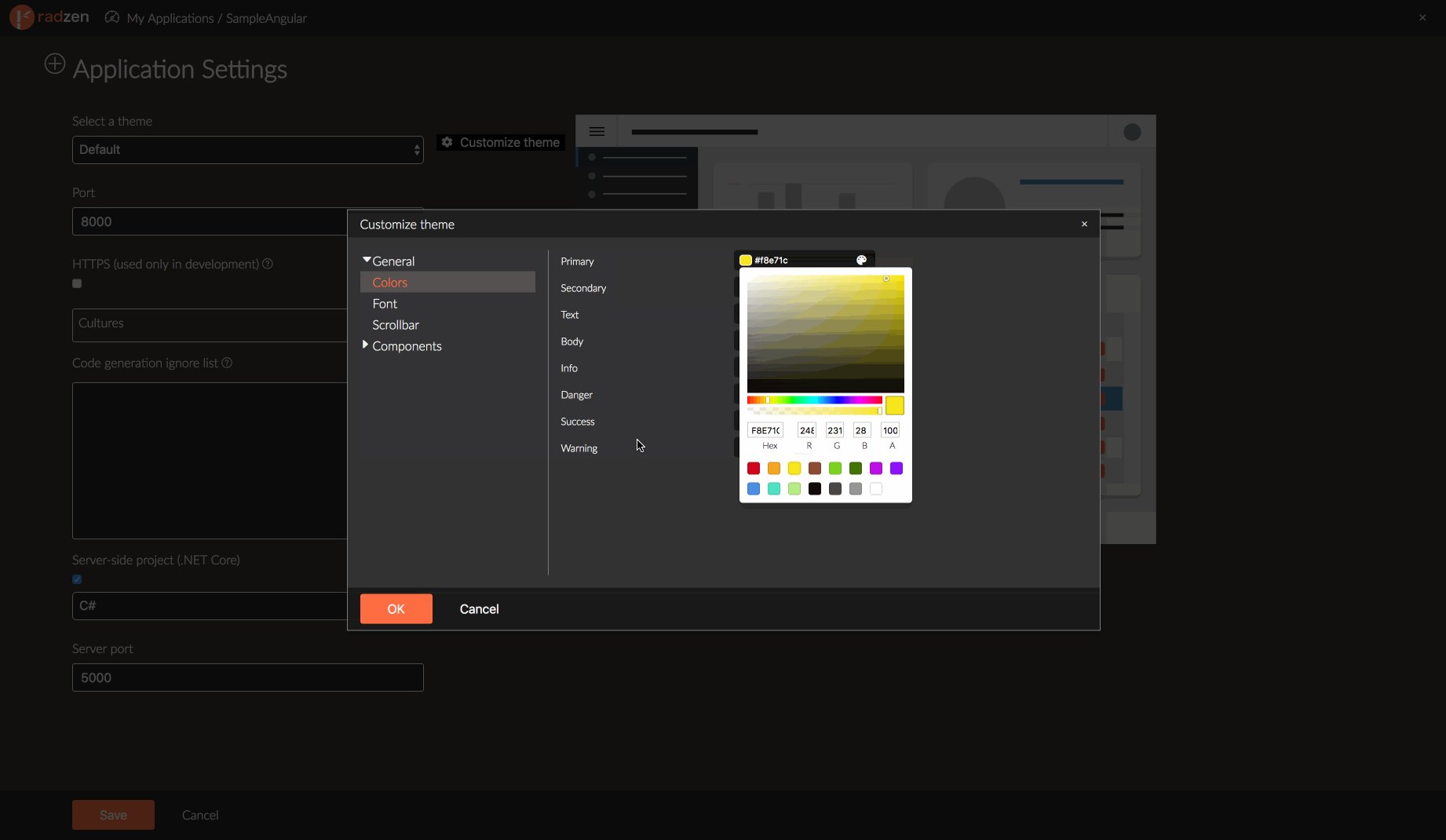
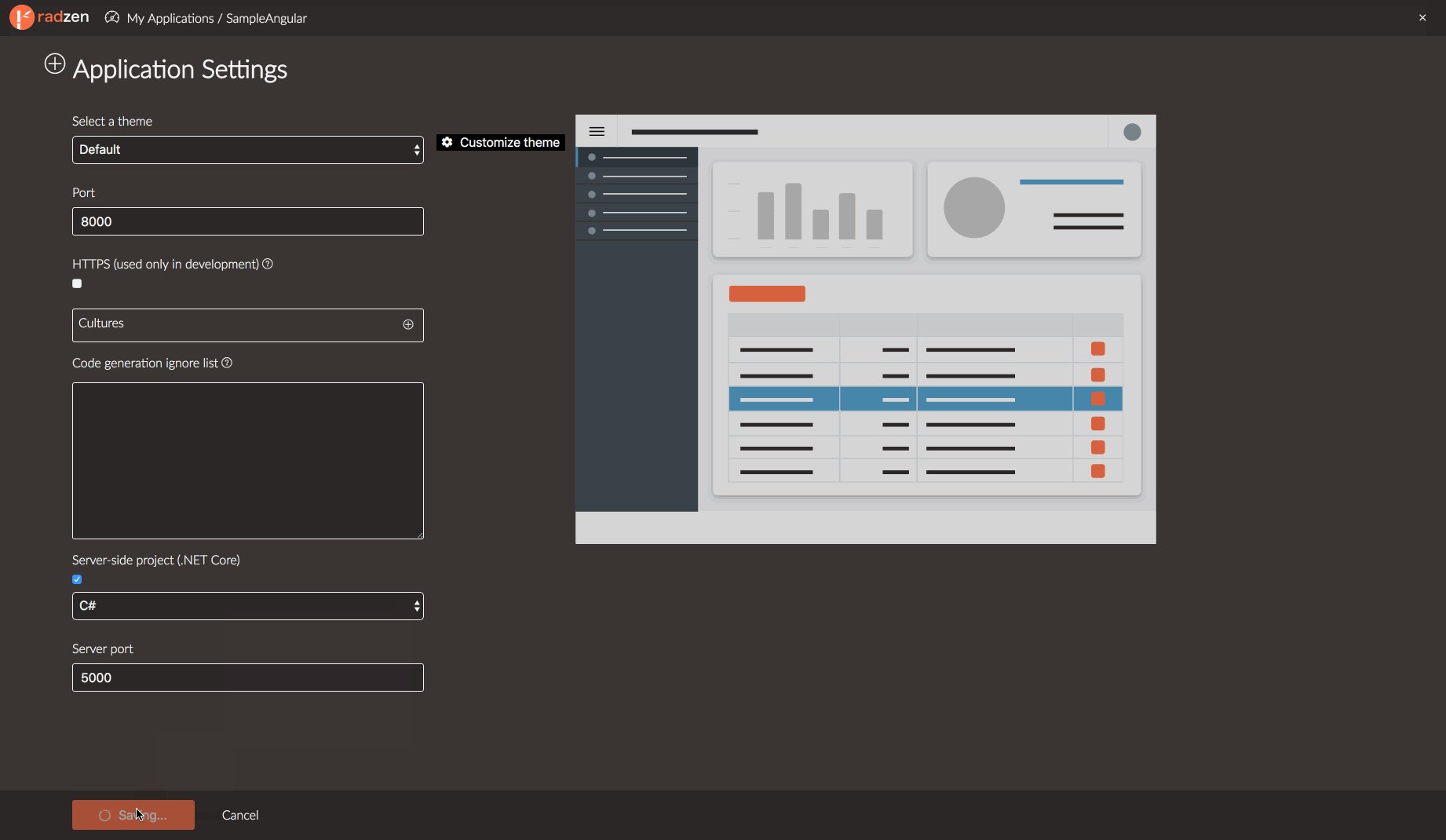
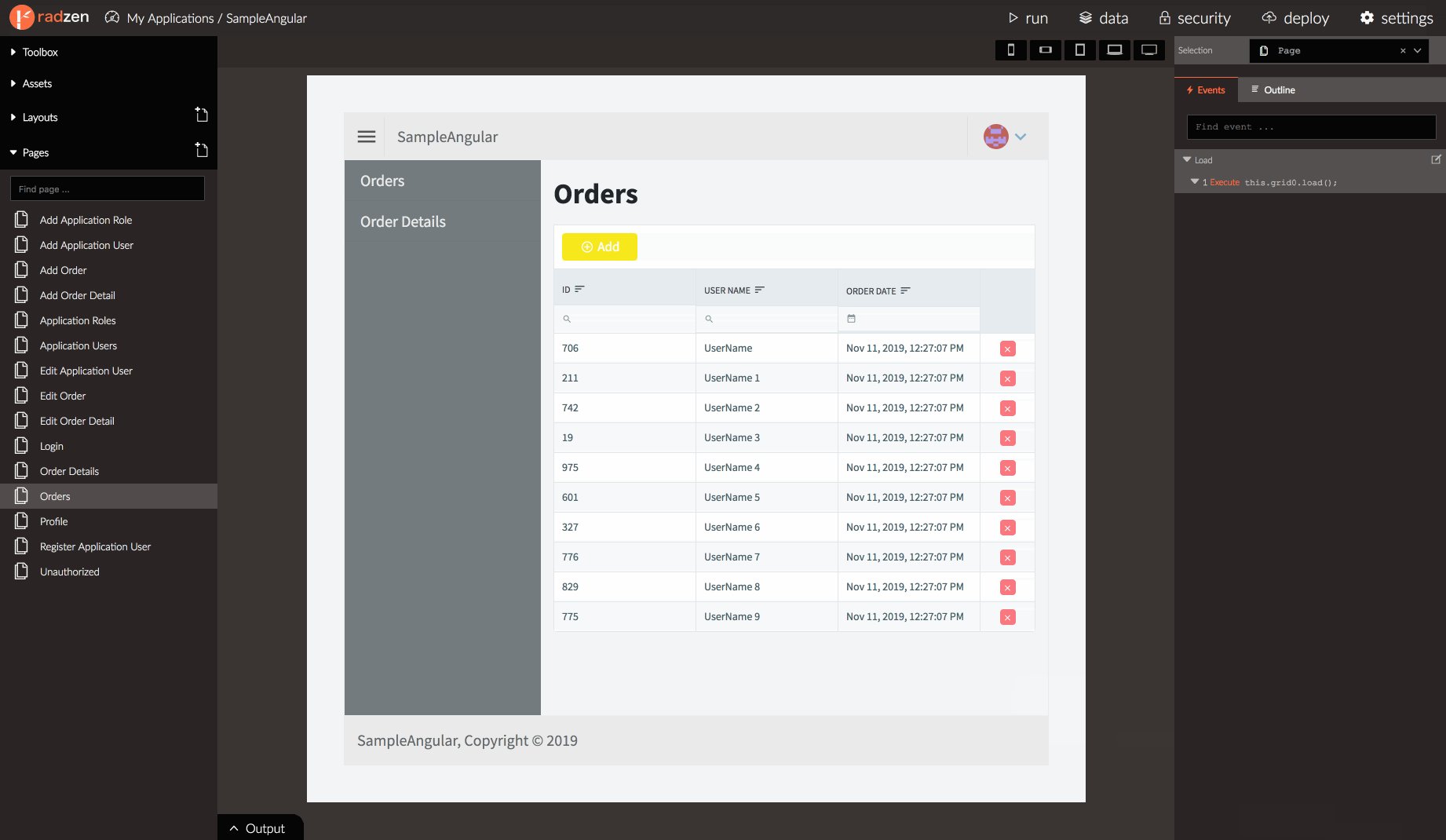
Once you are in the application settings just click the Customize theme button. The theme customization dialog appears and you can set various theme properties - colors, borders, etc. Once you are done with the changes close the theme dialog and save the application settings. Radzen will generate a new CSS file with your customizations and preview them in design time.

Theme dialog
When you click the Customize theme button for the first time Radzen loads the visual configuration of the current application theme - all settings available in the dialog will populate with default values.
The theme dialog allows you to set configuration options grouped in two categories - General and Components.
General settings
Contain visual settings that are commonly used - colors (text, body background, primary, secondary, info and other states), font settings - base font size and font family.
Component settings
You will find the visual settings of the various UI components that Radzen provides out of the box.
The Inputs category contains visual settings shared by all input UI components such as TextBox, DropDown, Numeric etc.
Supported themes
Theme customizations are available for the Default, Dark, Software and Humanistic themes.
Changing the application theme
Changing the application theme from the dropdown after it has been customized will lose all changes.
This can be used as a way to reset to the defaults: pick a new theme and then the previous one.
Persisting the customizations
Theme customizations are persisted in the app.json file in the meta directory. Radzen also generates a new CSS file
which is ready to use. If you are using the “Default” theme this CSS file is client\src\assets\css\default.css in Angular applications and
server\wwwroot\css\default.css in Blazor applications.
For performance reasons the CSS file is generated only when the application settings are saved. If multiple developers are working on the same application one may not see the theme changes unless the CSS file is under source control.