Working with Components
This help topic demonstrates how to work with components in Radzen.
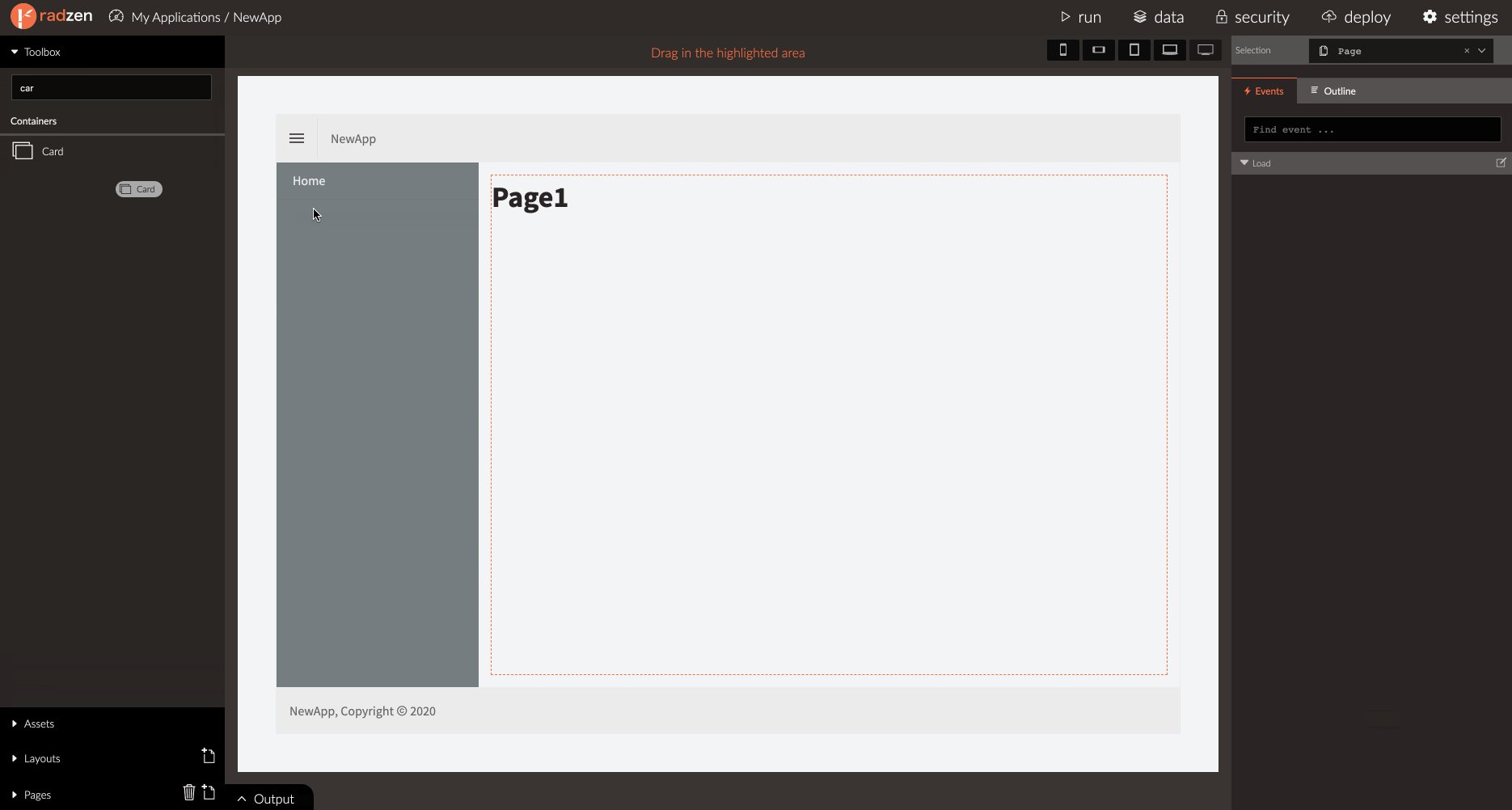
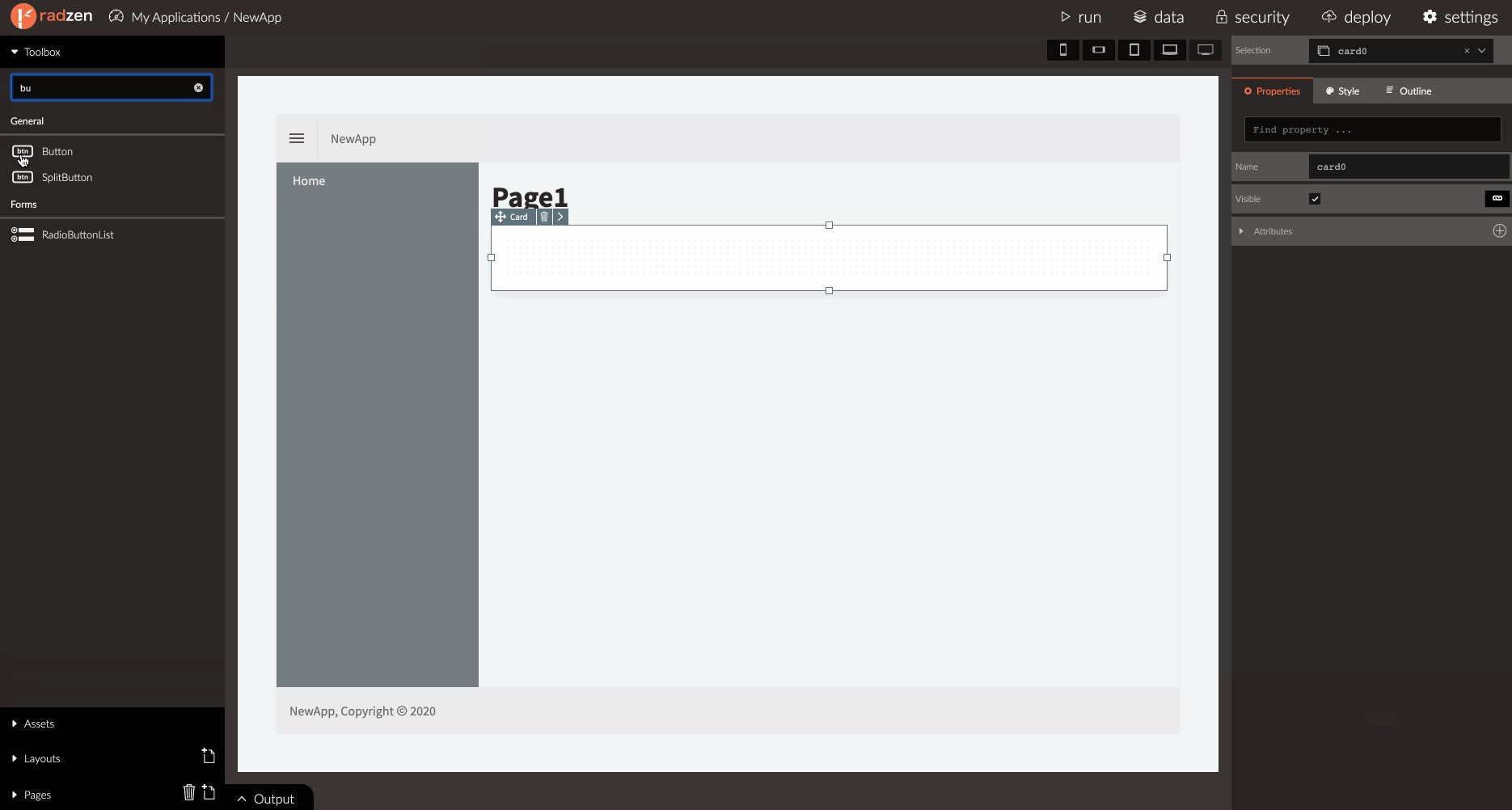
Add components
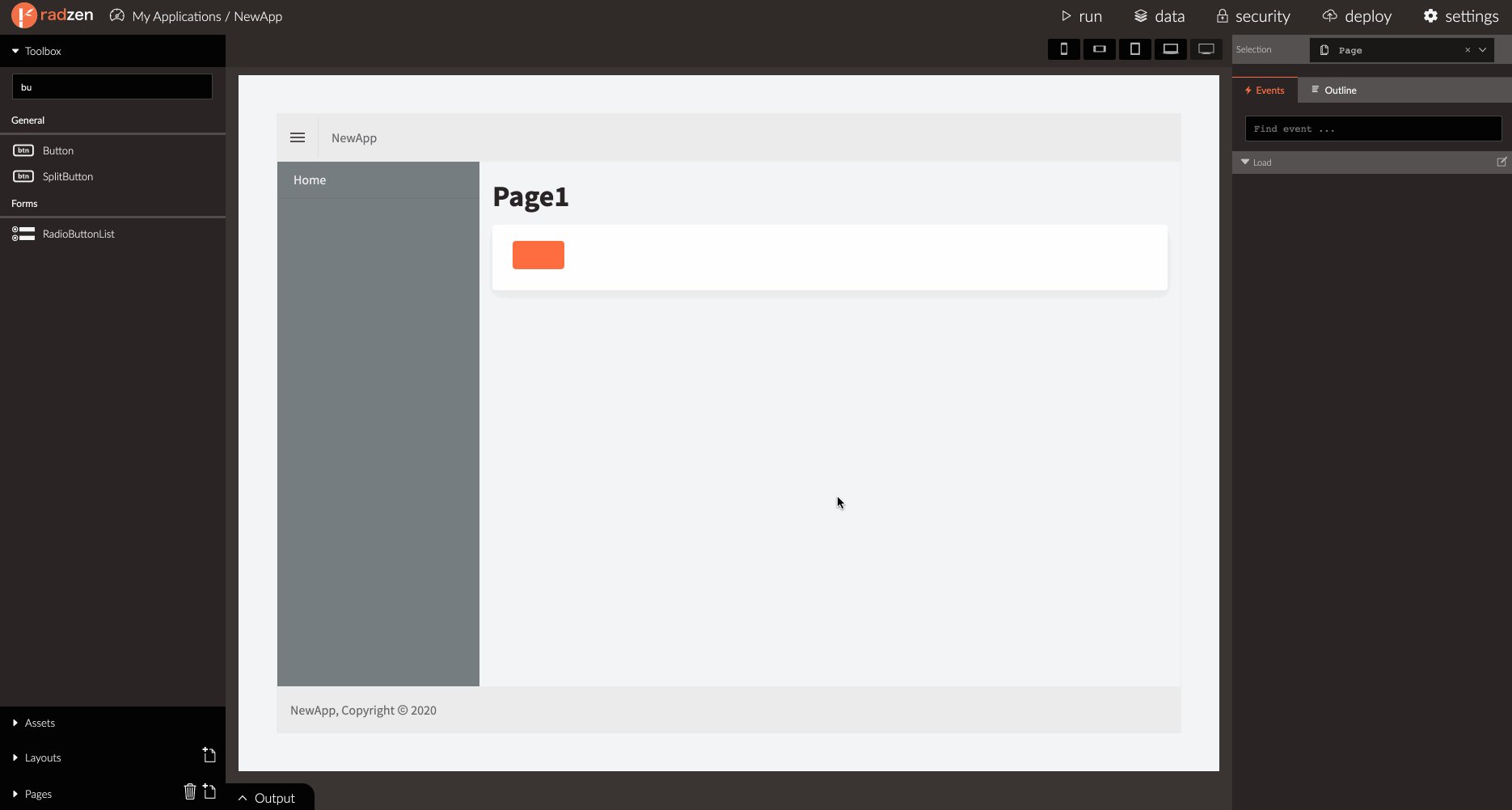
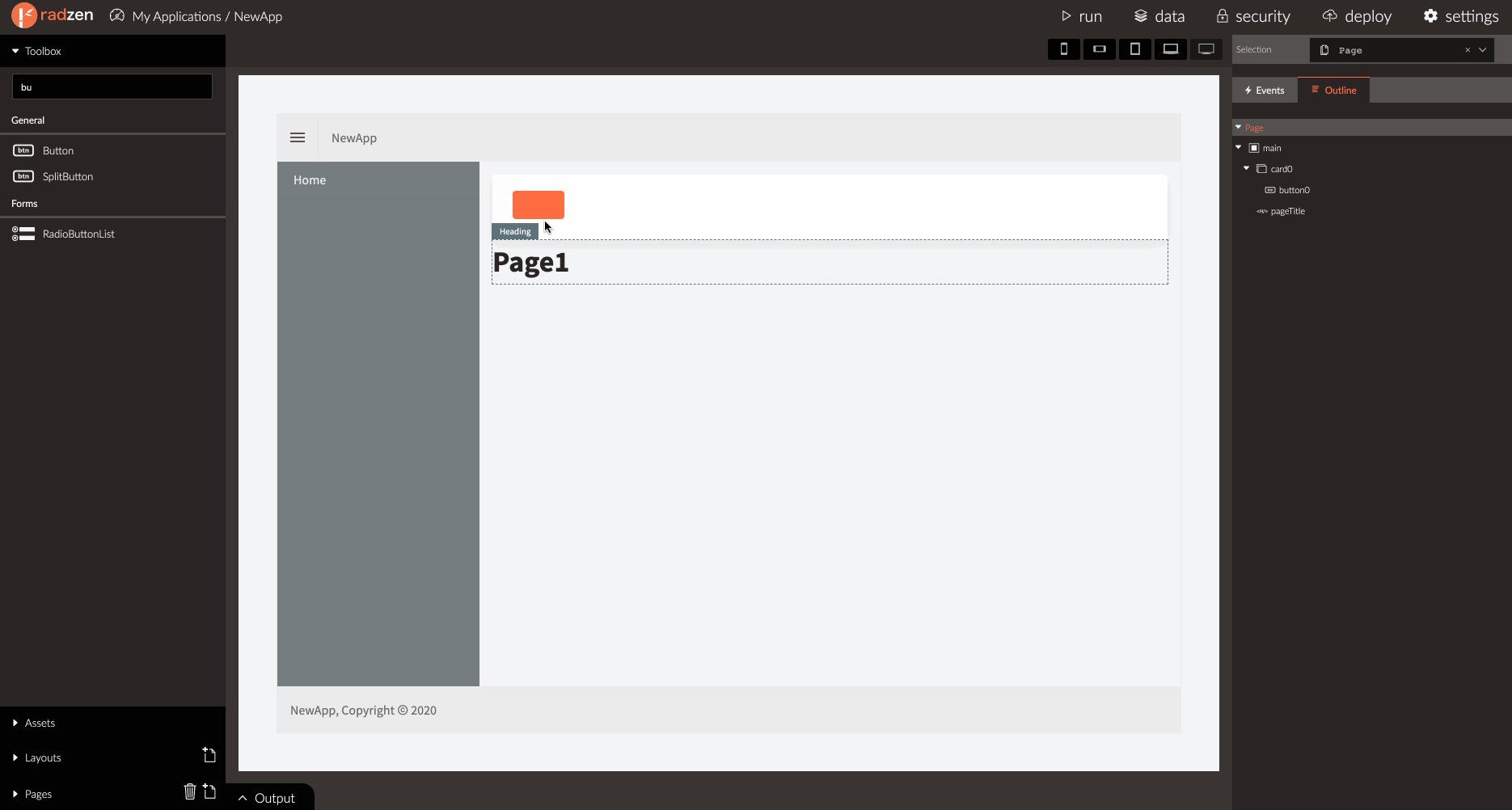
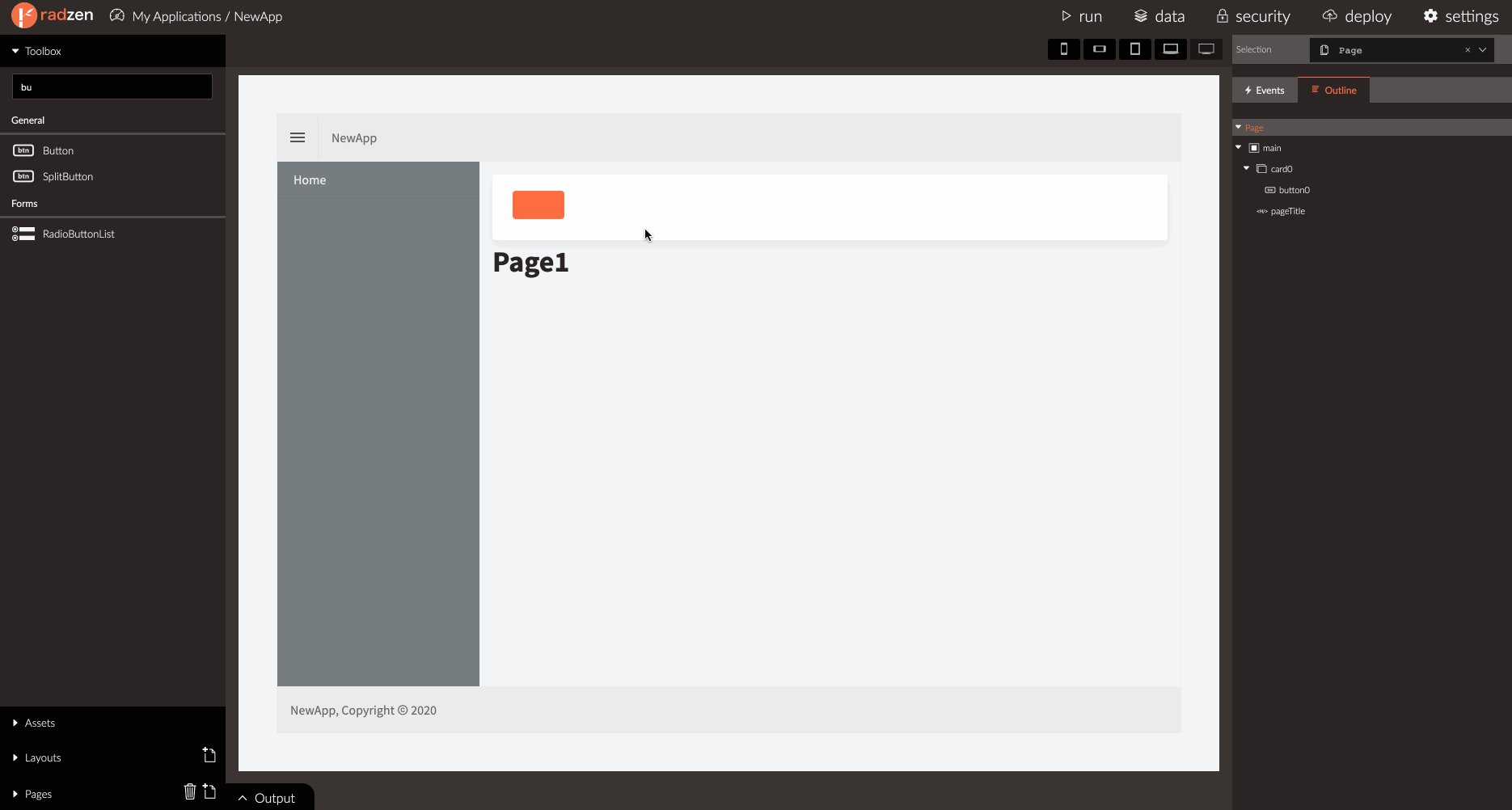
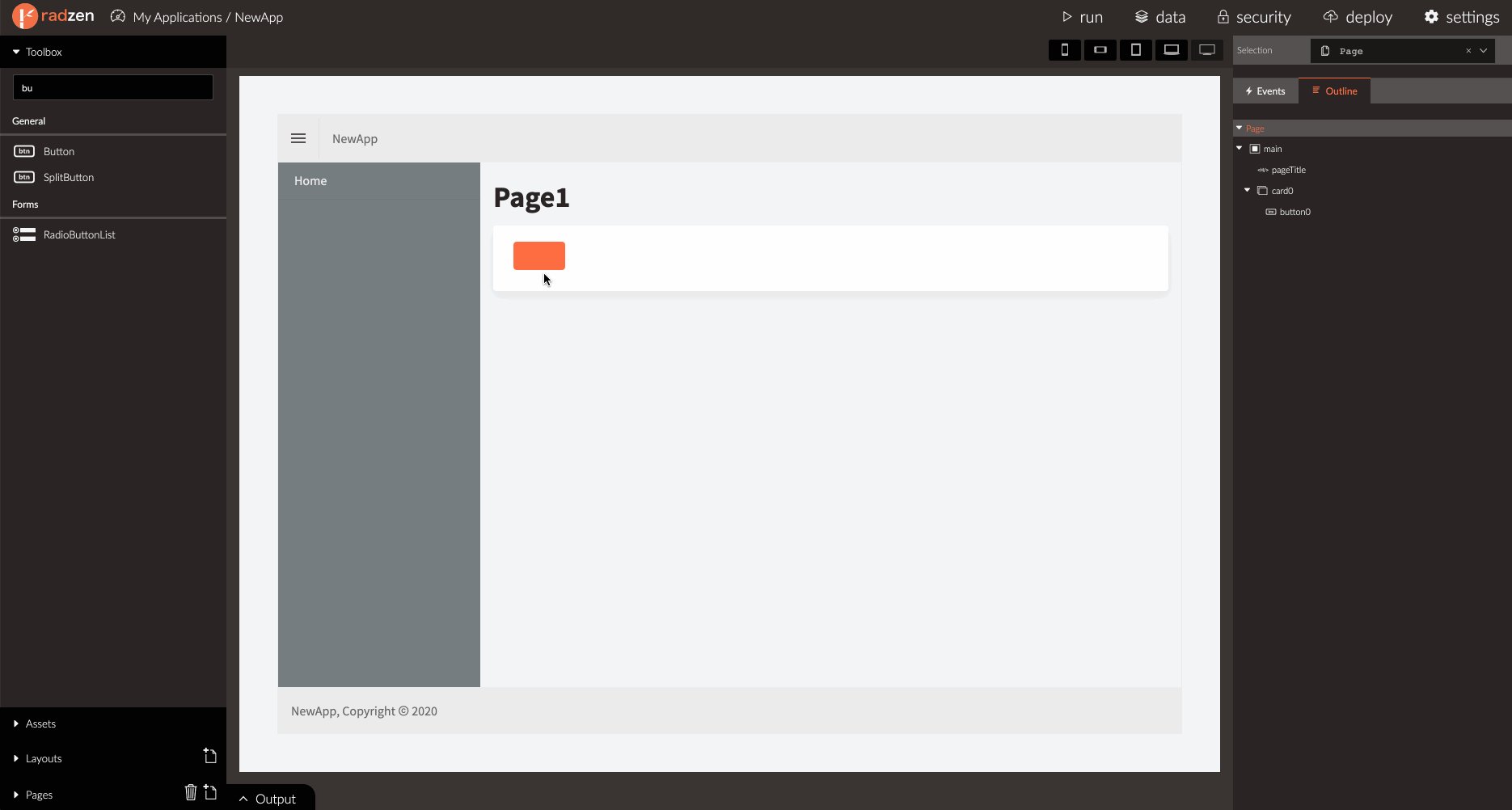
To add a component to a page:
- Find the component in the Toolbox.
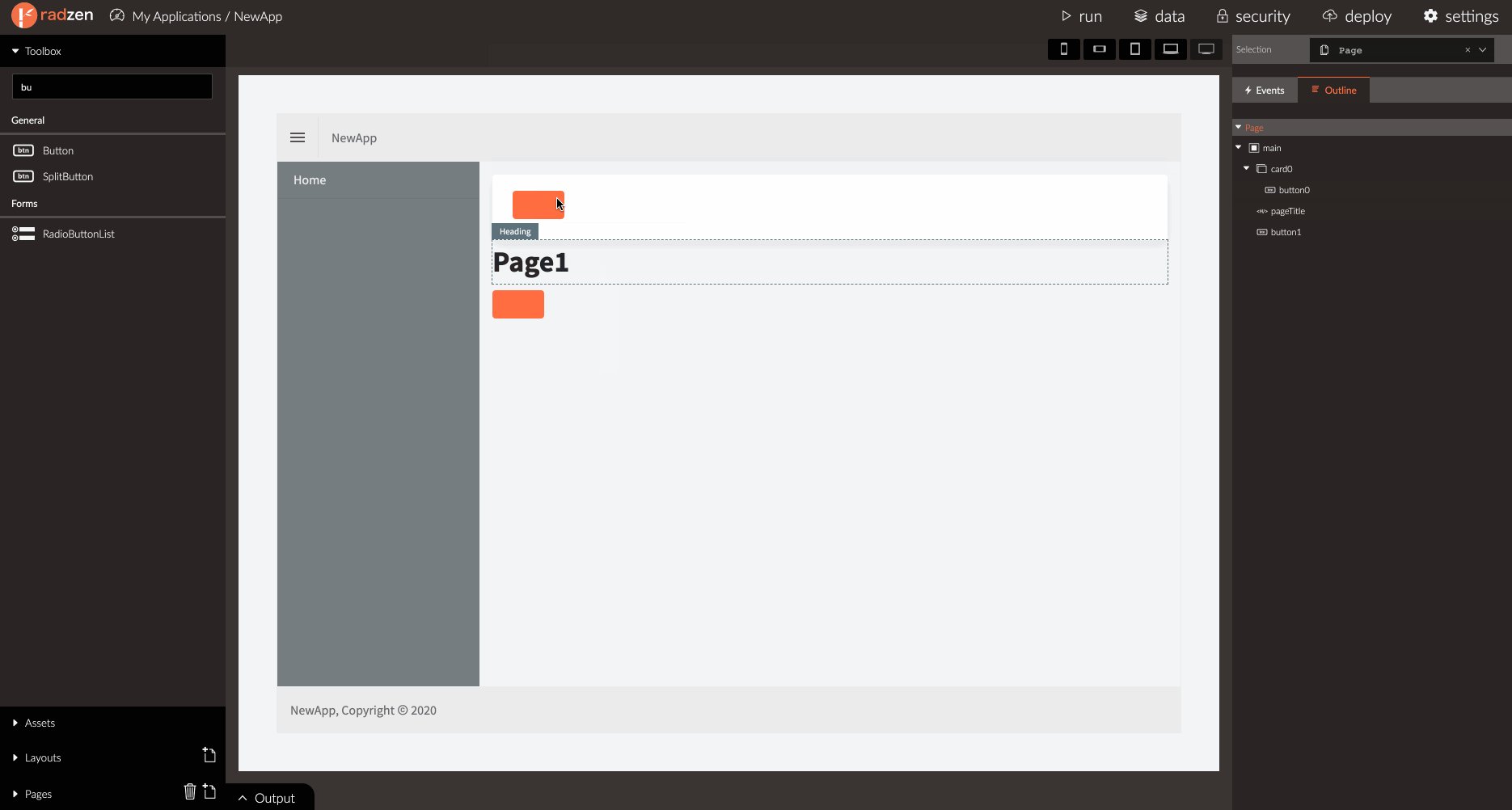
- Drag the component.
- Drop it in the page before, after or inside some other component.

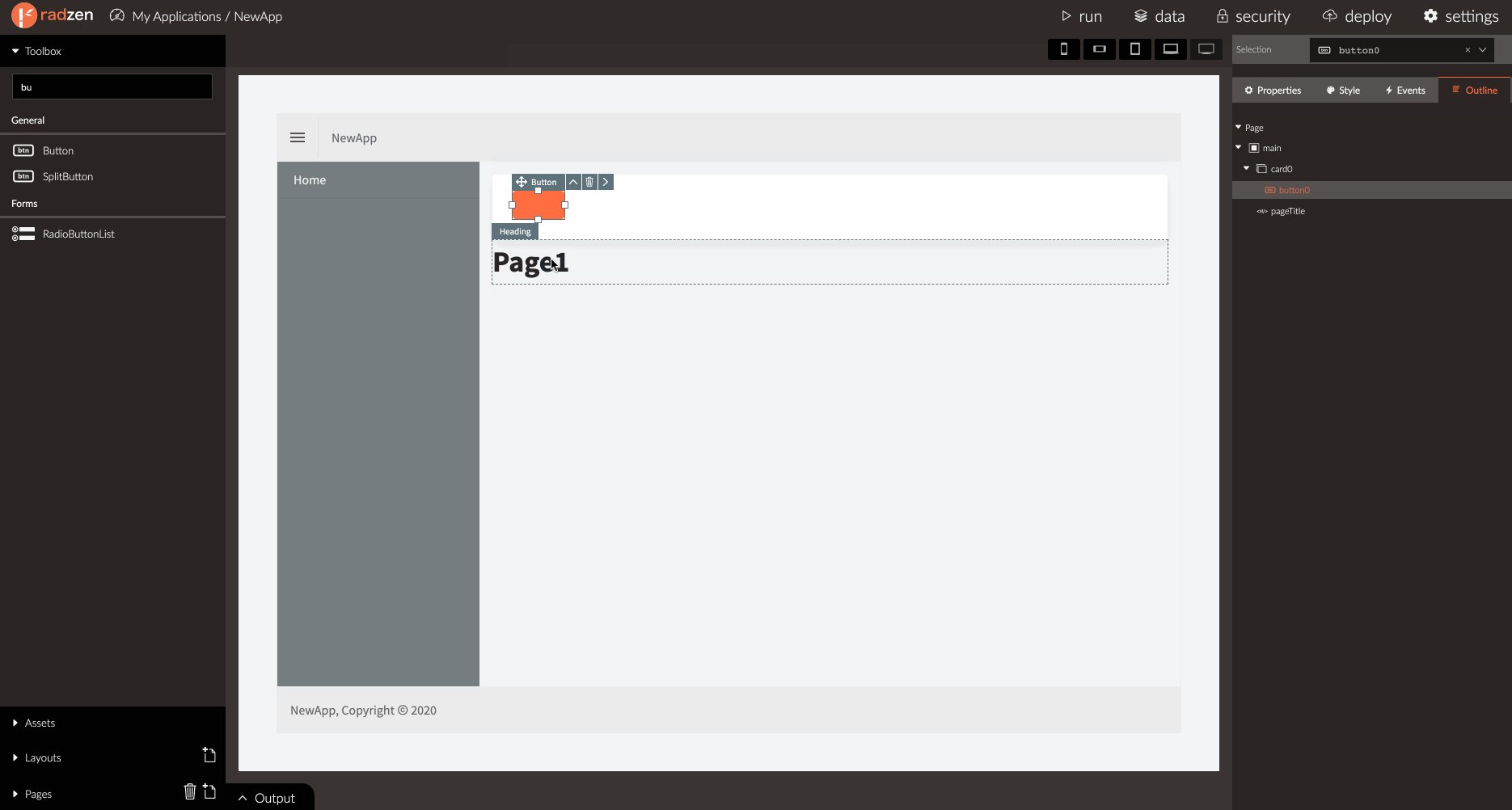
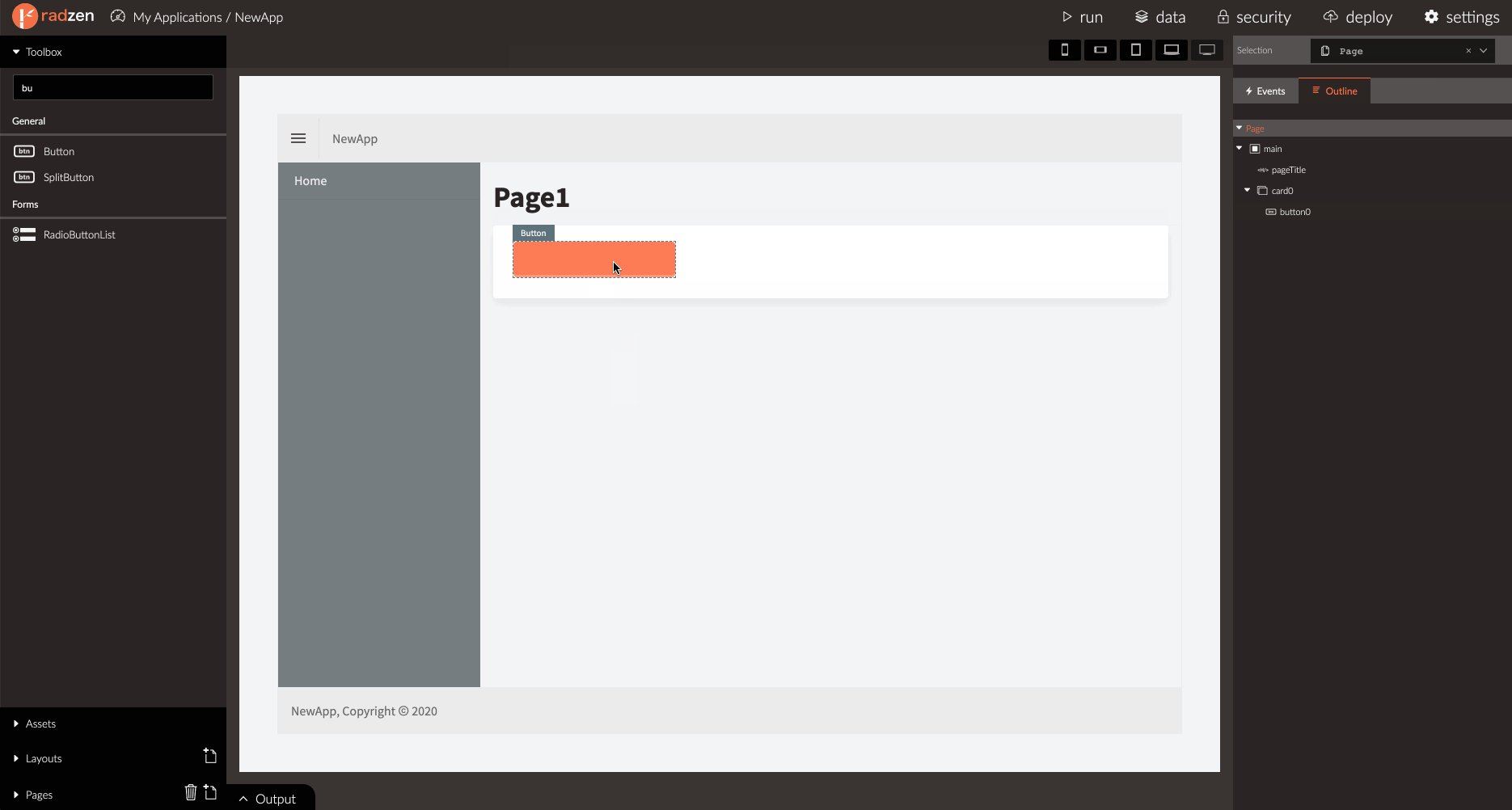
Select components
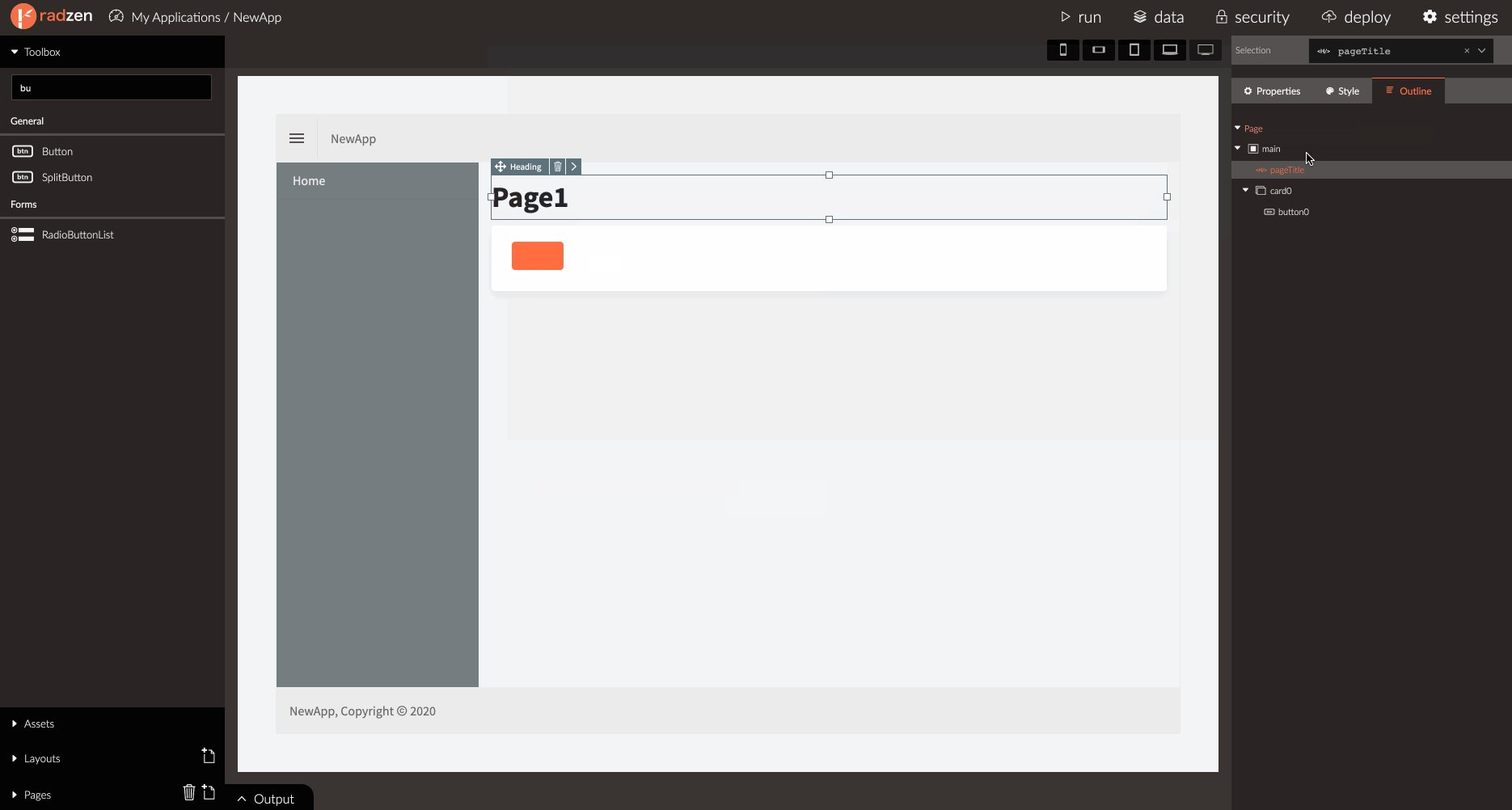
You can select a component in one of the following ways:
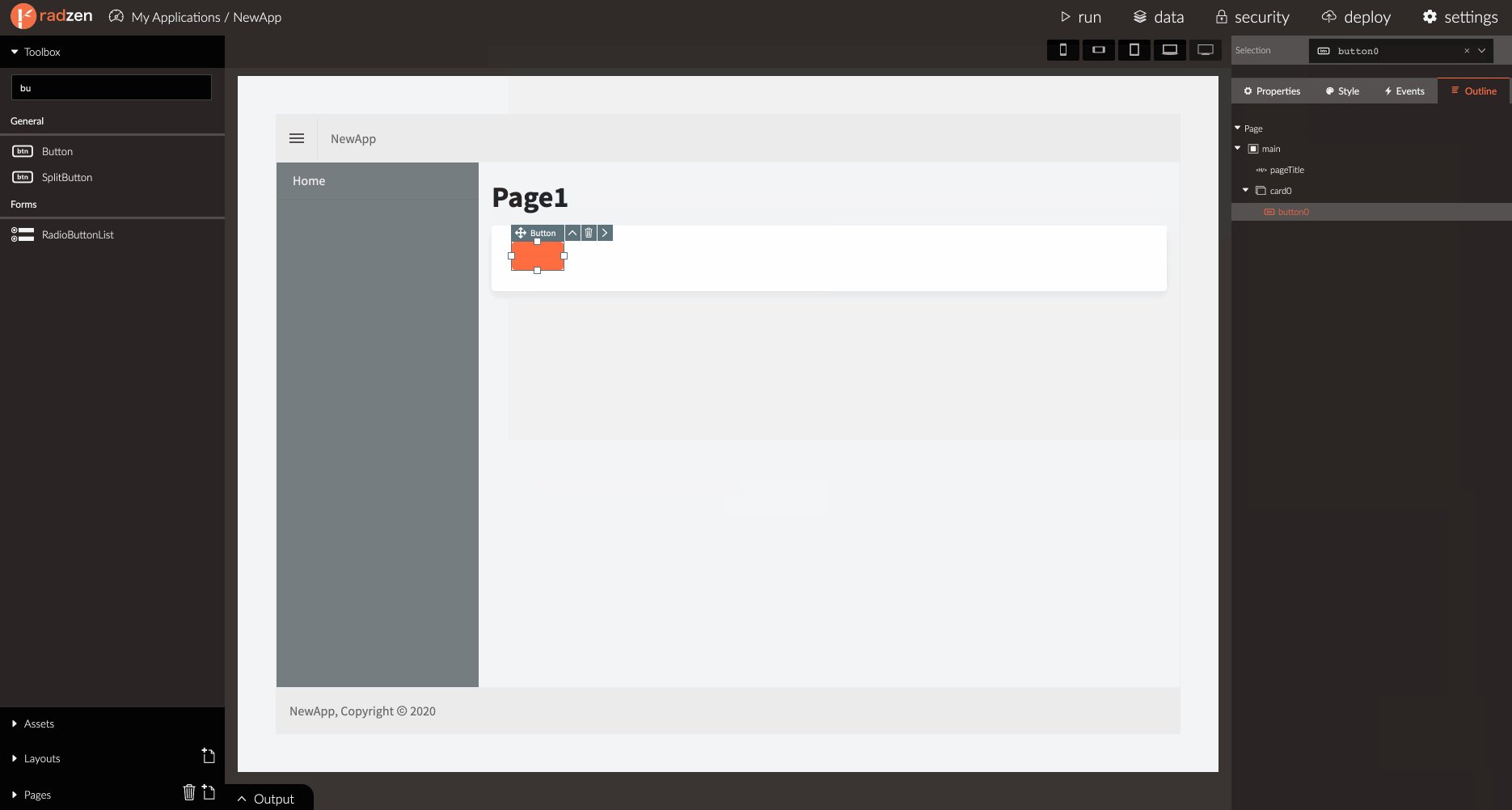
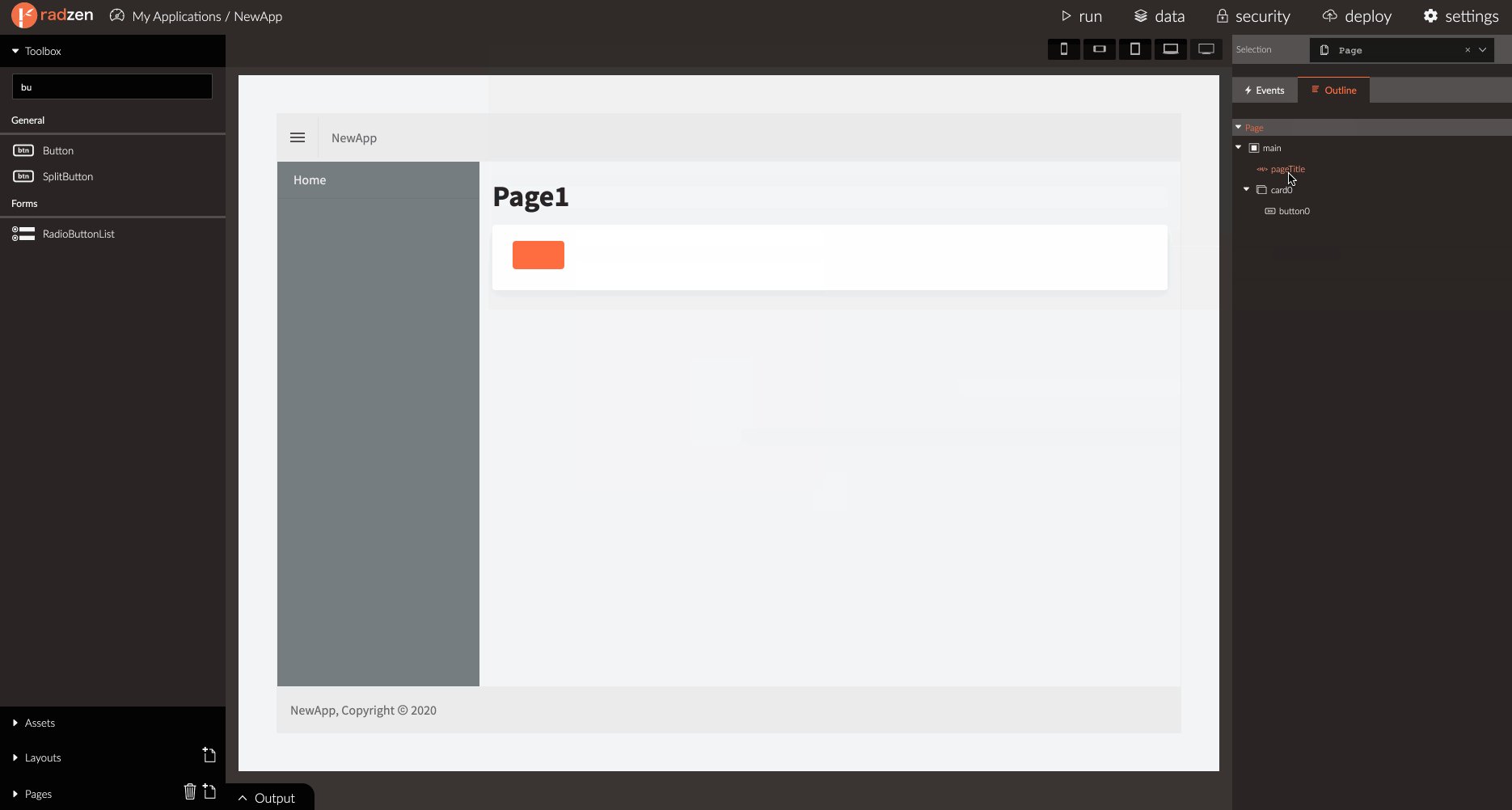
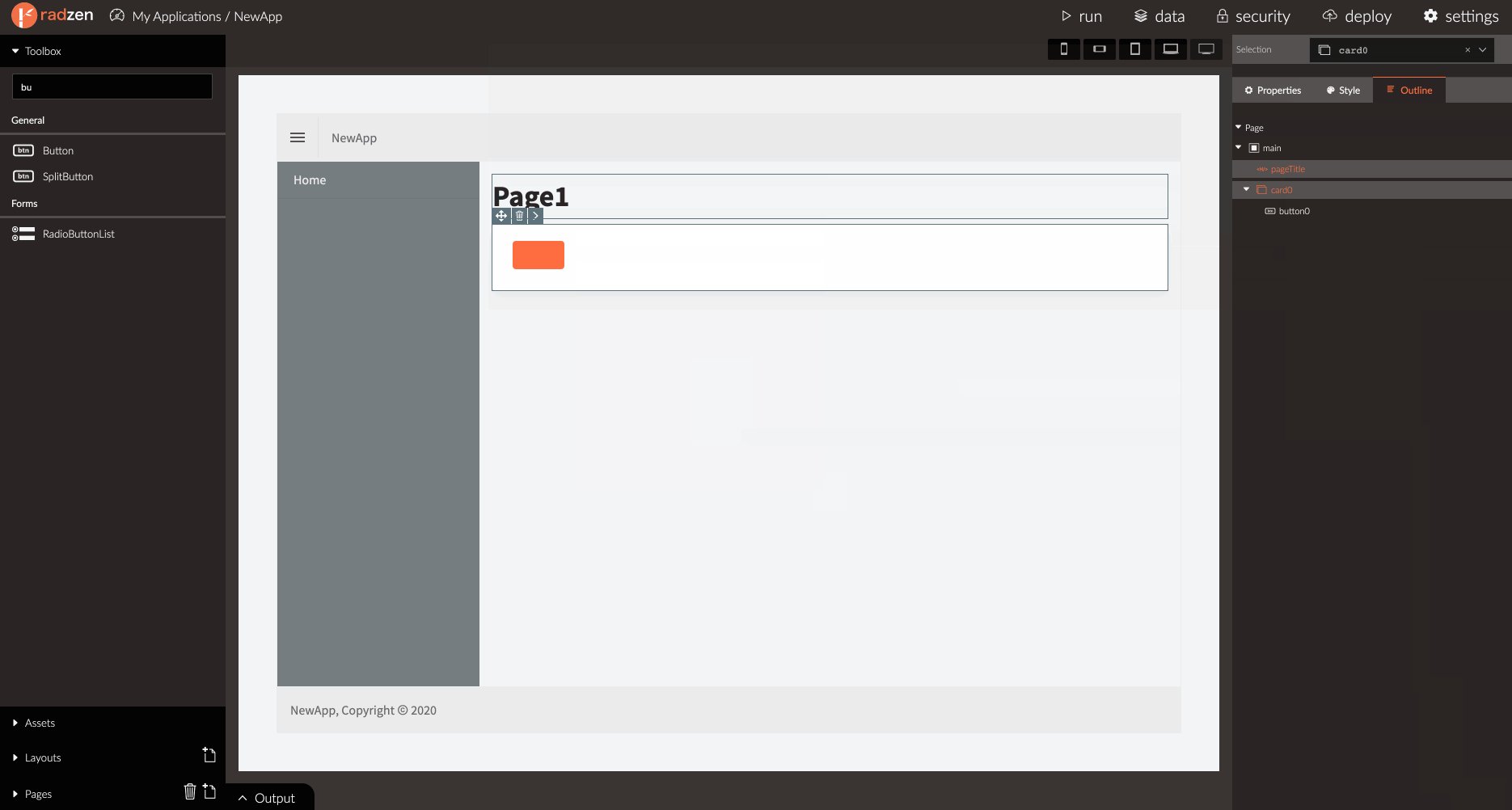
- By clicking it in the design canvas
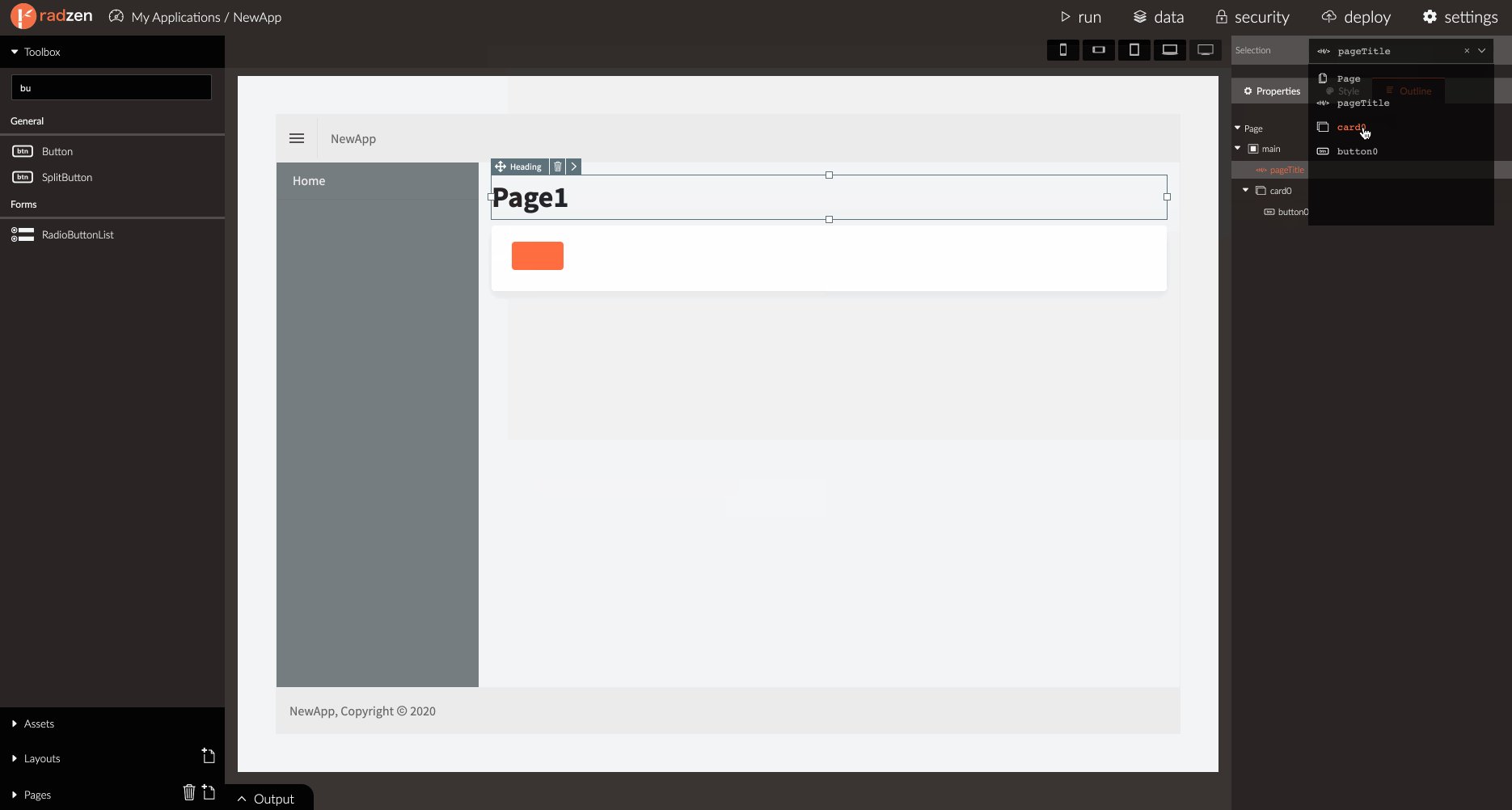
- From the Selection dropdown above the property grid
- From the Outline tab of the property grid

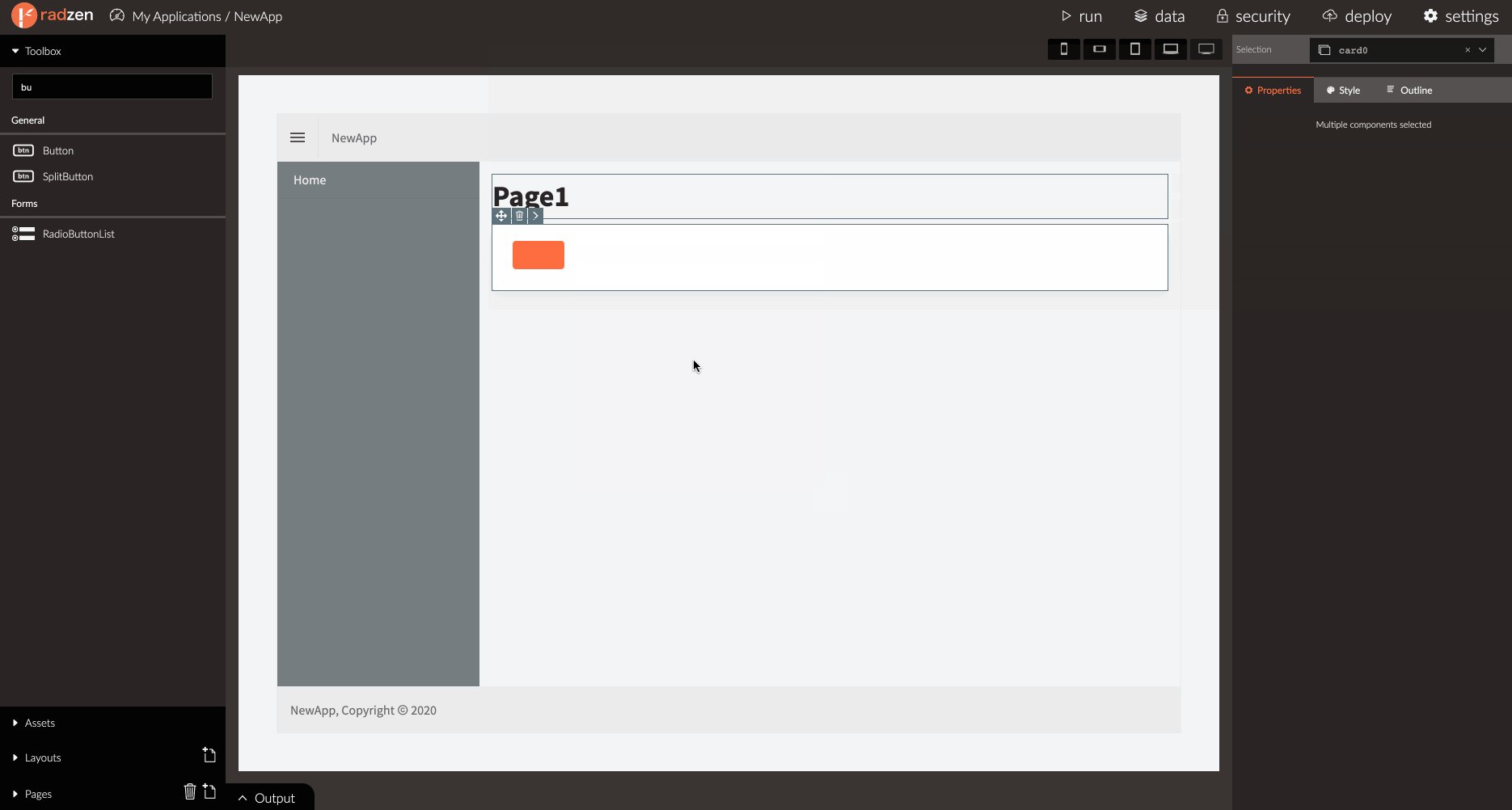
You can select multiple components by holding ctrl (cmd in macOS) while clicking components in the design canvas or in the outline.

You can also select a range of components by selecting one component and then selecting another while pressing shift.

Multiple or range selection from the Selection dropdown is not supported.
Move components
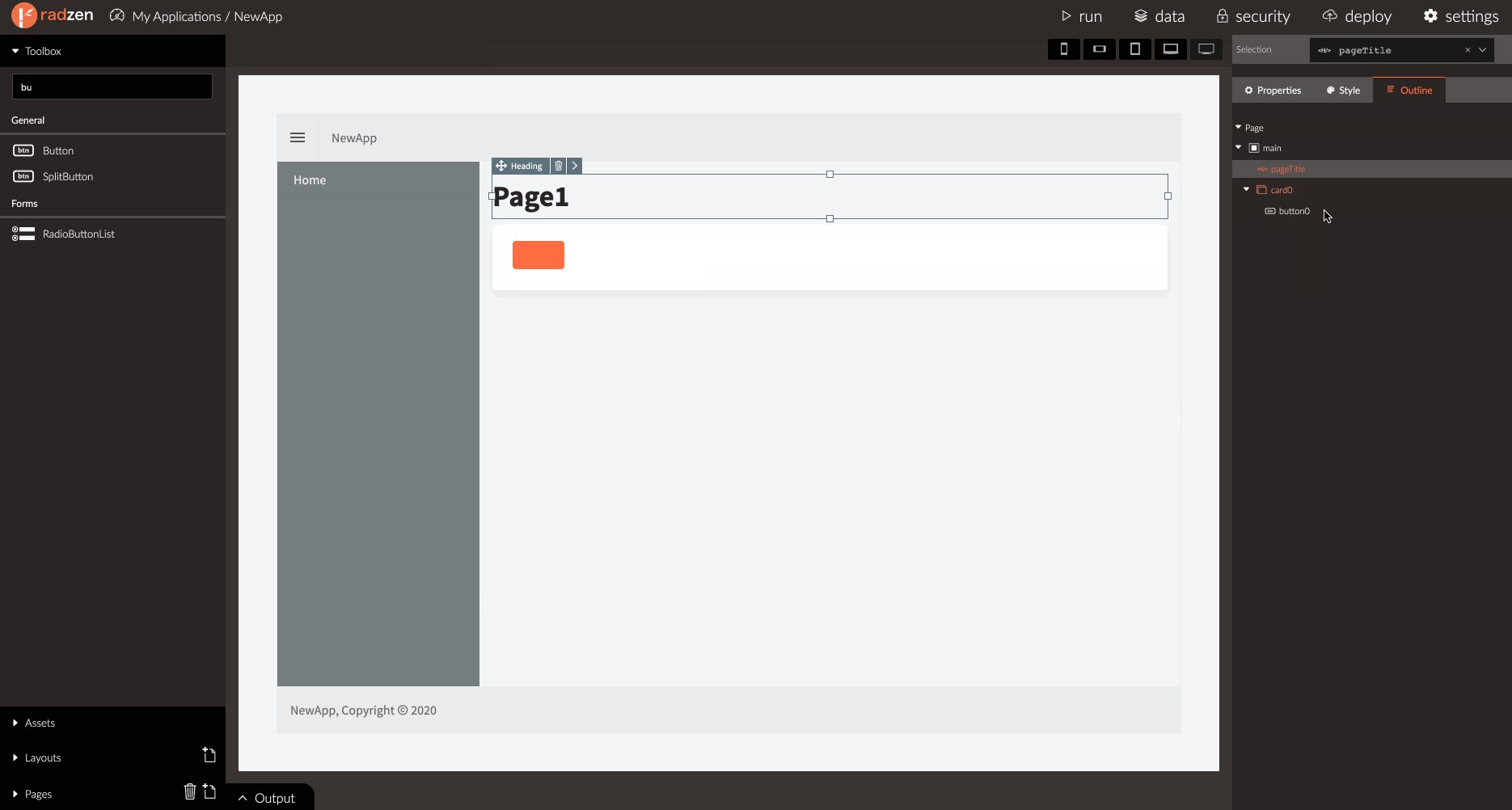
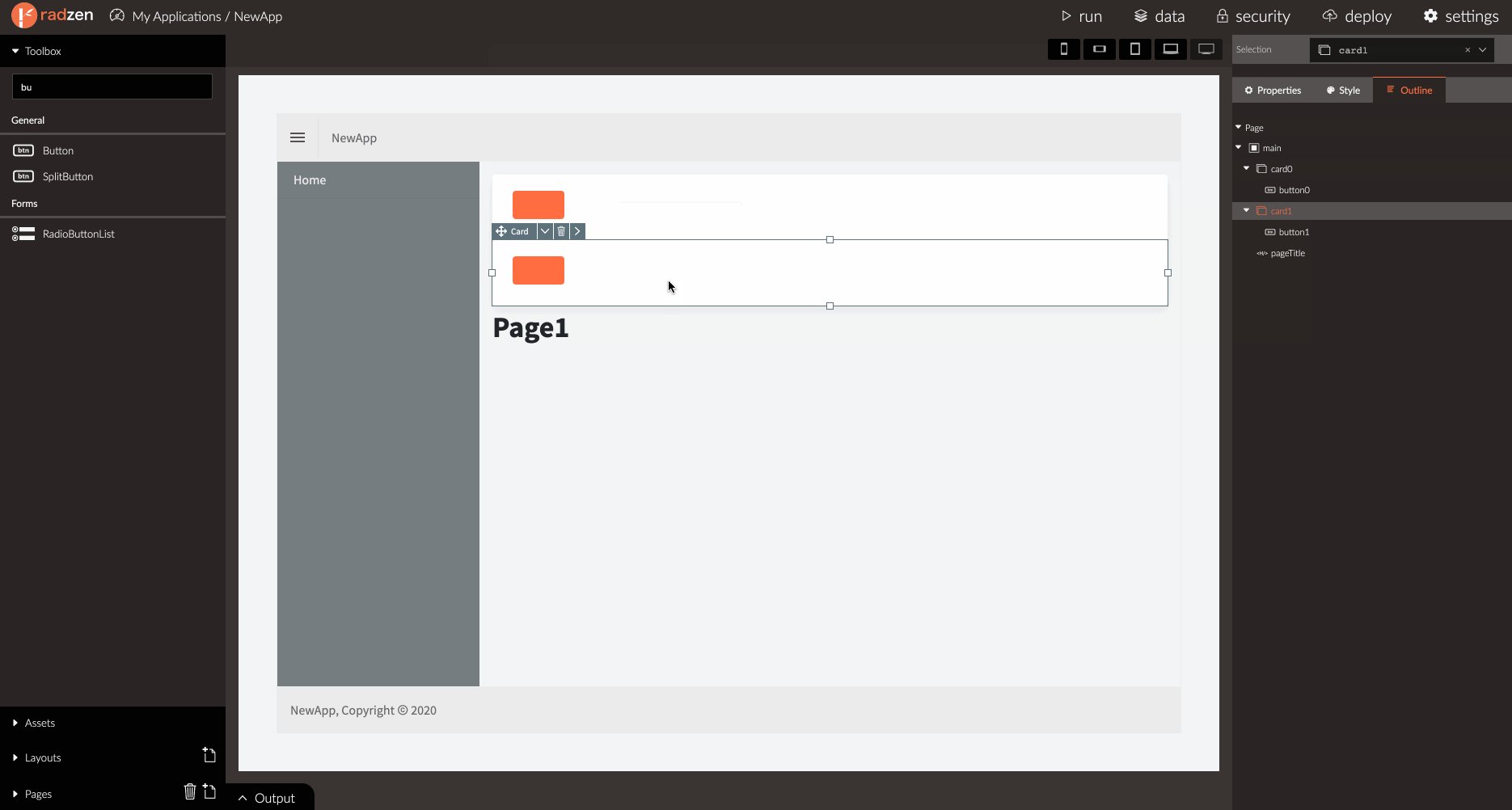
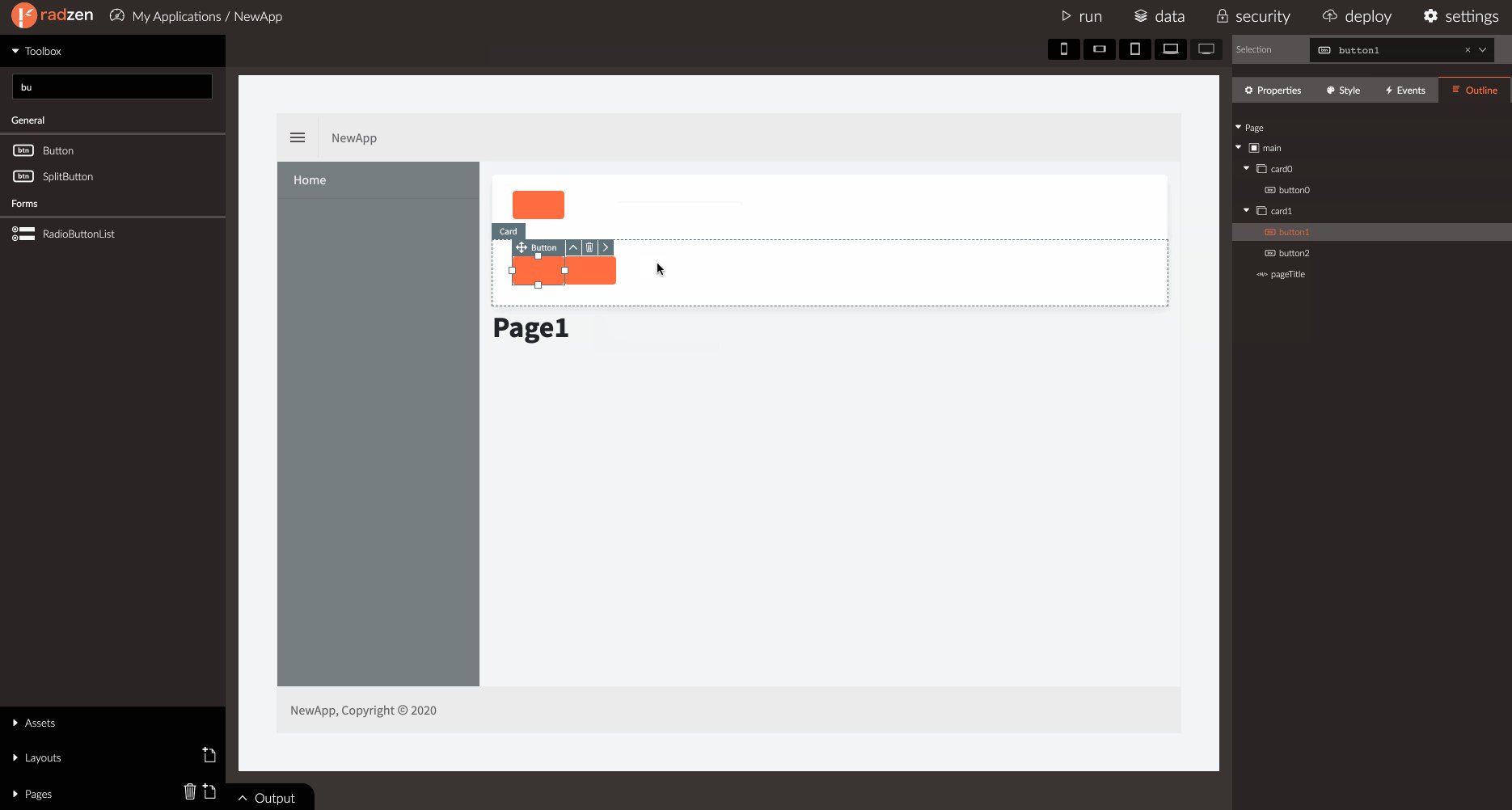
To move a component:
- Select the component
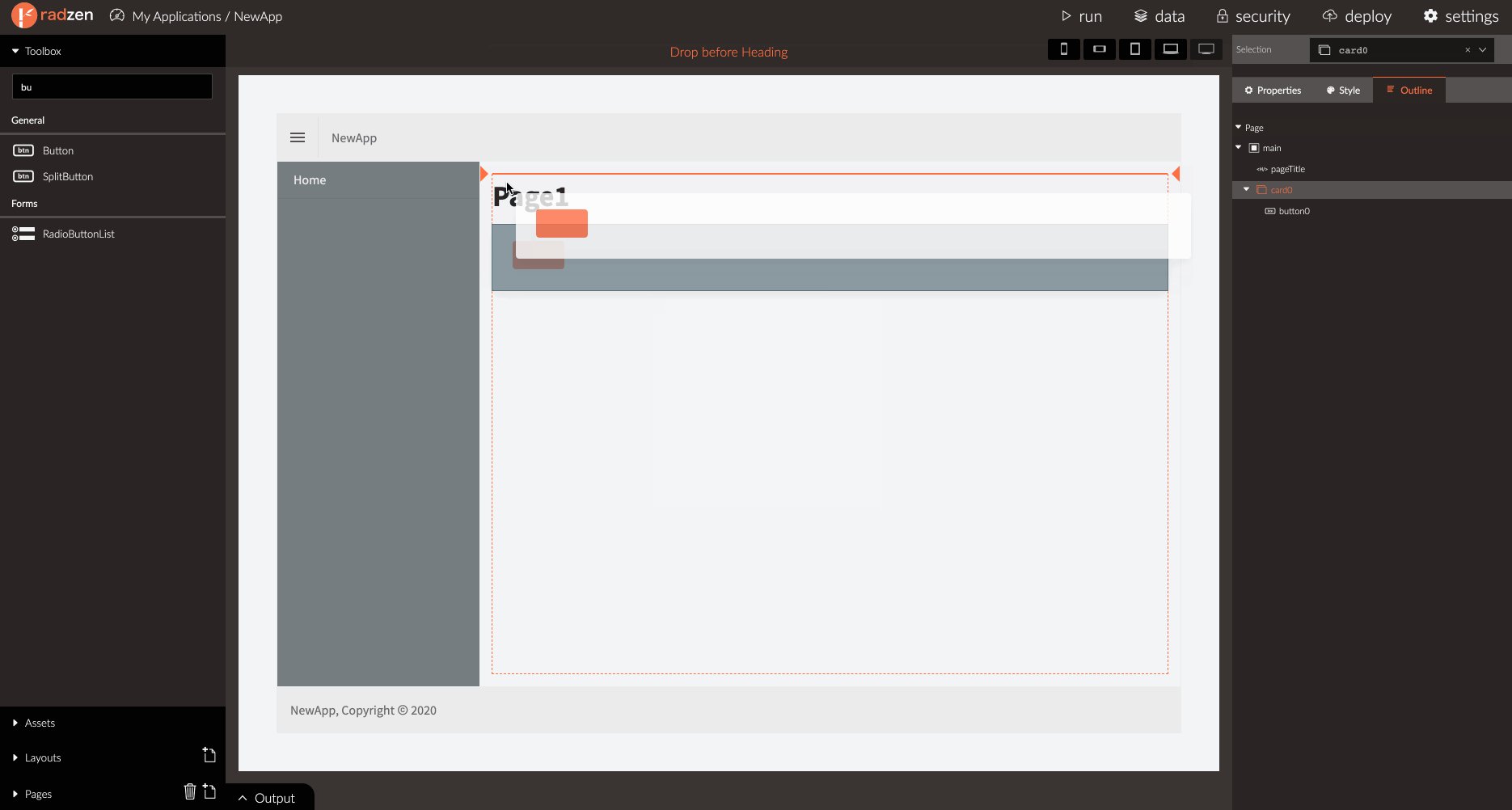
- Drag the move handle of the component
- Drop the component before, after or inside another component

Cut, copy, paste and delete components
- You can cut, copy and paste components by selecting them and pressing ctrl+x, ctrl+c, ctrl+v or del (macOS users should use cmd instead of ctrl).
- You can also use the component context menu

You can also copy and paste components between different pages
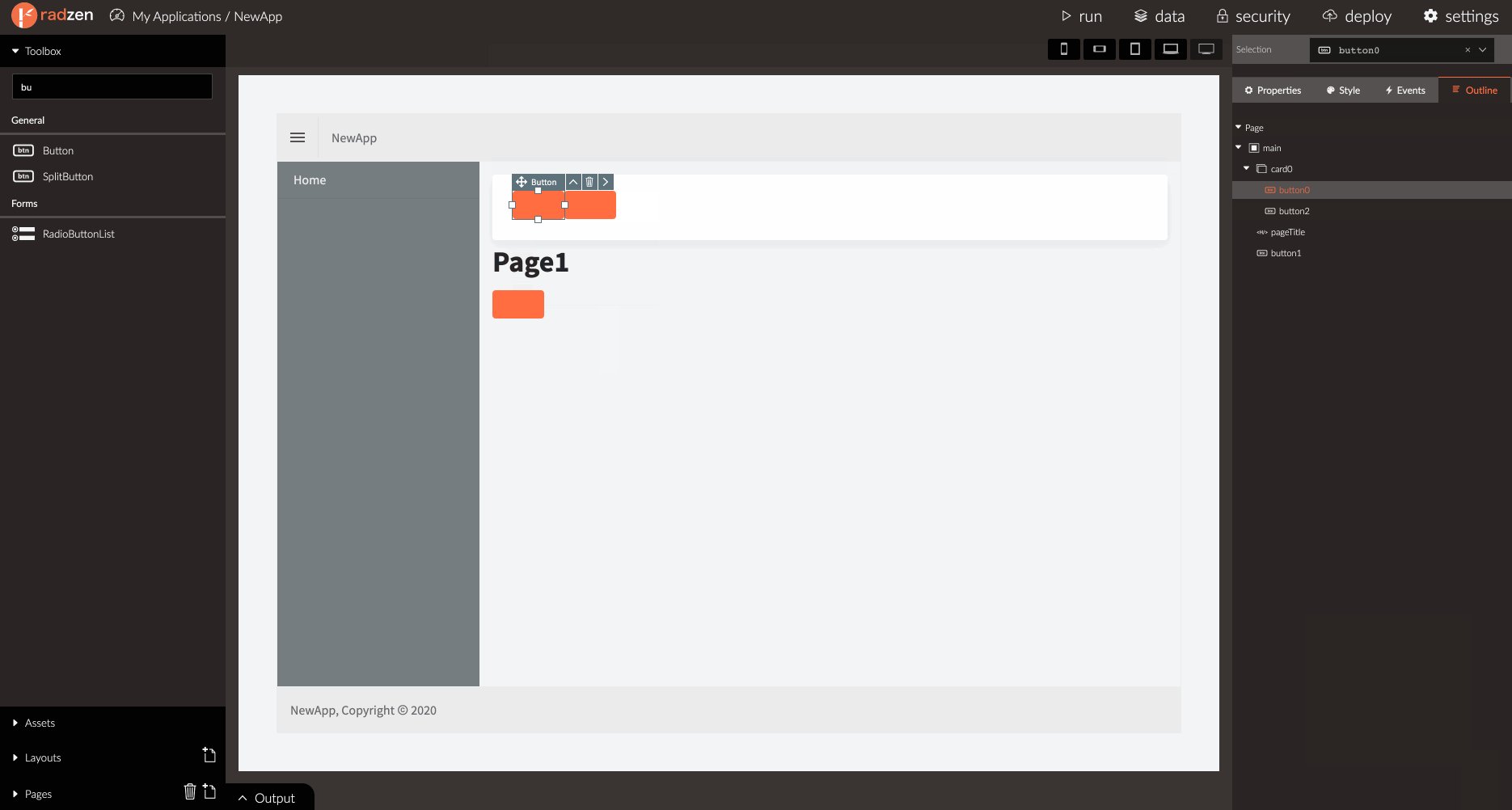
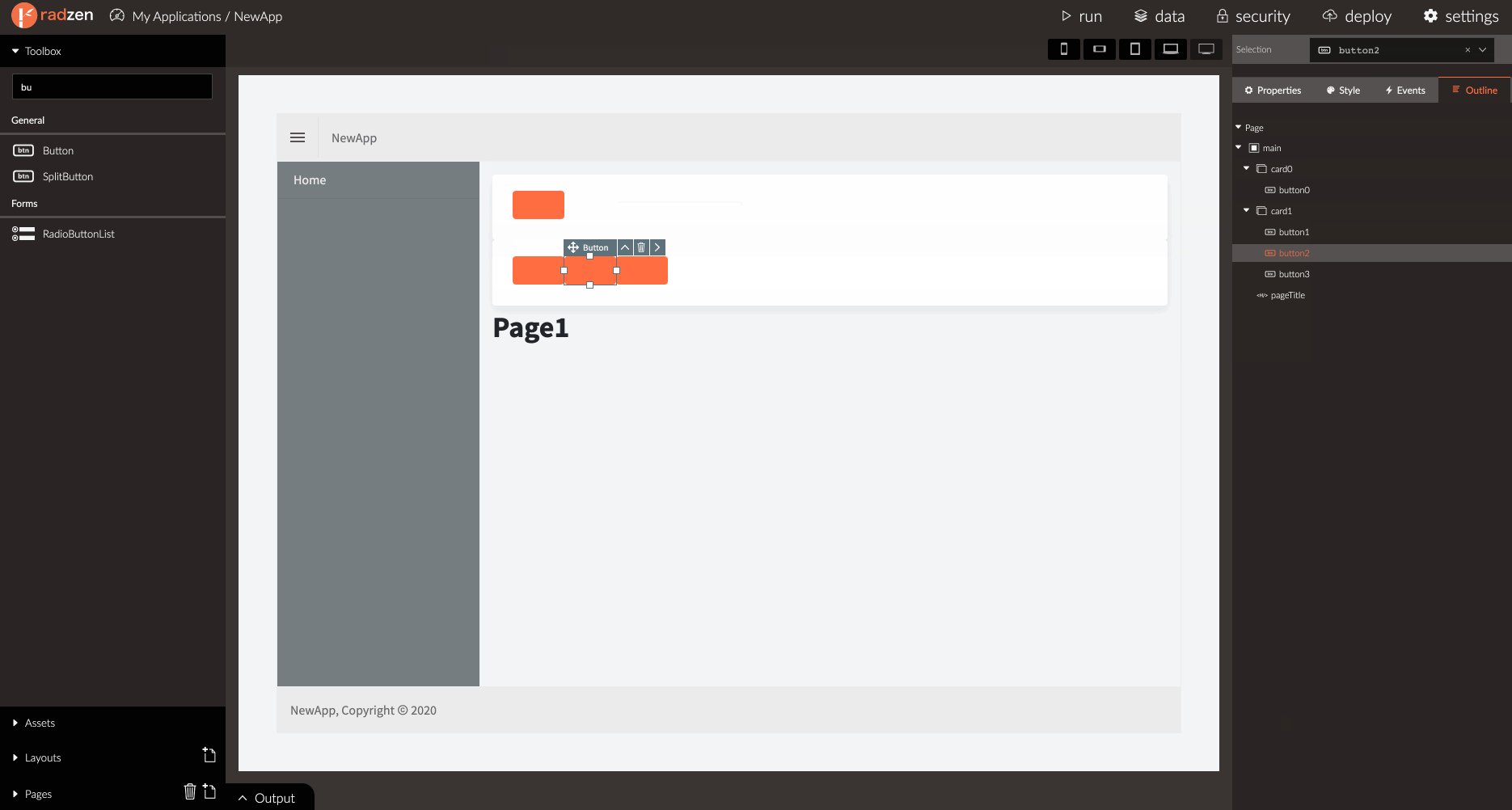
Duplicate components
You can duplicate one or multiple components from their context menu.

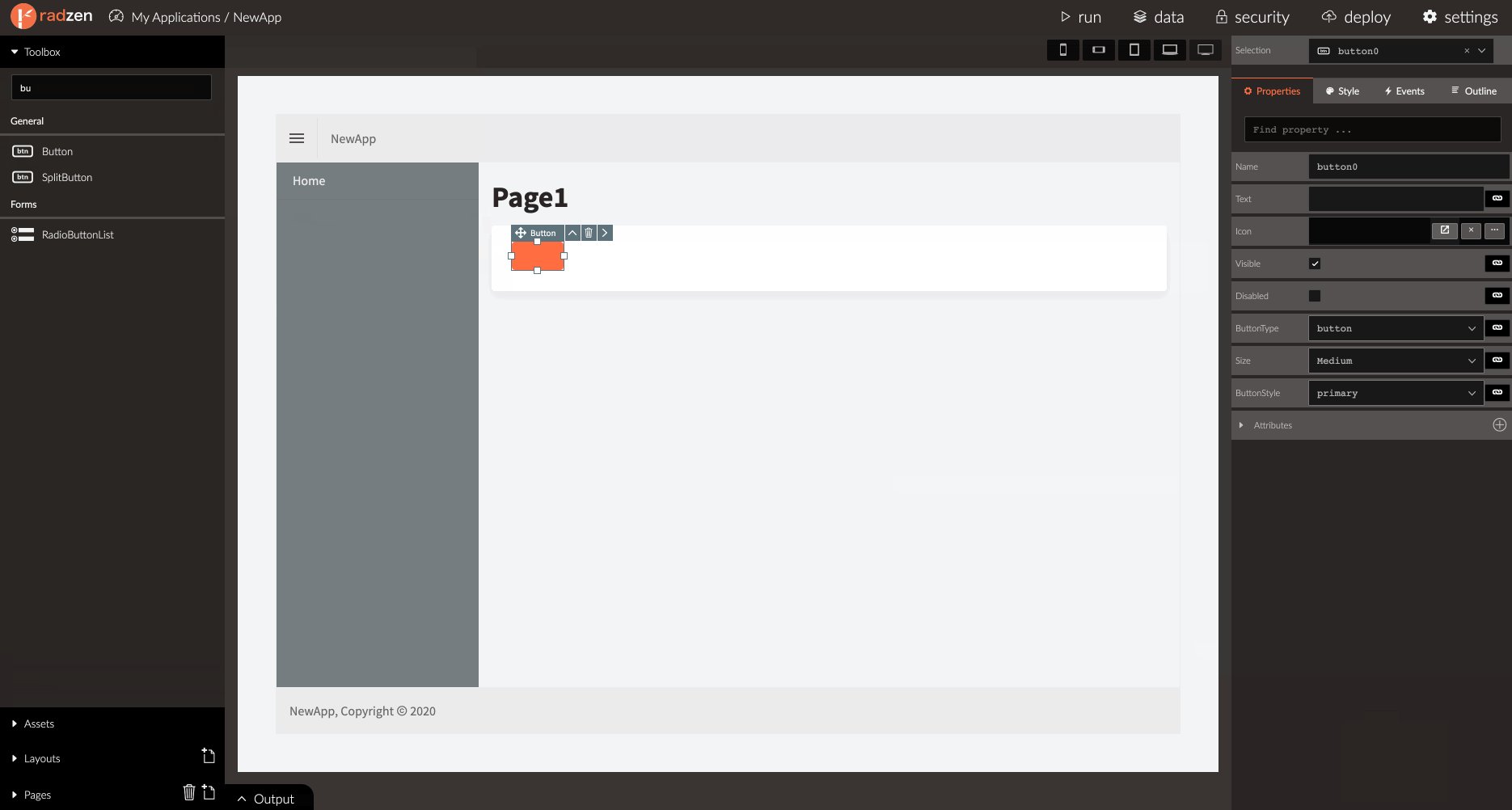
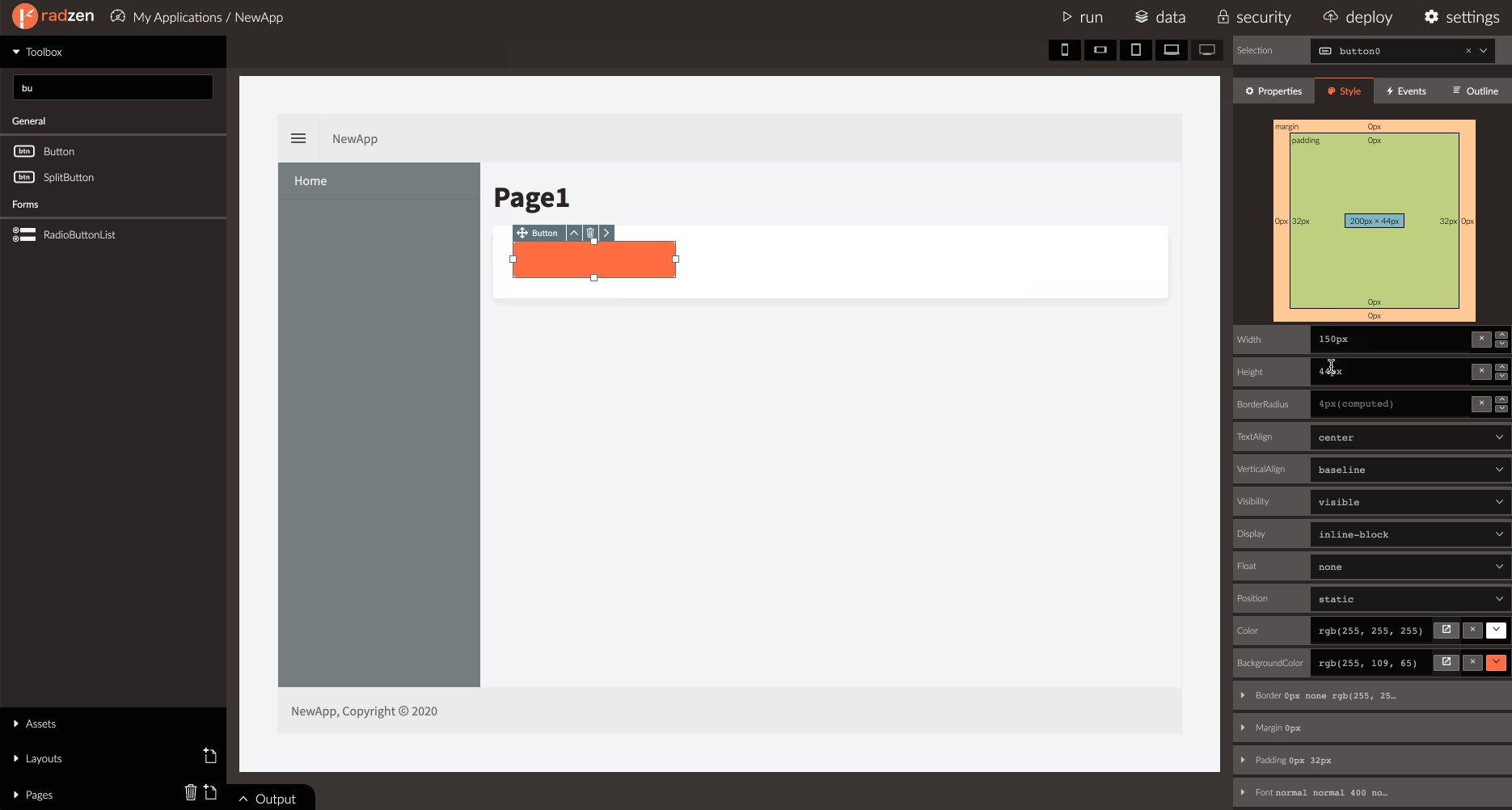
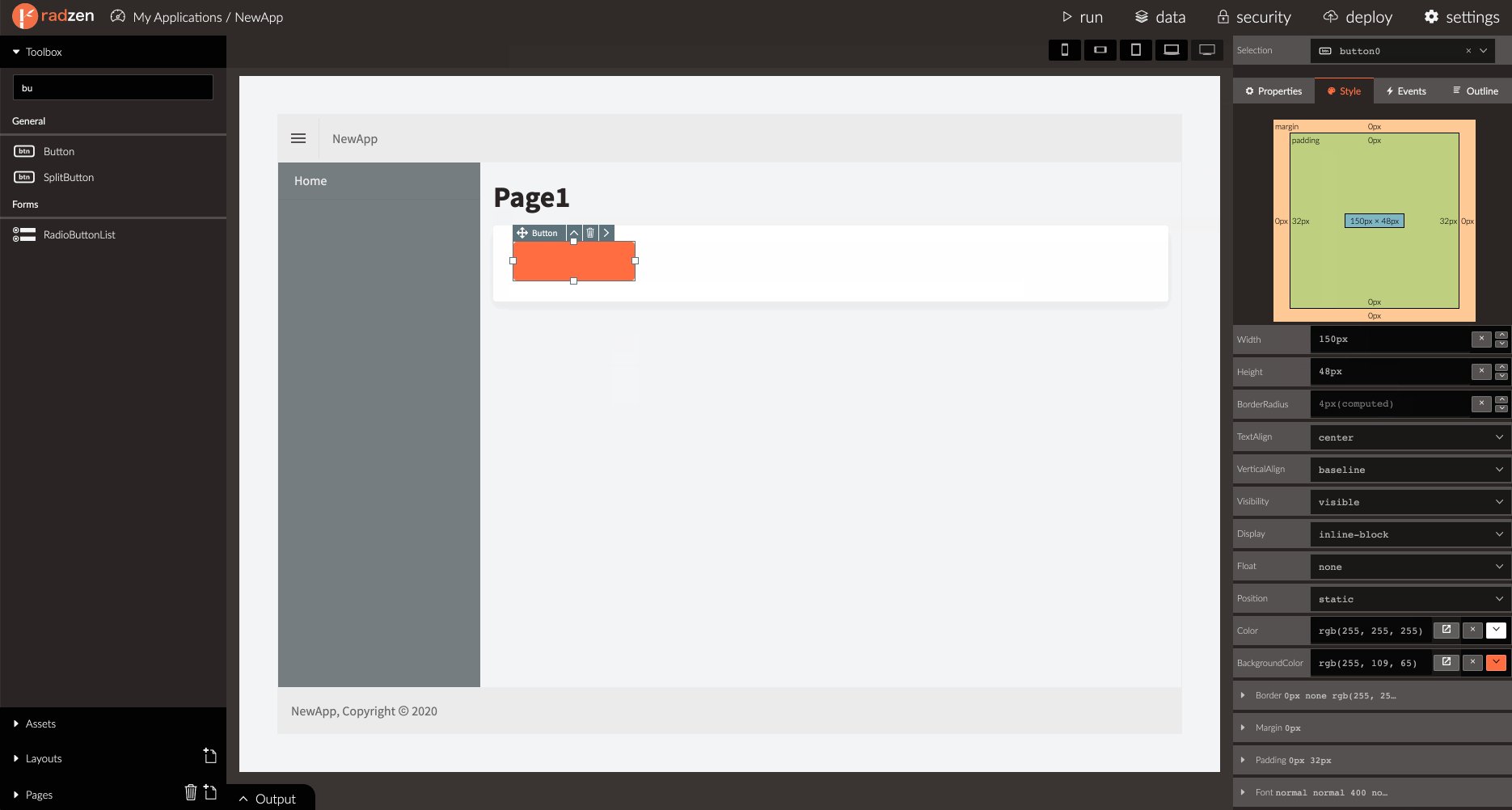
Resize components
- You can resize a component by dragging its resize handles
- Or from the Style tab of the property grid by setting its Width and Height

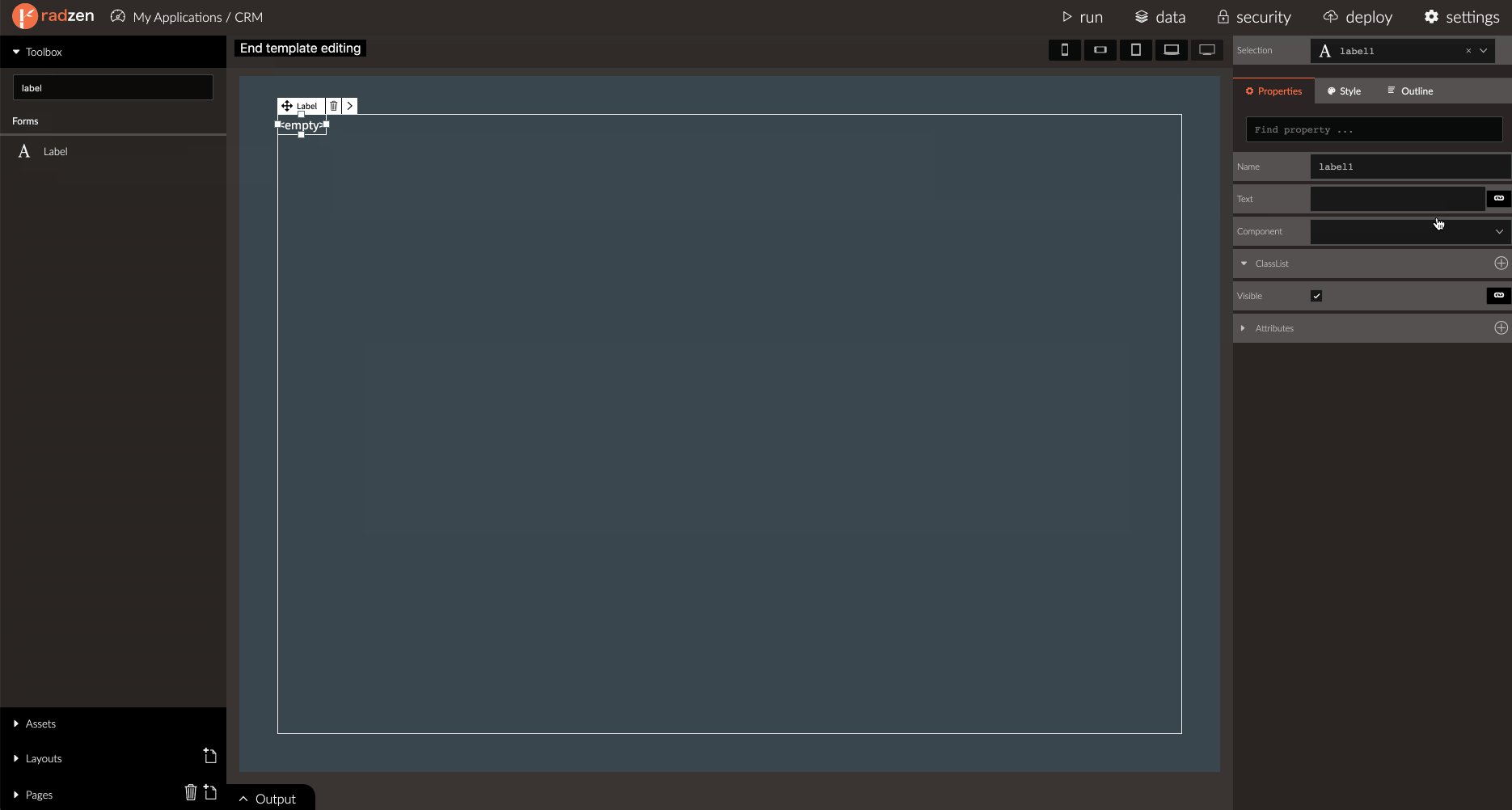
Template designer
Some components have the so called templates that allow you to customize its appearance. Radzen offers drag and drop experience for that.
- Click the edit button next to a template property
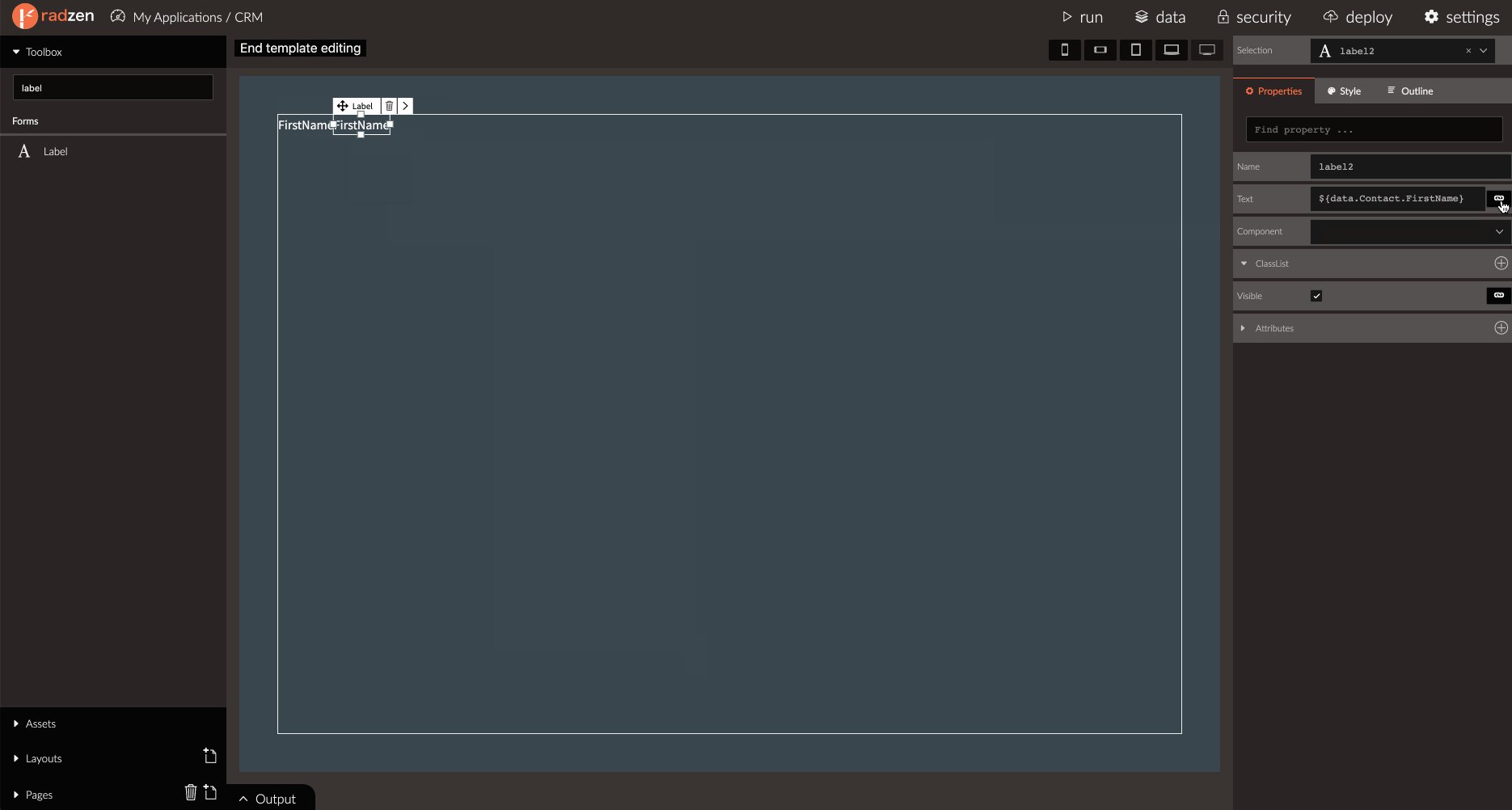
- Drag and drop components from the toolbox
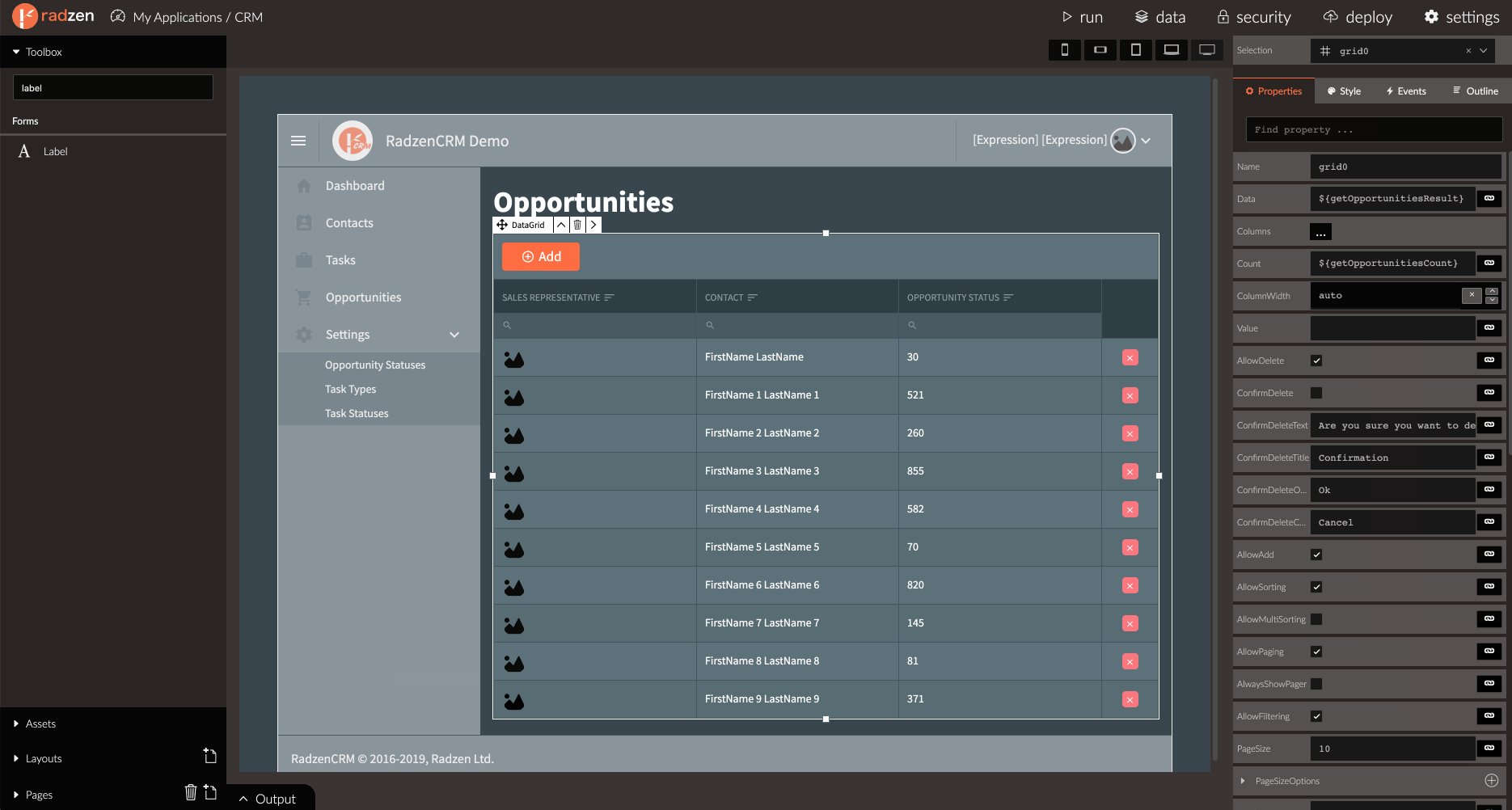
- Data-bind their properties to the template context
- End template editing