AutoComplete (Blazor)
This article demonstrates how to use the AutoComplete component. Check also the component guide and API reference.
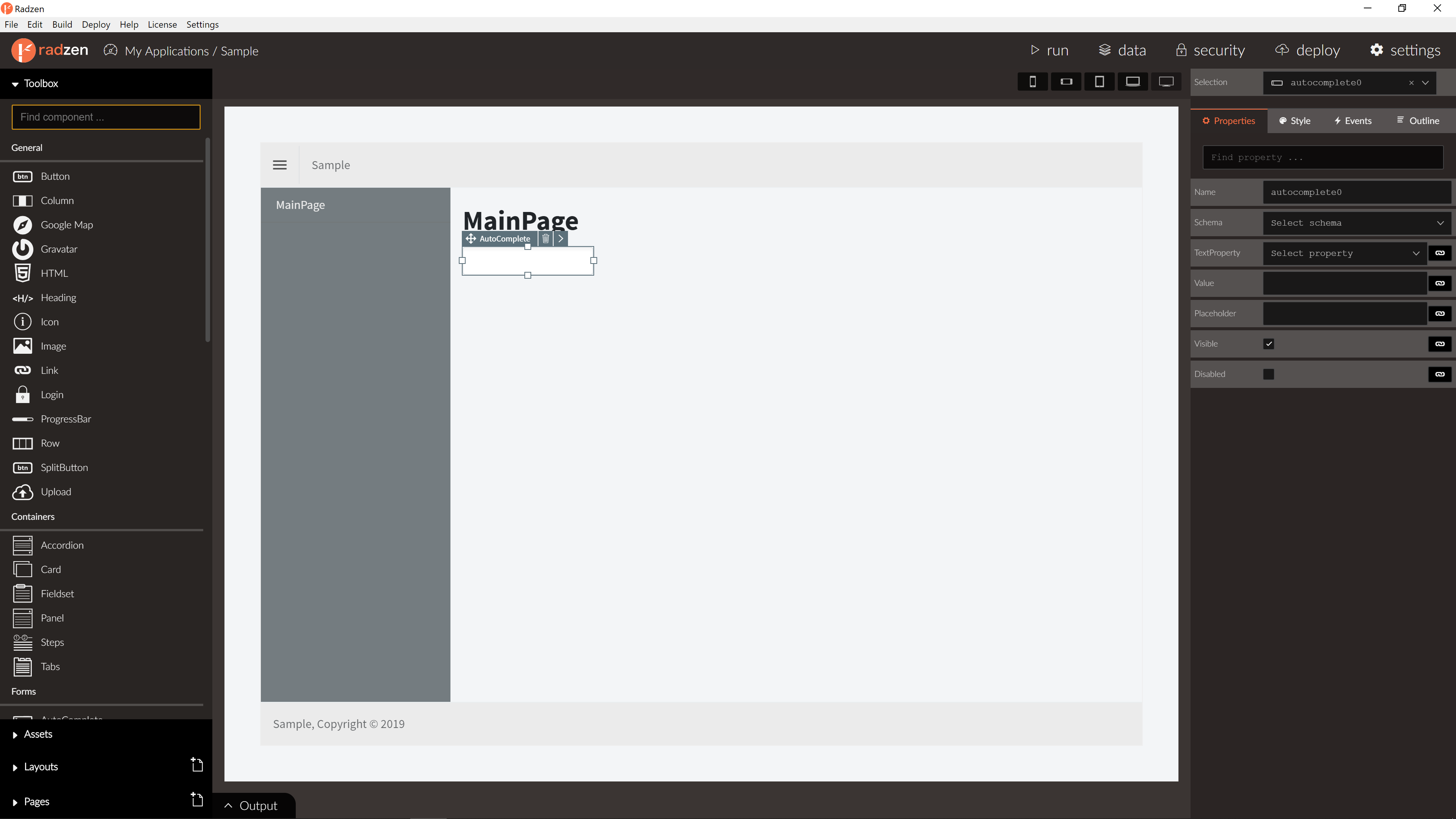
AutoComplete Properties
| Name | Type | Default | Description |
|---|---|---|---|
| Name | string | ‘autocomplete’ + index suffix | Unique name of the AutoComplete. |
| Data | array | null | AutoComplete data. |
| Placeholder | string | empty | AutoComplete placeholder. |
| TextProperty | string | null | AutoComplete data text property name. |
| Value | string | null | AutoComplete value. |
| Disabled | boolean/expression | false | Is AutoComplete disabled. |
| Visible | boolean/expression | true | Is AutoComplete visible. |
| FilterCaseSensitivity | enum | Default | Default or CaseInsensitive. |
| FilterDelay | integer | 500 | Number of milliseconds to wait before filter. |

AutoComplete Events
| Name | Type | Default | Description |
|---|---|---|---|
| Change | event | null | Change event of the AutoComplete. Selected value as event argument. |
For more info about event actions please visit event actions in our documentation.
Blazor declaration
<RadzenAutoComplete Data="@customers" TextProperty="CompanyName" Change="@Changed" />