Fieldset (Blazor)
This article demonstrates how to use the Fieldset component. Check also the component guide and API reference.
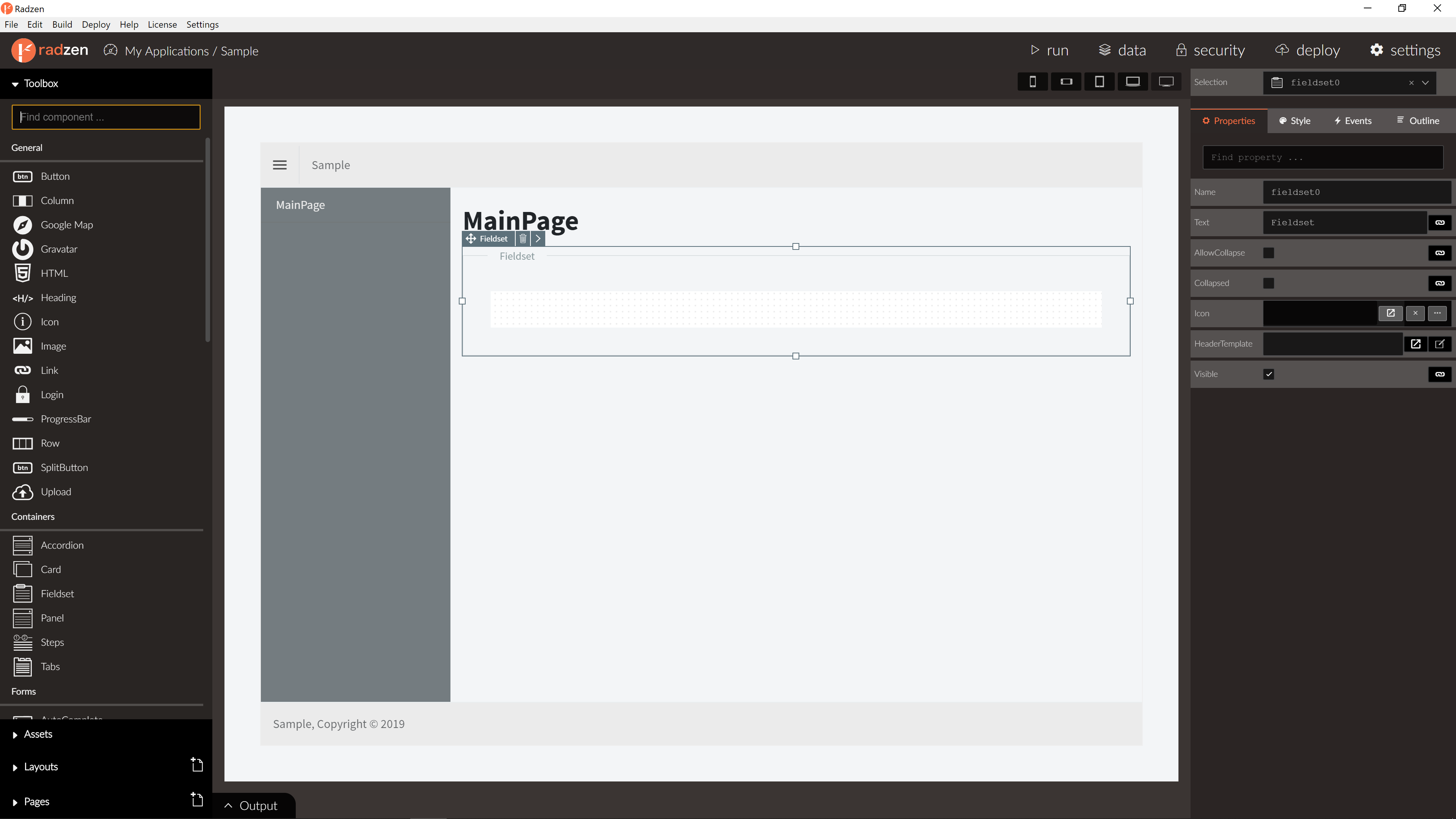
Fieldset Properties
| Name | Type | Default | Description |
|---|---|---|---|
| Name | string | ‘fieldset’ + index suffix | Unique name the component. |
| Text | string | ‘Fieldset’ | The header text displayed by the fieldset. |
| AllowCollapse | boolean | false | Allow the user to collapse the fieldset. |
| Collapsed | boolean | false | Whether the fieldset is initially collapsed or not. |
| Icon | string | null | Fieldset icon. |
| HeaderTemplate | string | null | Fieldset header template. |
| Style | string | null | In-line CSS style. |

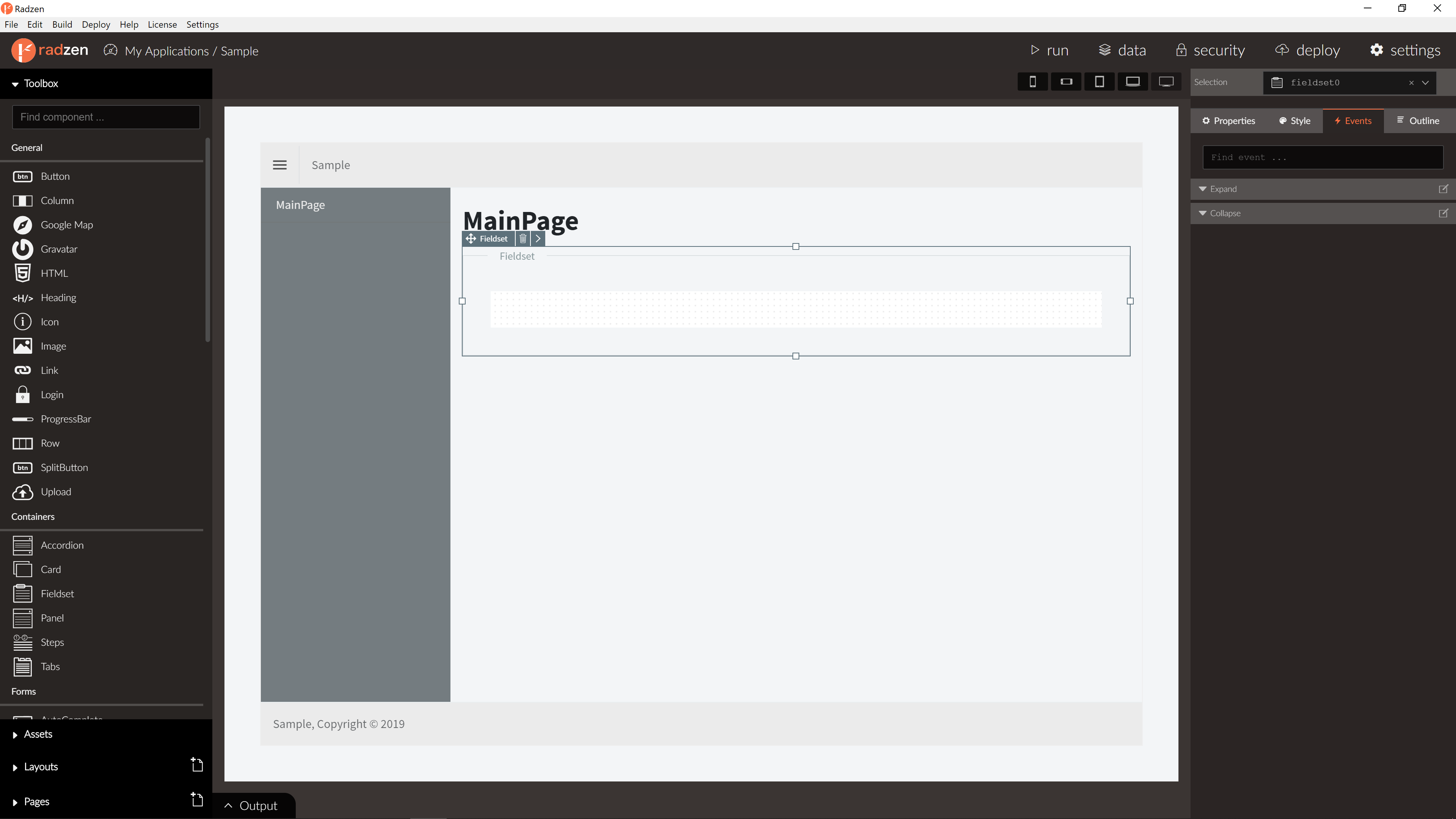
Fieldset Events
| Name | Type | Default | Description |
|---|---|---|---|
| Collapse | event | null | Fired when the fieldset collapses. No event arguments. |
| Expand | event | null | Fired when the fieldset expands. No event arguments. |

Blazor declaration
<RadzenFieldset AllowCollapse="true" Expand="@FieldsetExpanded" Collapse="@FieldsetCollapsed">
<HeaderTemplate>
...
</HeaderTemplate>
<ChildContent>
...
</ChildContent>
</RadzenFieldset>