DropDownDataGrid (Blazor)
This article demonstrates how to use the DropDownDataGrid component. Check also the component guide and API reference.
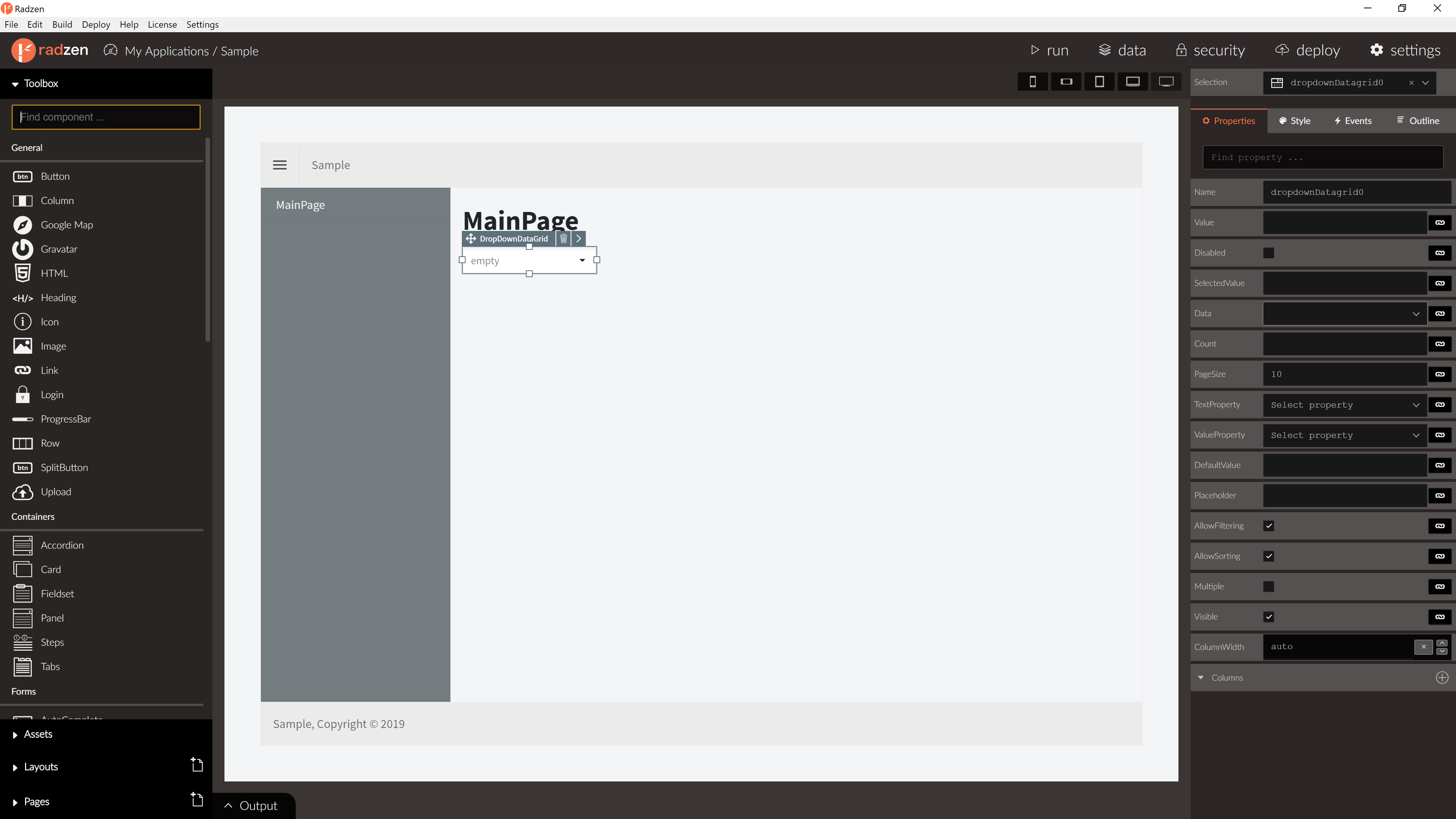
DropDownDataGrid Properties
| Name | Type | Default | Description |
|---|---|---|---|
| Name | string | ‘dropdownDatagrid’ + index suffix | Unique name of the DropDownDataGrid. |
| Placeholder | string | empty | DropDownDataGrid placeholder. |
| PageSize | integer | 5 | DropDownDataGrid number of records per page. |
| Data | array | null | DropDownDataGrid data. |
| Value | string | null | DropDownDataGrid value. |
| TextProperty | string | null | DropDownDataGrid data text property name. |
| ValueProperty | string | null | DropDownDataGrid data value property name. |
| AllowFiltering | boolean/expression | false | Is DropDownDataGrid filterable. |
| AllowVirtualization | boolean | false | Is virtualization allowed. |
| AllowClear | boolean/expression | false | Can clear DropDownDataGrid value. |
| AllowSorting | boolean | false | Is sorting allowed. |
| Multiple | boolean/expression | false | Is multiple selection allowed. |
| Disabled | boolean/expression | false | Is DropDownDataGrid disabled. |
| Visible | boolean/expression | true | Is DropDownDataGrid visible. |
| Template | string | null | DropDownDataGrid item template. |

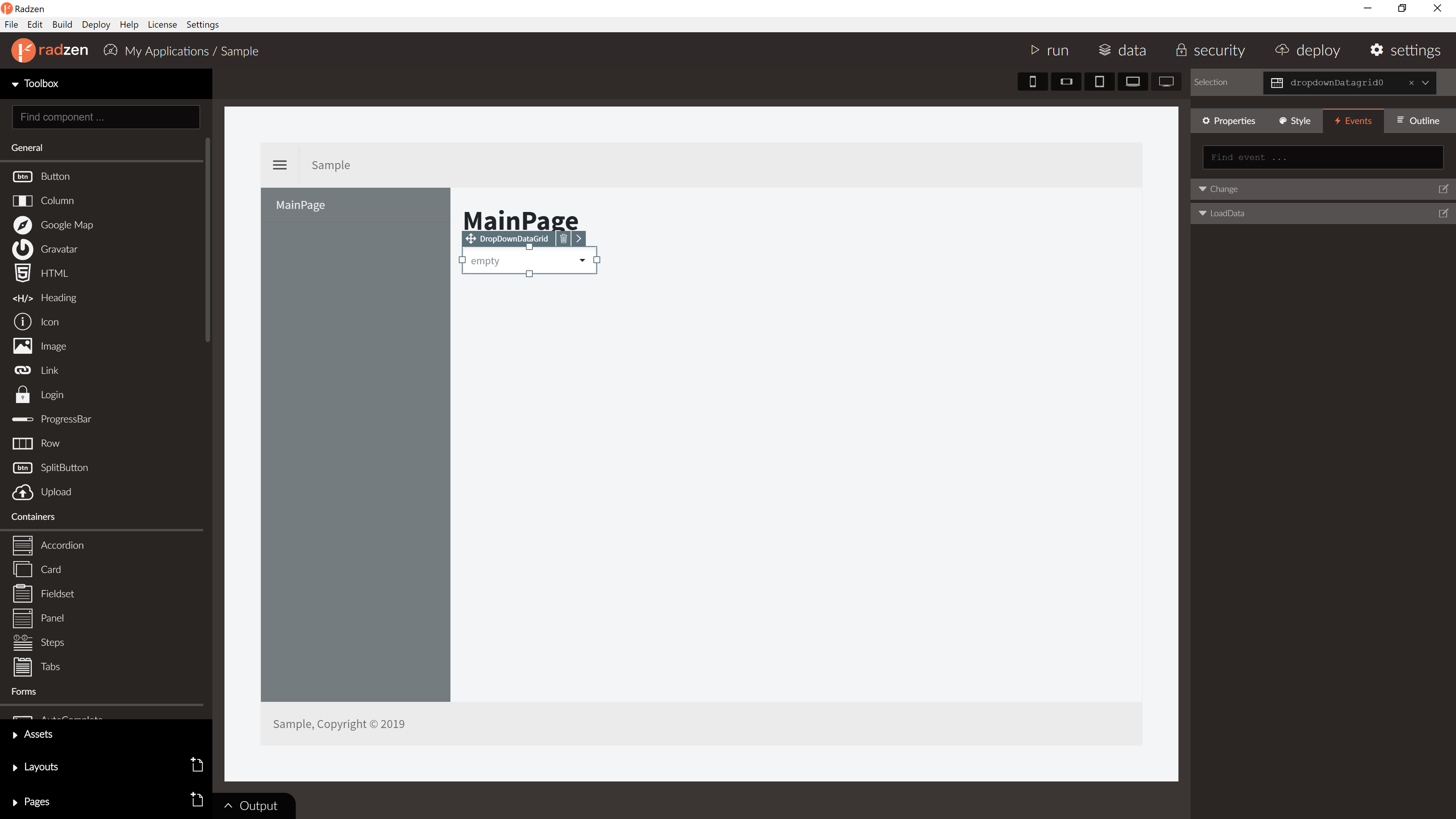
DropDownDataGrid Events
| Name | Type | Default | Description |
|---|---|---|---|
| Change | event | null | Change event of the DropDownDataGrid. Selected value as event argument. |

For more info about event actions please visit event actions in our documentation.
DropDownDataGrid component can perform server-side sorting, paging and filtering when bound to IQueryable. When generating pages from database, Radzen will create automatically IQueryable service and will set Data property for the DropDownDataGrid component.