Card (Blazor)
This article demonstrates how to use the Card component. Check also the component API reference.
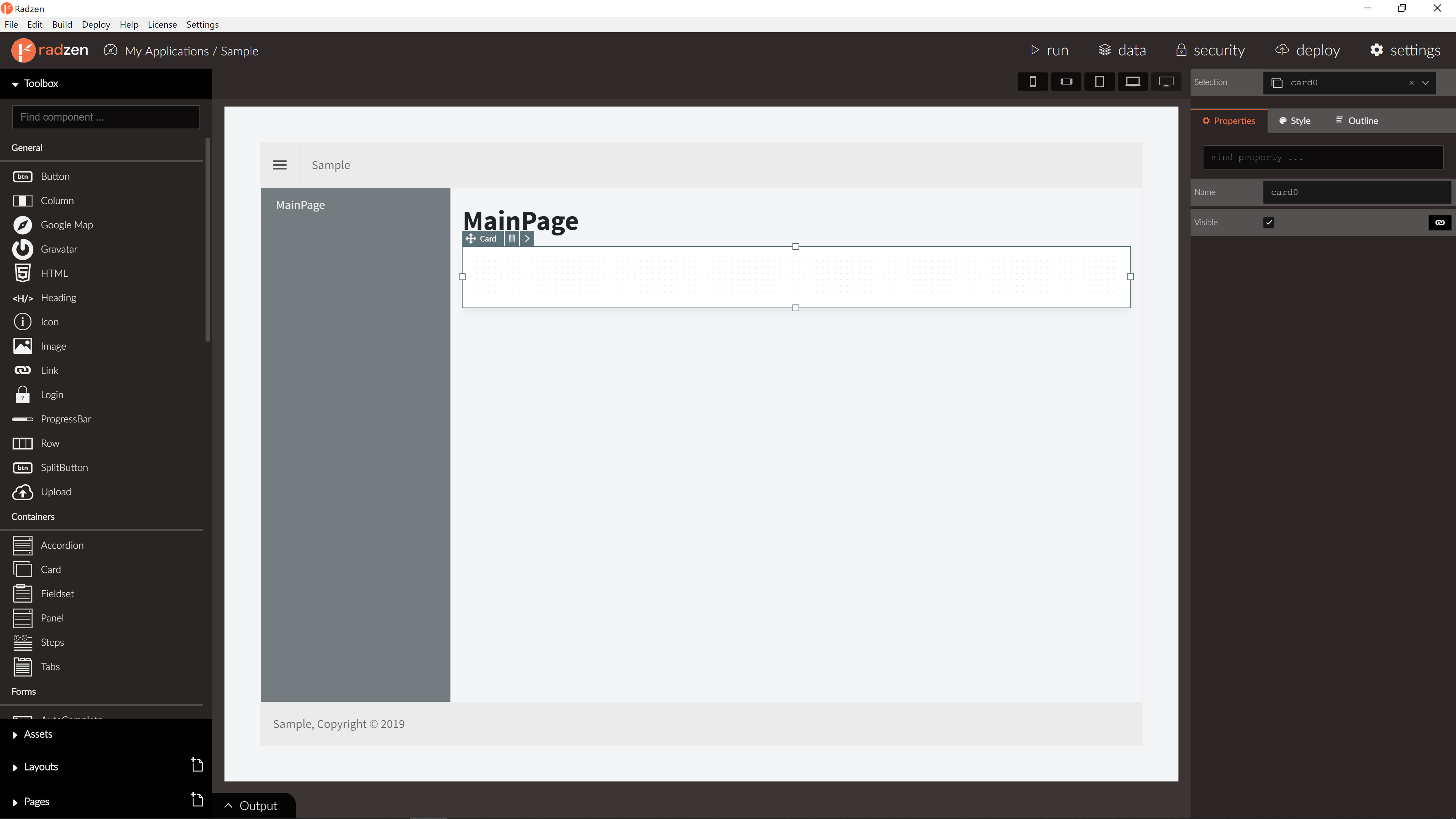
Card Properties
| Name | Type | Default | Description |
|---|---|---|---|
| Name | string | ‘card’ + index suffix | Unique name of the Card. |
| Visible | boolean/expression | true | Is Card visible. |
| Style | string | null | In-line CSS style. |

For more info about expressions please visit expressions in our documentation.
Blazor declaration
<RadzenCard>
...
</RadzenCard>