CheckBoxList (Blazor)
This article demonstrates how to use the CheckBoxList component. Check also the component guide and API reference.
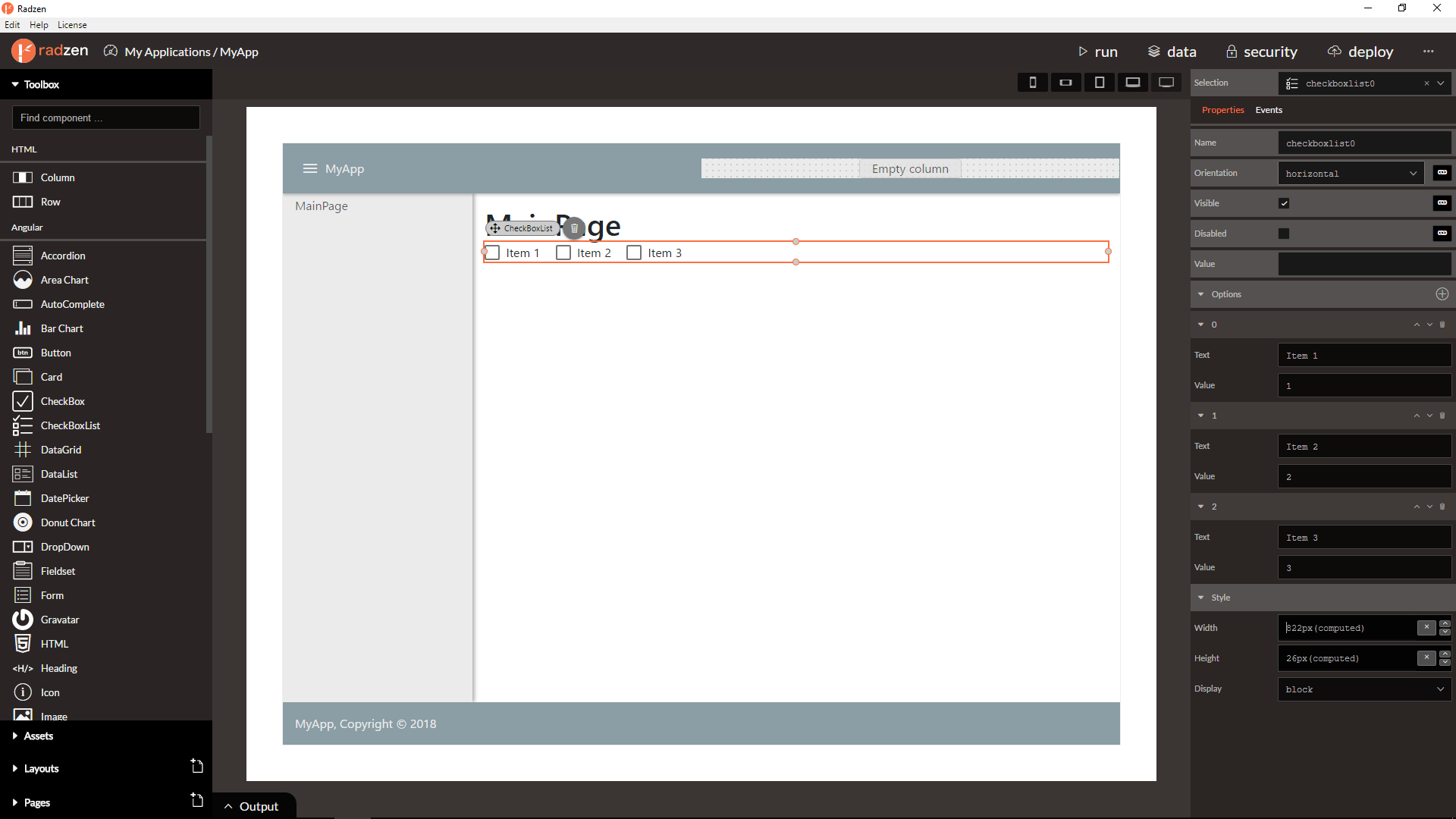
CheckBoxList Properties
| Name | Type | Default | Description |
|---|---|---|---|
| Name | string | ‘checkboxlist’ + index suffix | Unique name of the CheckBoxList. |
| Items | array | null | CheckBoxList options. |
| Value | string | null | CheckBoxList value. |
| Orientation | string | ‘horizontal’ | ‘horizontal’ or ‘vertical’. |
| Disabled | boolean/expression | false | Is CheckBoxList disabled. |
| Visible | boolean/expression | true | Is CheckBoxList visible. |
| Data | array | null | CheckBoxList data. |
| TextProperty | string | null | CheckBoxList data text property name. |
| ValueProperty | string | null | CheckBoxList data value property name. |

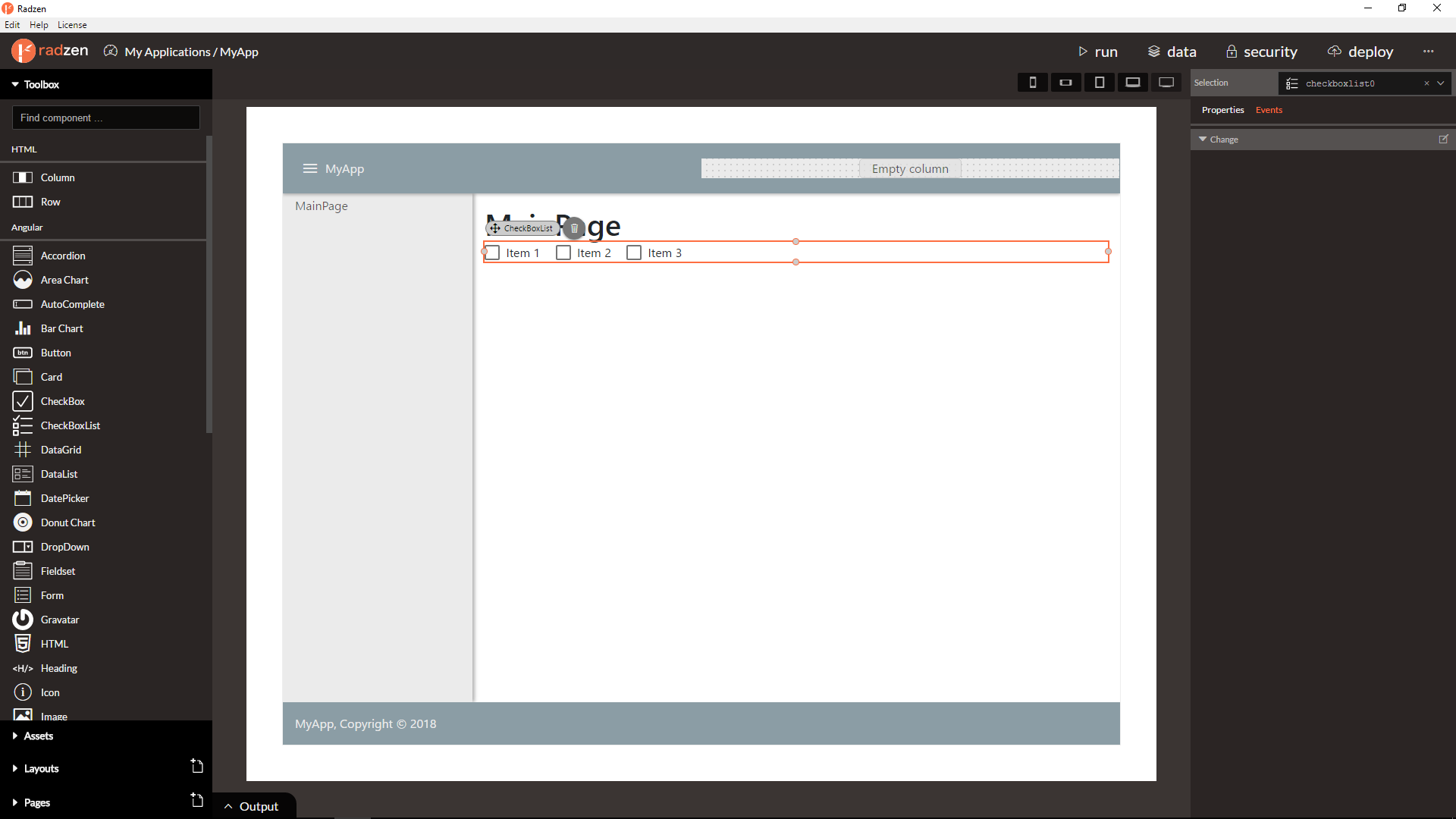
CheckBoxList Events
| Name | Type | Default | Description |
|---|---|---|---|
| Change | event | null | Change event of the CheckBoxList. Selected value(s) as event argument. |

For more info about event actions please visit event actions in our documentation.
Blazor declaration
<RadzenCheckBoxList Change="@Change">
<Items>
<RadzenCheckBoxListItem Text="Orders" Value="1" />
<RadzenCheckBoxListItem Text="Employees" Value="2" />
<RadzenCheckBoxListItem Text="Customers" Value="3" />
</Items>
</RadzenCheckBoxList>