TextArea (Blazor)
This article demonstrates how to use the TextArea component. Check also the component guide and API reference.
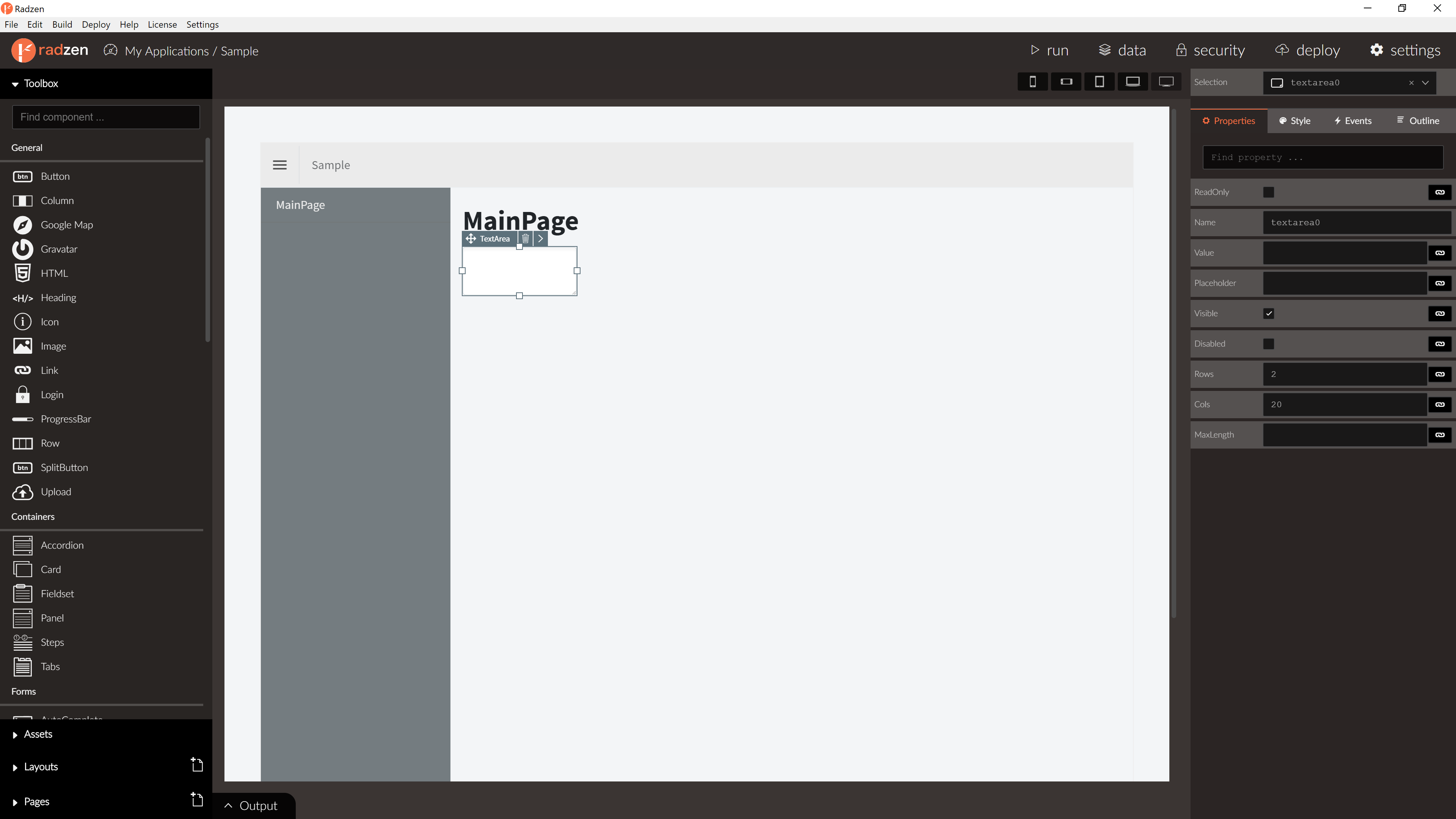
TextArea Properties
| Name | Type | Default | Description |
|---|---|---|---|
| Name | string | ‘textarea’ + index suffix | Unique name of the TextArea. |
| Value | string/expression | null | TextArea value. |
| Placeholder | string | empty | TextArea placeholder. |
| Rows | integer | 2 | TextArea number of rows. |
| Cols | integer | 20 | TextArea number of cols. |
| ReadOnly | boolean/expression | false | Is TextArea read-only. |
| Disabled | boolean/expression | false | Is TextArea disabled. |
| Visible | boolean/expression | true | Is TextArea visible. |
| MaxLength | integer | null | TextArea maximum characters. |
| Style | string | null | In-line CSS style. |

For more info about expressions please visit expressions in our documentation.
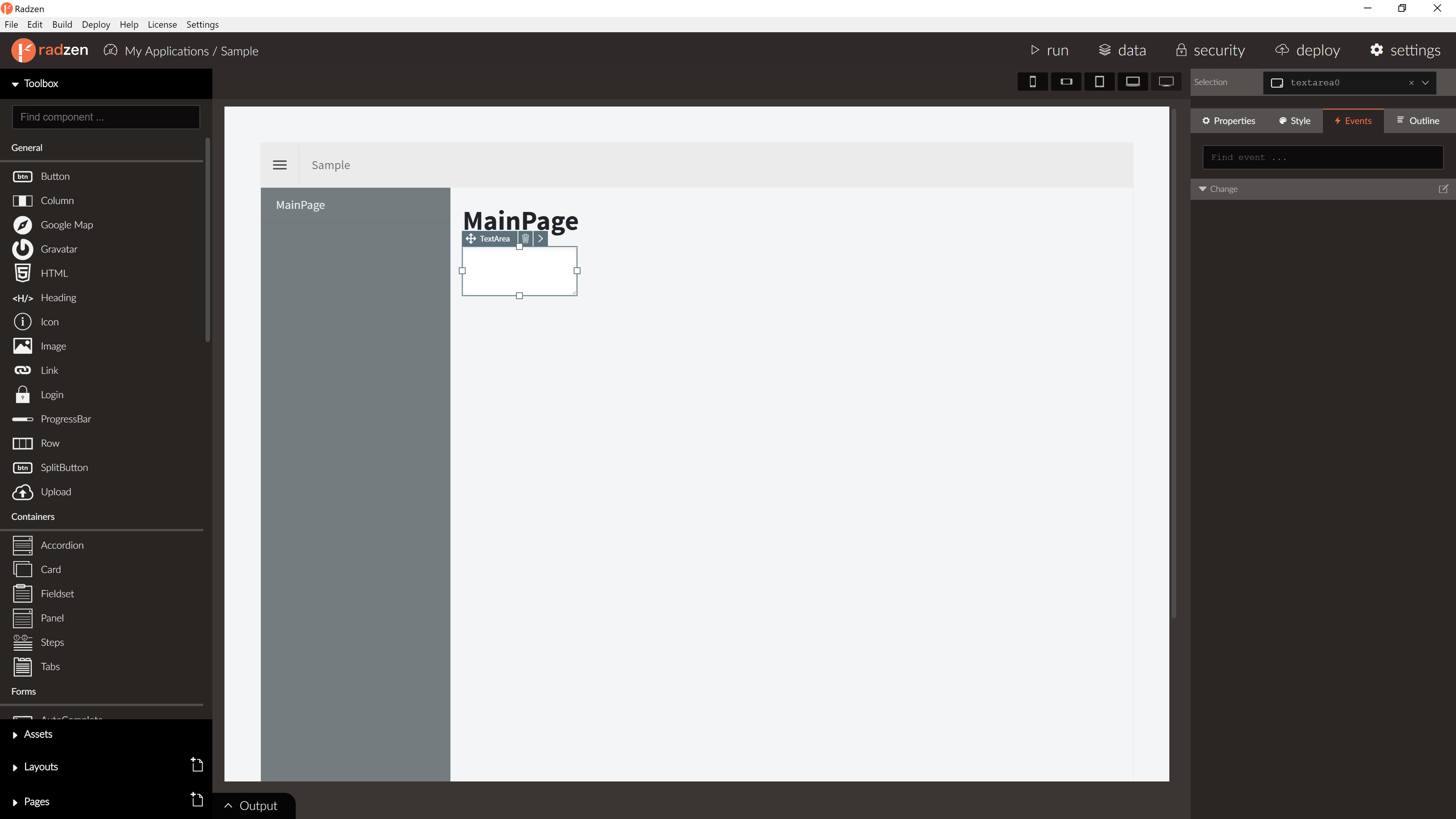
TextArea Events
| Name | Type | Default | Description |
|---|---|---|---|
| Change | event | null | Change event of the TextArea. New value as event argument. |

For more info about event actions please visit event actions in our documentation.
Blazor declaration
<RadzenTextArea Cols="30" Rows="3" Change="@TextAreaChanged" />