Scheduler
This article demonstrates how to use the Radzen Blazor Scheduler component. Check also the component guide and API reference.
Using in Radzen
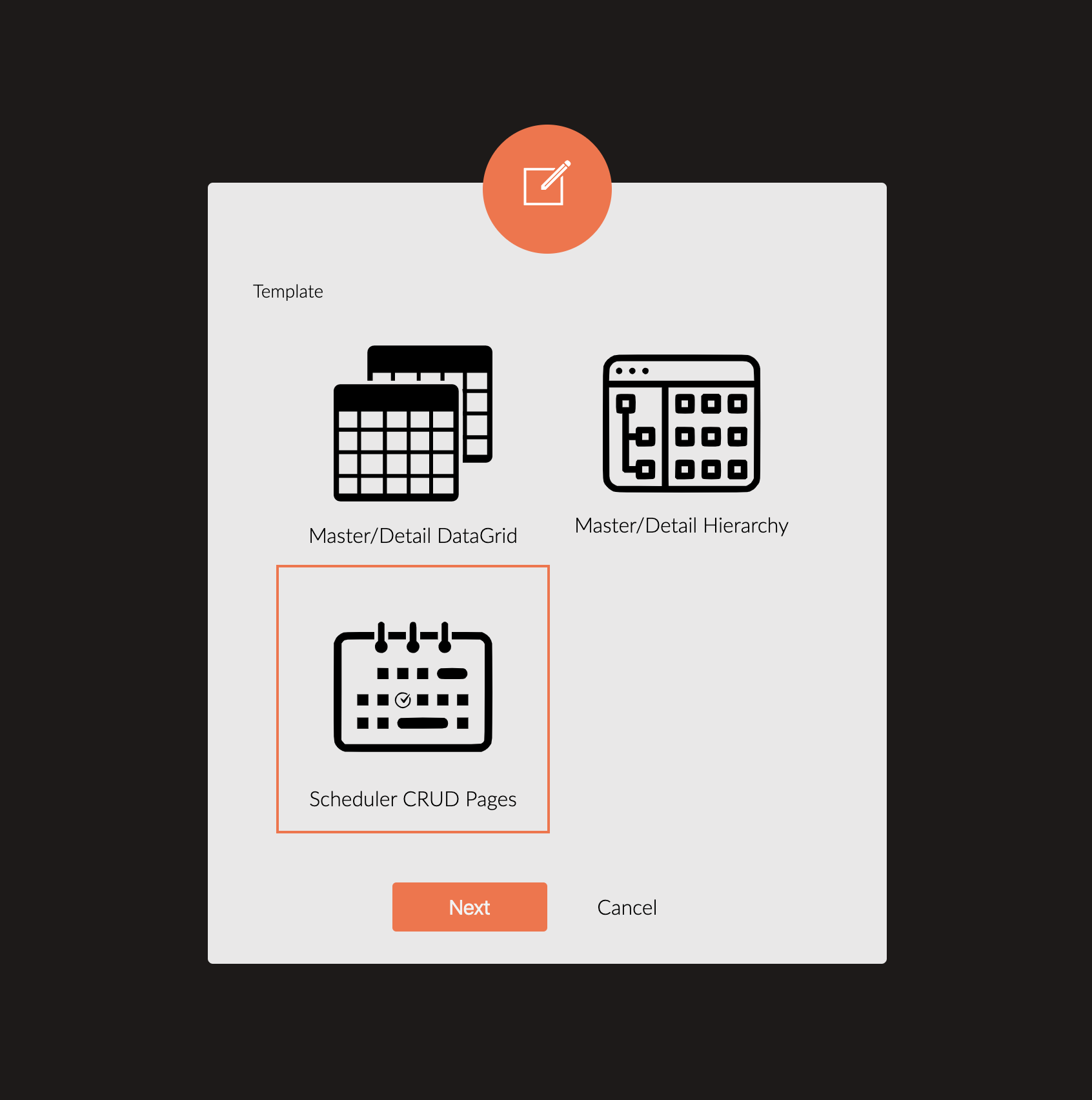
The easiest way to start with the Radzen Blazor Scheduler is to use the Scheduler CRUD pages template.

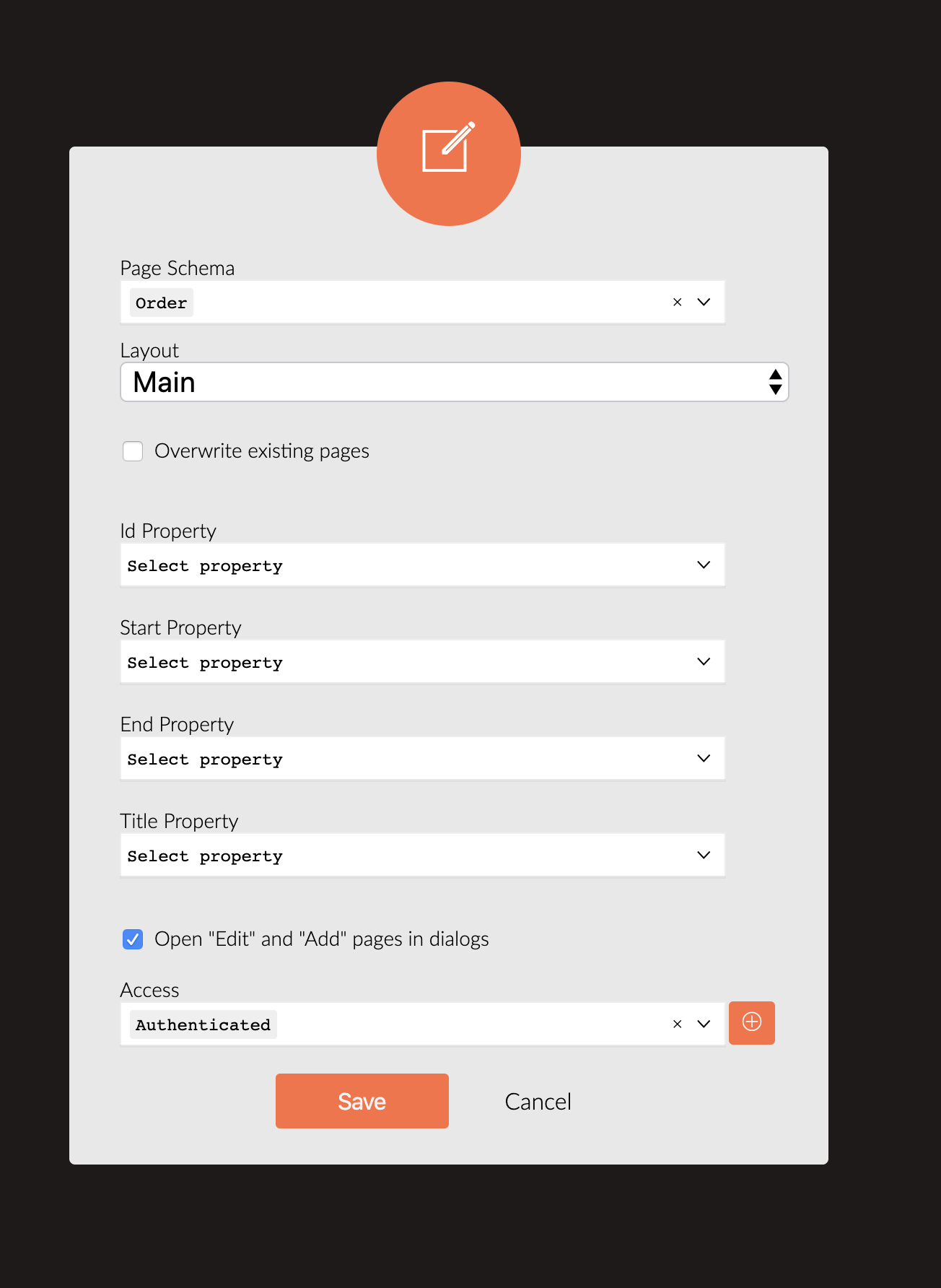
You need to pick an existing schema (e.g. a Table from an existing data source) and specify the properties (DB columns) that correspond to the ID, Start, End and Title of the scheduler appointments.

Radzen will generate three pages - one that contains the scheduler, one for adding appointments and one for editing appointments (with all required additional code).
Using from code
The Radzen Blazor Scheduler can display appointments in three ways (a.k.a. views) - day view, week view and month view. The following properties configure the scheduler
IEnumerable<T>Data
Specifies the data source which contains the appointments.
stringStartProperty
The name of the property which contains the start date of an appointment. The property should be of DateTime type.
stringEndProperty
The name of the property which contains the end date of an appointment. The property should be of DateTime type.
stringTextProperty
The name of the property which contains the text of an appointment - this is the message that the scheduler will display. The property should be of String type.
Basic usage
Here is a very basic example that creates a scheduler with minimal configuration.
<RadzenScheduler Data="@data" TItem="DataItem" StartProperty="Start" EndProperty="End" TextProperty="Text">
<RadzenMonthView />
</RadzenScheduler>
@code {
class DataItem
{
public DateTime Start { get; set; }
public DateTime End { get; set; }
public string Text { get; set; }
}
DataItem[] data = new DataItem[]
{
new DataItem
{
Start = DateTime.Today,
End = DateTime.Today.AddDays(1),
Text = "Birthday"
},
};
}
The RadzenMonthView tag is used to specify that the scheduler will display appointments in month view. The Data property specifies the
data source. The scheduler will render an appointment for every DataItem instance from the data array and will display its Text property.
CRUD
To support adding and editing of appointments you can handle the SchedulerSlotSelect and SchedulerAppointmentSelect events.
Check the online example for a complete implementation.
Important! To make the scheduler display the latest changes you should do one of the following:
- invoke the
Reload()method of the scheduler- Reassign its
Dataproperty to a newIEnumerable<T>instance.
Customize appointment appearance
To customize the appointment appearance use the Template setting of the Scheduler
<RadzenScheduler Data="@data" TItem="DataItem" StartProperty="Start" EndProperty="End" TextProperty="Text">
<Template Context="data">
<strong>@data.Text</strong>
</Template>
<ChildContent>
<RadzenMonthView />
</ChildContent>
</RadzenScheduler>
The template context is the data item (of type TItem).
Data-binding
If you set the Data property of the scheduler to IQueryable<T> it will use expression trees that
entity framework core will automatically convert to SQL. This will ensure that only the appointments
required for the time period displayed by the current view are fetched from the database.
For custom implementations you can use the LoadData event. It provides the Start and End of the current period.
<RadzenScheduler LoadData="@OnLoadData" Data="@data" TItem="DataItem" StartProperty="Start" EndProperty="End" TextProperty="Text">
<RadzenMonthView />
</RadzenScheduler>
@code {
IEnumerable<DataItem> data;
async Task OnLoadData(SchedulerLoadDataEventArgs args)
{
// Get the appointments for between the Start and End
data = await MyAppointmentService.GetData(args.Start, args.End);
}
}
API
RadzenScheduler<TItem>
| Name | Type | Description |
|---|---|---|
| Data | IEnumerable |
Specifies data of the scheduler. |
| Style | string | Set the inline CSS style. Use to specify width and height e.g. Sytle="width: 500px; height: 400px" |
| Template | RenderFragment<TItem> |
Specifies the custom appointment template. |
| StartProperty | string | The name of the property of TItem that specifies the start of the appointment. |
| EndProperty | string | The name of the property of TItem that specifies the end of the appointment. |
| TextProperty | string | The name of the property of TItem that specifies the text of the appointment. |
RadzenDayView
| Name | Type | Description |
|---|---|---|
| Text | string | The text displayed by the scheduler navigation for that view. Default is Day. |
| StartTime | TimeSpan | The time at which the view starts. By default is 8:00 am. |
| EndTime | TimeSpan | The time at which the view ends. By default is 12:00 pm. |
RadzenWeekView
| Name | Type | Description |
|---|---|---|
| Text | string | The text displayed by the scheduler navigation for that view. Default is Week. |
| StartTime | TimeSpan | The time at which the view starts. By default is 8:00 am. |
| EndTime | TimeSpan | The time at which the view ends. By default is 12:00 pm. |
RadzenMonthView
| Name | Type | Description |
|---|---|---|
| Text | string | The text displayed by the scheduler navigation for that view. Default is Month. |
| MaxAppointmentsInSlot | int? | The maximum appointments to display in a slot. By default is calculated from the available space. |
| MoreText | string | The text displayed when there are more appointments in a slot than the available space. Default is “+ {0} more” where {0} is the format placeholder for the extra events. |